You can either refer to this video or follow the instructions below:
You can configure the Contact page of your website using this settings panel.
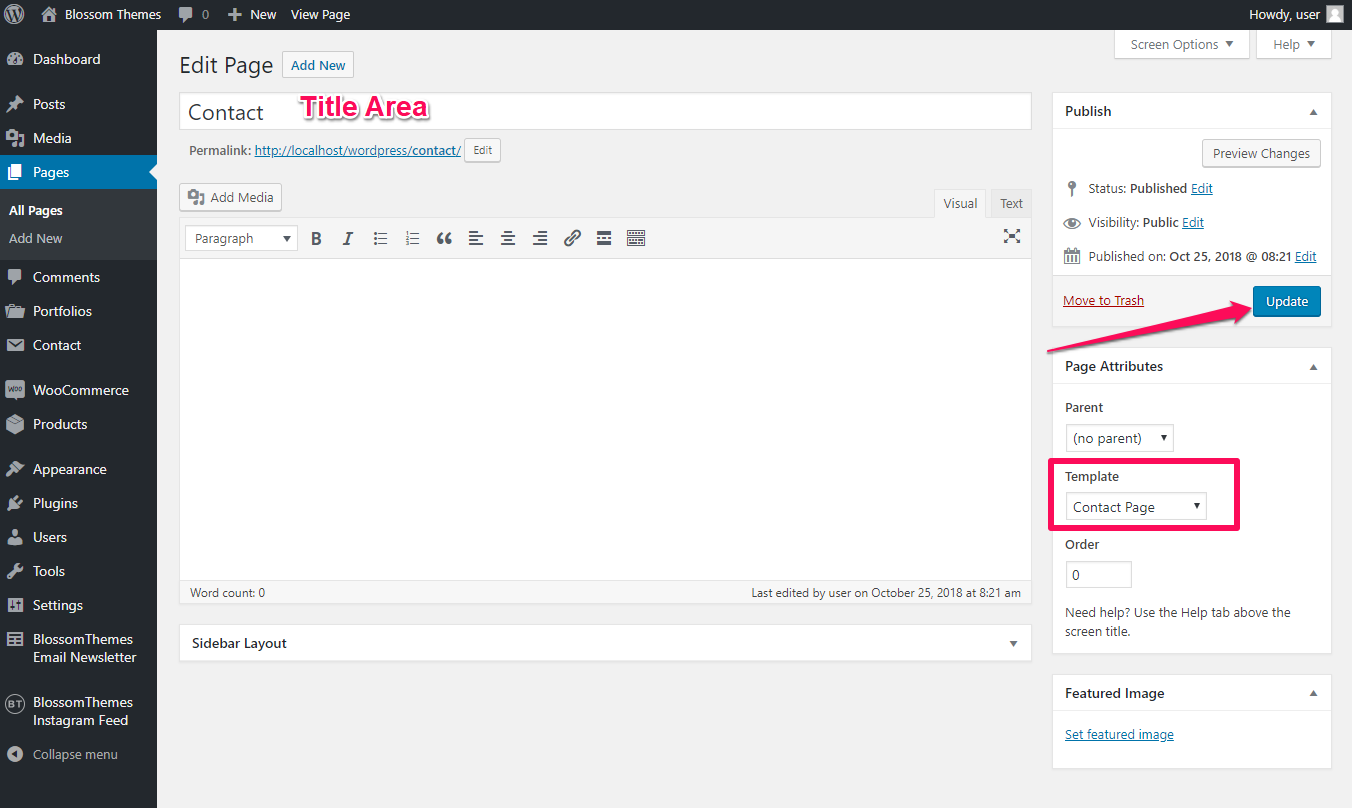
Note: When you create a Contact page, Please select the Contact Page template in the page attributes on the right side to get the predefined Contact Page template.
You should be on the contact page to customize it. Hence, you should create a contact page before customizing it.
Please follow the below steps to create a Service Page.
- Go to Pages> Add New
- Enter the Page Title
- Select the Contact Page as Template
- Click on Publish

Contents
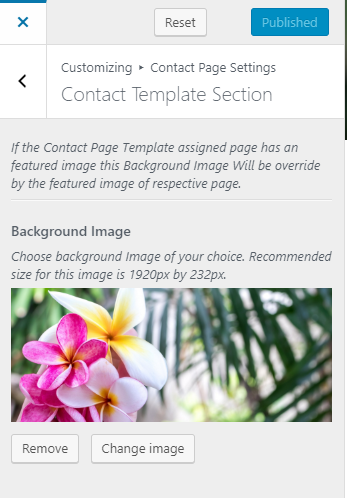
Contact Template Section
You can add a background image in the contact page using this settings panel.
Note: If the Contact Page has a featured image then you don’t need to add a background image as it would be overridden by Featured Image.
Please follow the below steps to add a background image on the contact page.
- Go to Appearance> Customize> Contact Page Settings> Contact Template Section
- Click on Select Image
- Upload an Image
- Click on Publish

