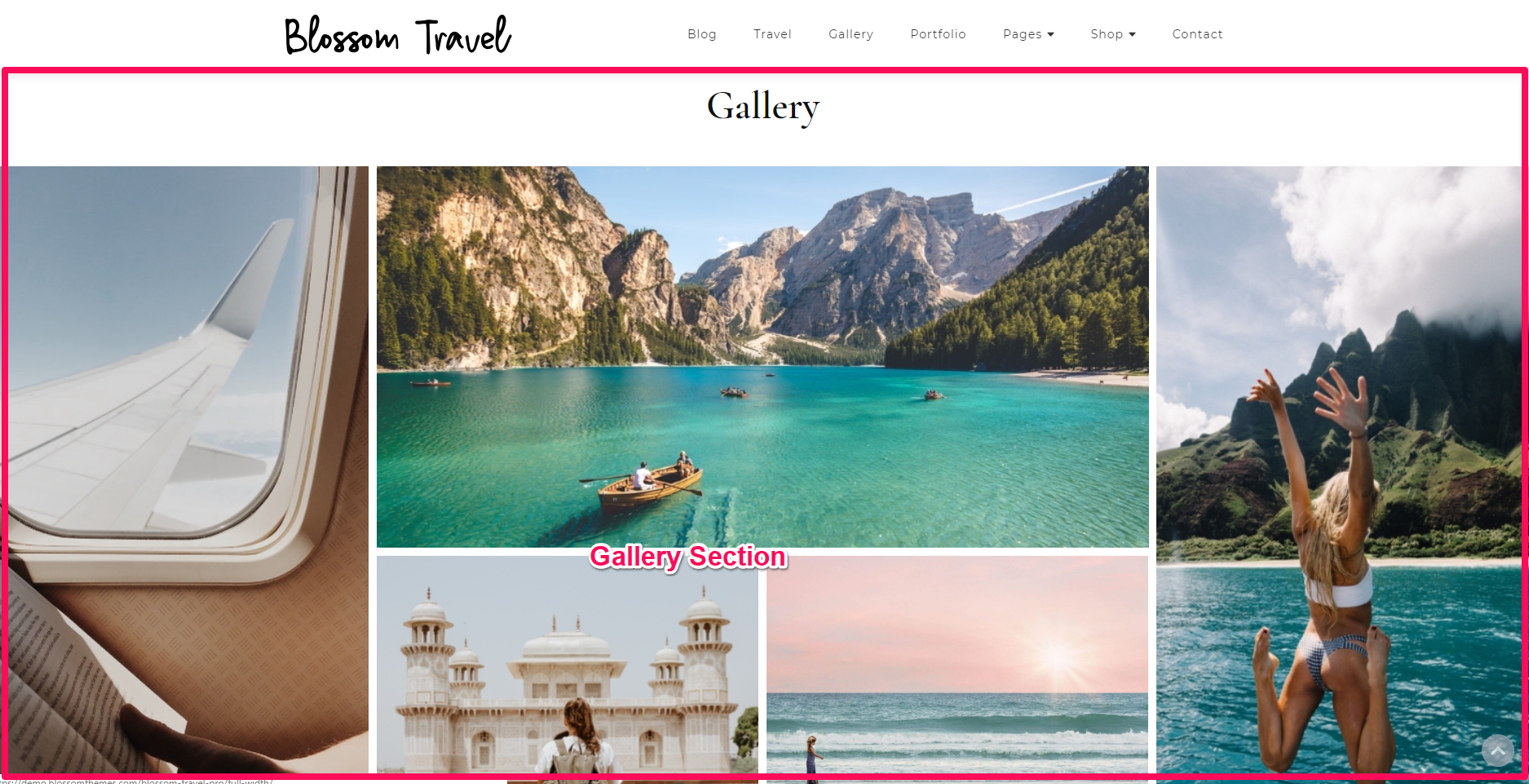
This theme uses PhotoBlocks free gallery plugin to allow you to display your travel images on the homepage of your website. Here is the demo of the gallery you can display on the homepage.

