Blossom Travel allows you to display the places you have traveled over a world map on the homepage using a Custom HTML5 maps plugin.

Note: Please add the maps you want to display following the Custom HTML5 Documentation. Link to Documentation: https://www.fla-shop.com/support2.php.
Please refer to the video or follow the below steps to configure the map section on the homepage of your website.
- Login to your WordPress Admin Panel
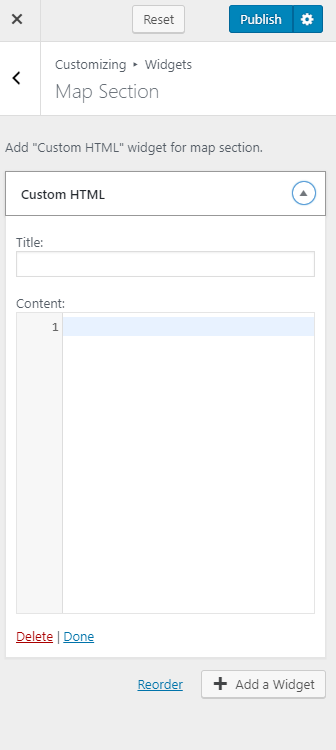
- Go to Appearance > Customize > Front page Settings > Map Section
- Click on Add a Widget & Select Custom HTML Map
- Enter the Map Shortcode
- Click on Publish