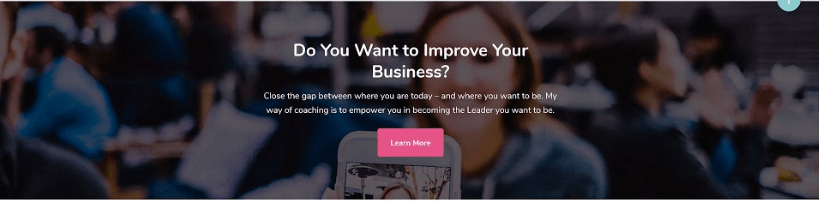
You can display a Call to Action button to keep your visitors engaged and generate higher leads using this section on your website.

Note: Make sure you have installed and activated BlossomThemes Toolkit plugin for this section to work as desired.
- Login to your WordPress Admin Panel.
- Go to Appearance > Customize > Front Page Settings > Call To Action Section.
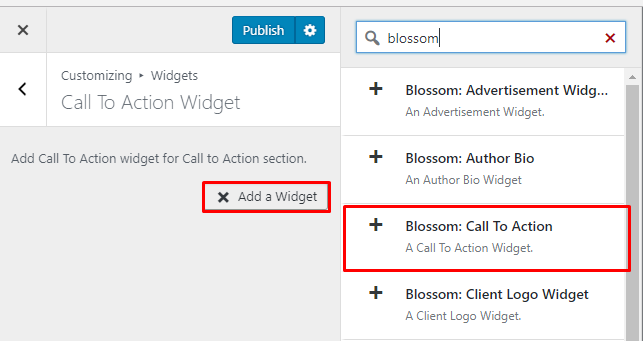
- Click Add a Widget.
- Select the Blossom: Call to Action widget.

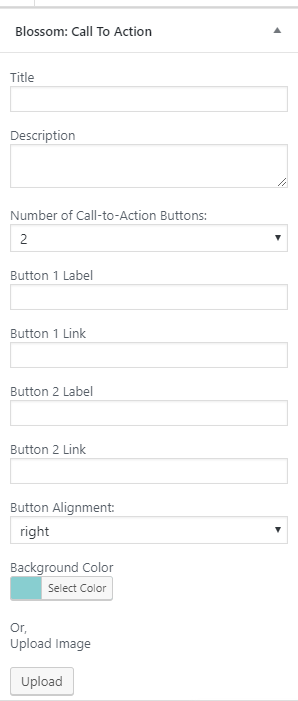
- Enter Title and Description for your Call to Action Section. Choose the number of Call to Action Buttons. Enter Button 1 Label and Button 1 link. Enter Button 2 Label and Button 2 link. ( if you have selected two Call to Action Buttons). Choose Button Alignment. Choose a background color for the section or upload an image by clicking on Upload Image button.
- Click Done.
- Click on Publish