You need to create an image gallery before configuring it on the homepage of your website.
You can either follow the video or follow the below steps to configure the Gallery Section.
Please follow the below steps to create an image gallery using PhotoBlocks plugin and configure the gallery section on the homepage of your website.
- Go to Dashboard > PhotoBlocks > Add New
- Enter the Gallery Name & click on Submit
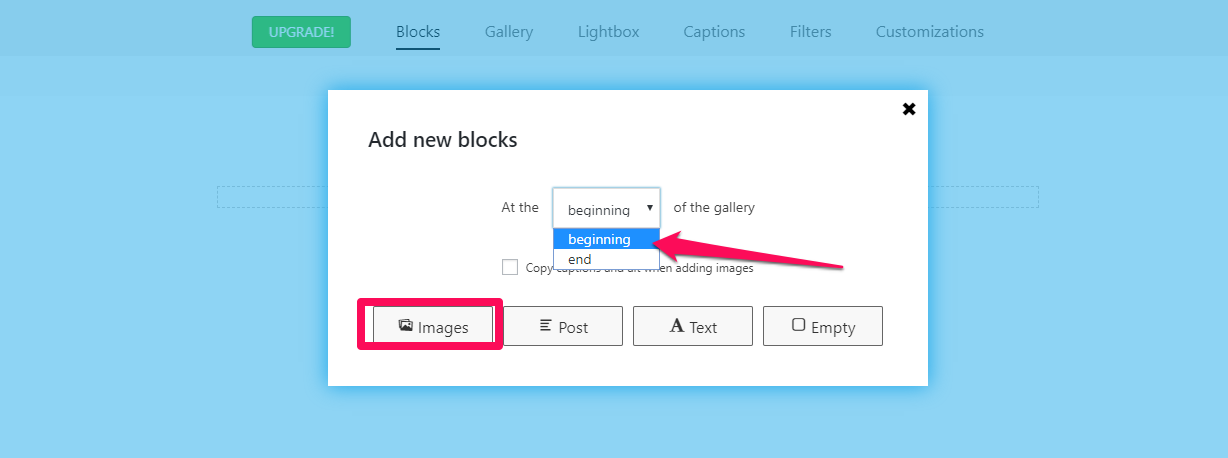
- Click on Add Blocks & Select whether you want to keep the image at beginning or end of the block and click on Images

- Select the Images and Click on Add Images
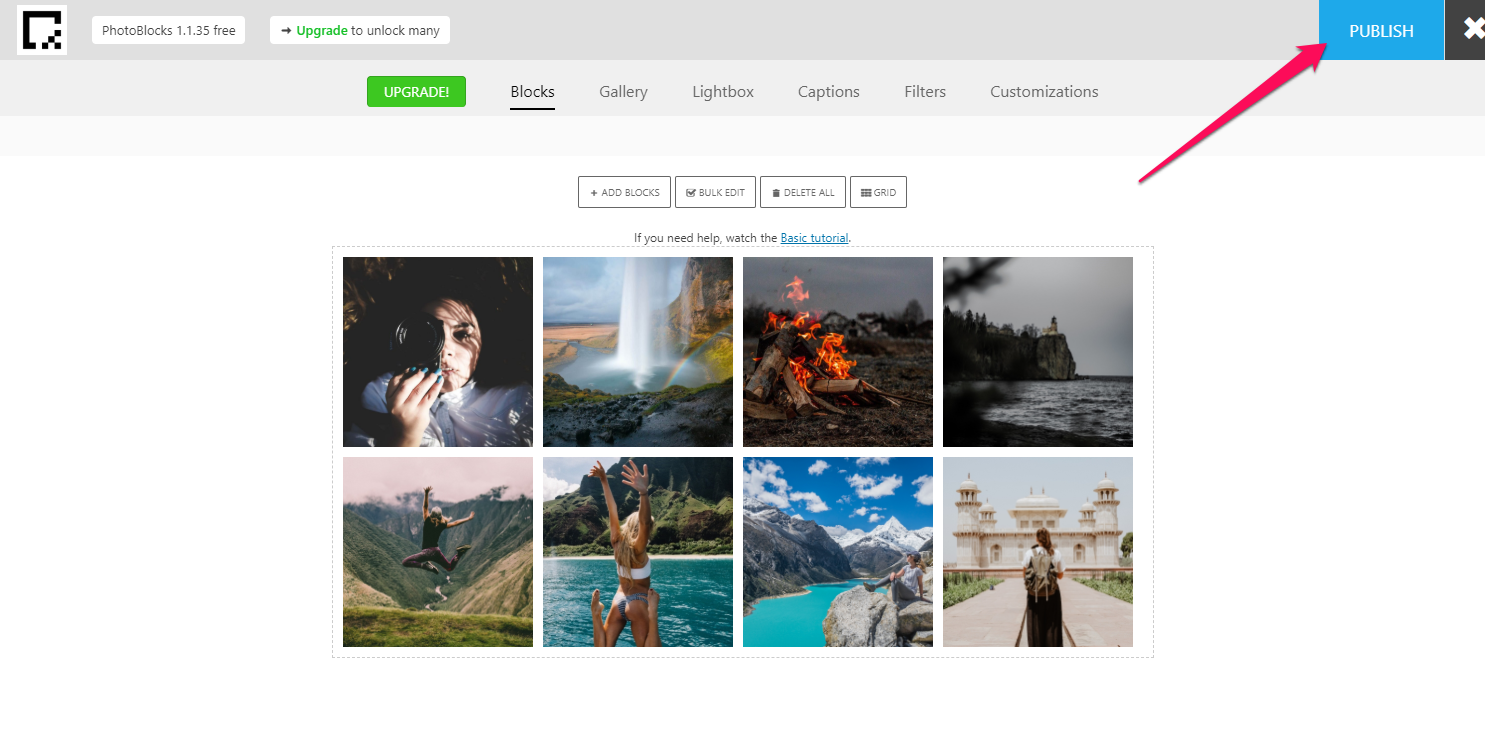
- Drag and Drop the images if you want to change the images sequence.
- Click on Publish if you are done arranging the images.