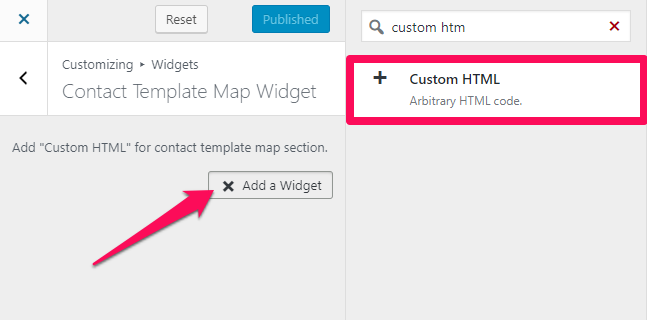
Contact Template Map Widget
You can embed Google Map on the contact page using this settings panel.
Please follow the below steps to embed Google Maps on the contact page of your website.
- Login to your WordPress Admin panel
- Go to Appearance> Customize> Contact Page Settings> Google Map Settings
- Click on Add a Widget
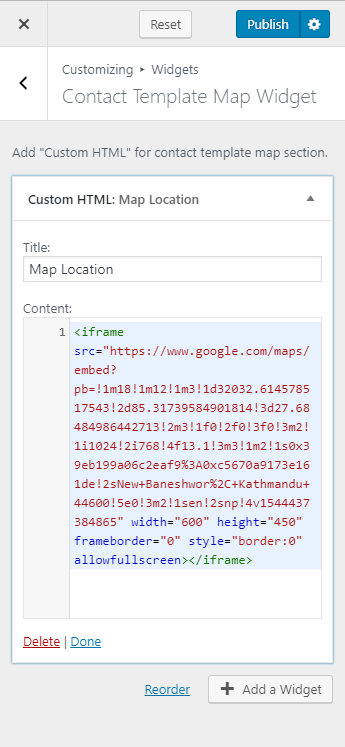
- Select Custom HTML

- Enter the Title & Google Map iframe code
- Click on Publish

Contact Template Widget
Please follow the below steps to configure Contact Template Widget on the homepage of your website.
- Login to your WordPress Admin panel
- Go to Appearance> Customize> Contact Page Settings> Contact Template Widget
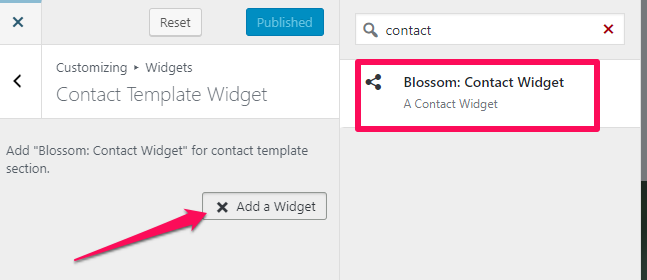
- Click on Add a Widget
- Select Blossom: Contact Widget

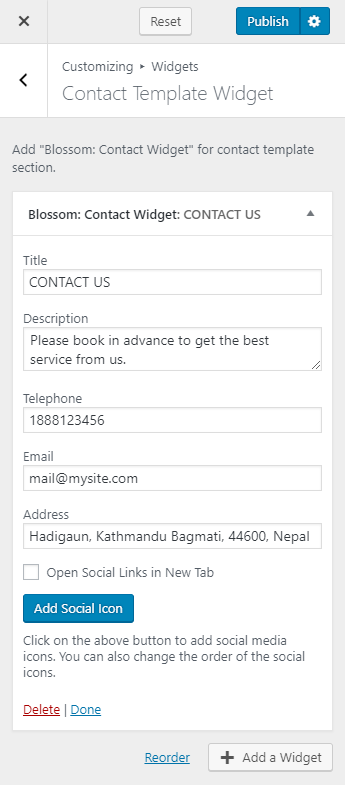
- Enter the Section Title, and Description
- Enter your Telephone, Email, and Address
- Click on Add Social Links to add social media links
- Click on Done
- Click on Publish

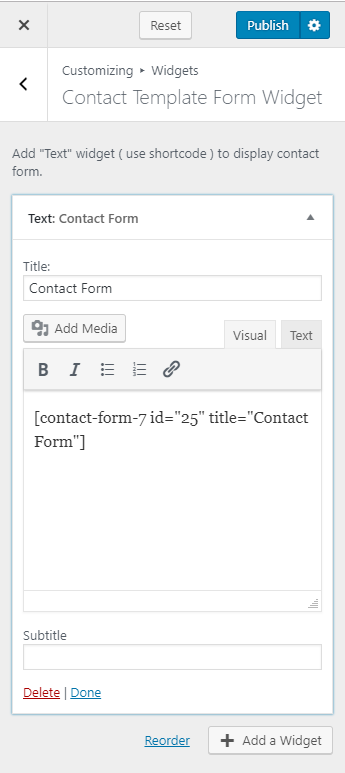
Contact Template Form Widget
You can set up the contact form on the contact page of your website using this settings panel.
Please follow the below steps to configure contact form on the contact page of your website.
- Login to your WordPress Admin panel
- Go to Appearance> Customize> Contact Page Settings> Contact Form Settings
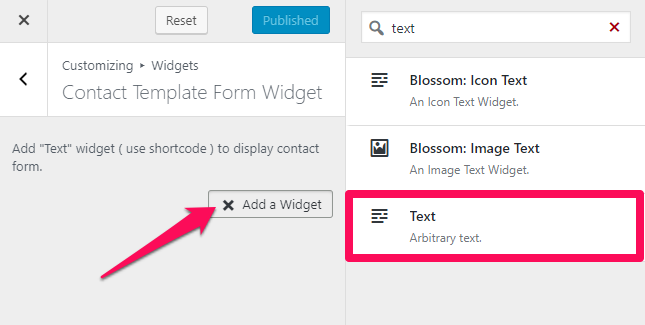
- Click on Add a Widget & Select Text Widget

- Enter the Title & Description
- Enter the shortcode of the contact form (Go to Dashboard> Contact> Add New> Publish. Copy the shortcodes.)
- Click on Publish