
You can either follow the video or follow the below steps to add a Call to Action section on the homepage.
Please follow the below steps to add a call to action section on the homepage of your website.
- Login to your WordPress Admin Panel
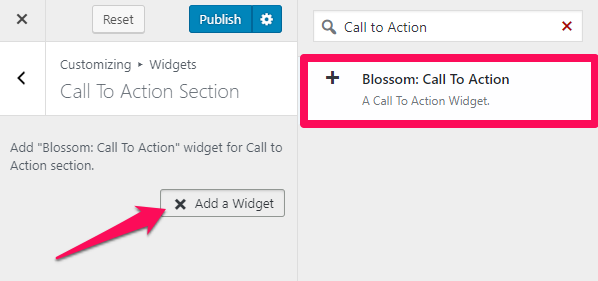
- Go to Appearance> Customize> Front Page Settings> Call To Action Section
- Click on Add a Widget & Select Blossom: Call To Action Widget

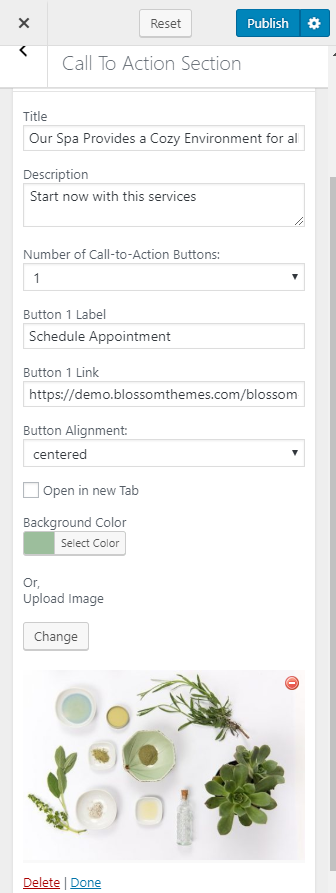
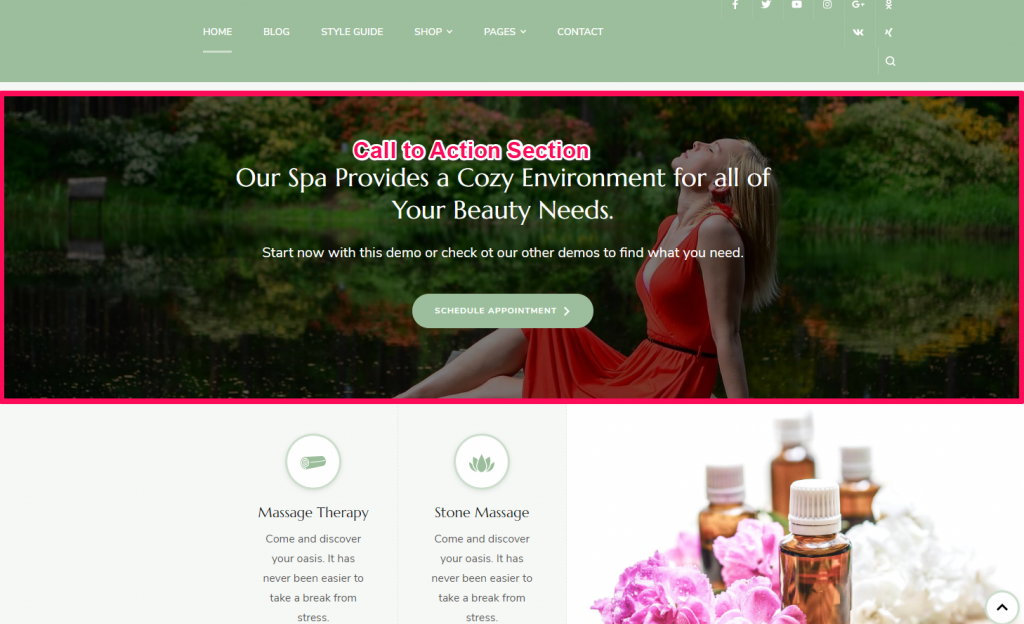
- Enter the Section Title and Description
- Select the Number of Call-to-Action Buttons you want to display
- Enter the buttons Link
- Select the Button Alignment
- Select the Background Color or Upload Image
- Click on Done
- Click on Publish