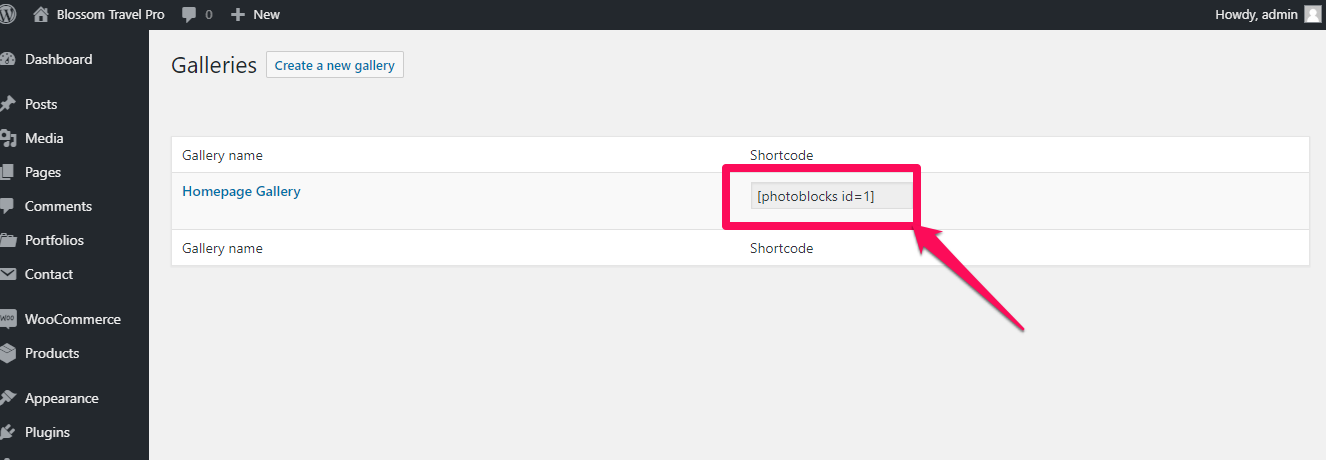
- Copy the Gallery Shortcode

- Go to Appearance > Customize > Front Page Settings > Gallery Section
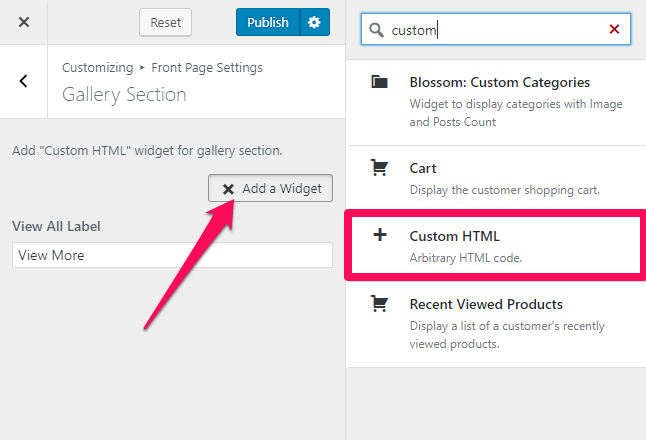
- Click on Add a Widget & Select Custom HTML widget

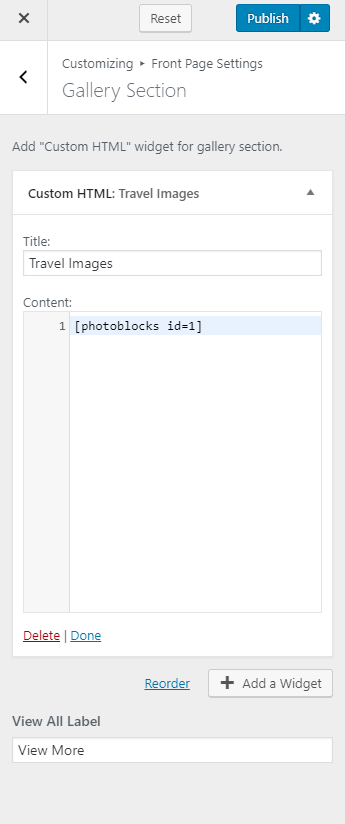
- Enter the Section Title in the Title section
- Paste the Gallery Shortcode in the content section

- Enter the View All Label
- Click on Publish
