You can either follow the video or the below steps to configure this section in the Blossom Spa Pro theme.

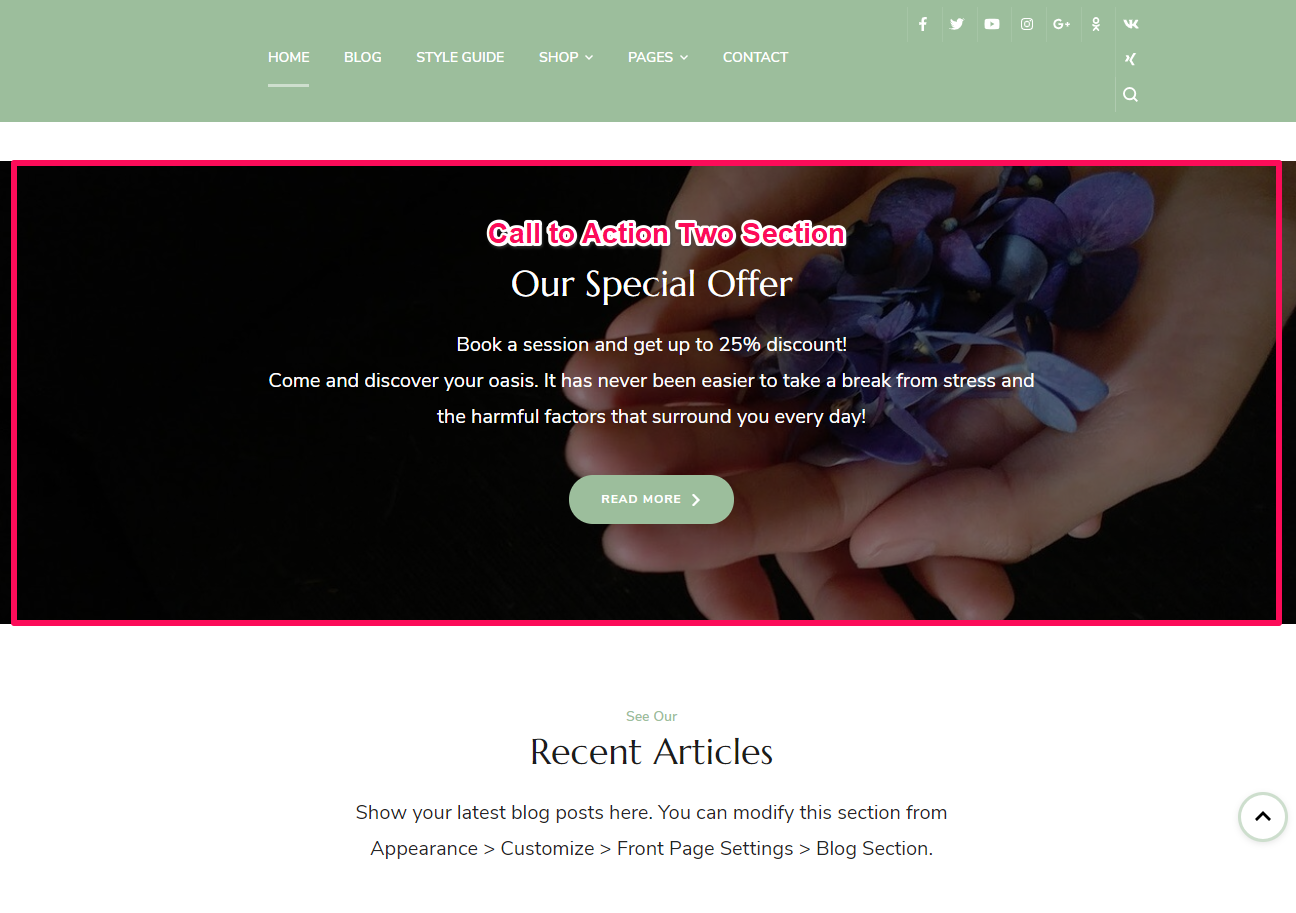
Please follow the below steps to add a call to action section on the homepage of your website.
- Go to Appearance> Customize> Front Page Settings> Call To Action Two Section
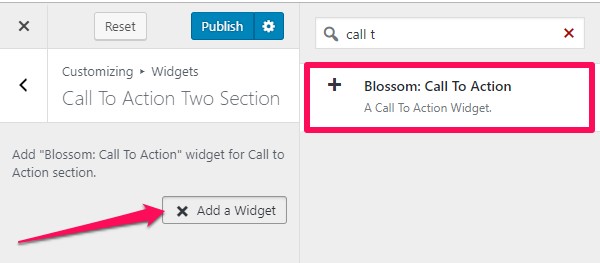
- Click on Add a Widget
- Select Blossom: Call To Action Widget

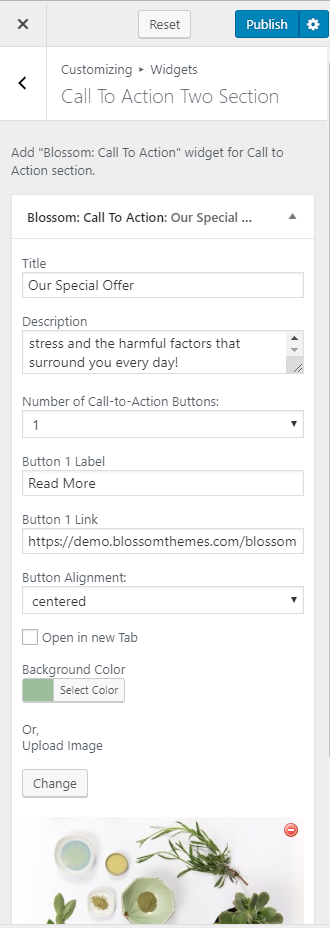
- Enter Section Title and Description
- Select the number of Call to Action Buttons you want to display
- Enter the Button Label and Button Link
- Select the Button Alignment
- Upload the background image for the section
- Click on Done
- Click on Publish