Once you have updated to the latest version of WordPress, save the downloaded Fashion Icon theme file (fashion-icon.zip) somewhere handy on your computer, as you will be using the included files for the rest of the installation process.
The Fashion Icon theme file includes:
A WordPress Theme Files (in .zip format) — This (fashion-icon.zip) is a compressed WordPress theme file containing all of the required templates, images, and icons required for the theme to function properly.
Note for Safari users (macOS): If you are using Safari to download the theme file, the file may unzip automatically. So, make sure your theme file is in .zip format. Here’s how to stop Safari from automatically unzipping your .zip file.

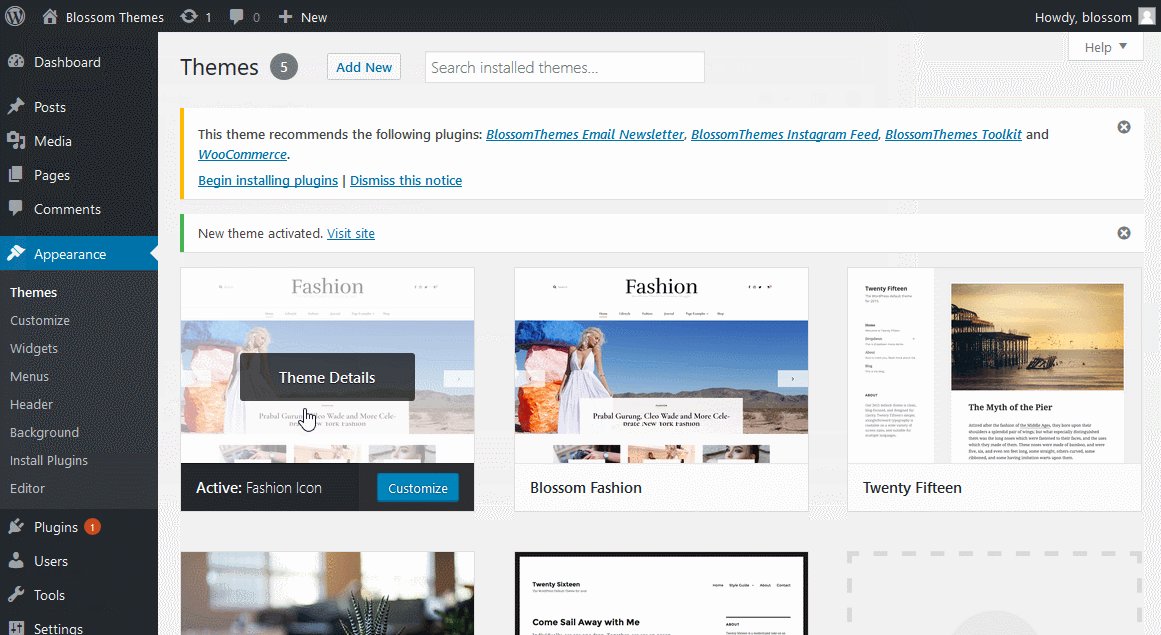
Now, to install and activate the theme follow these steps or the above gif:
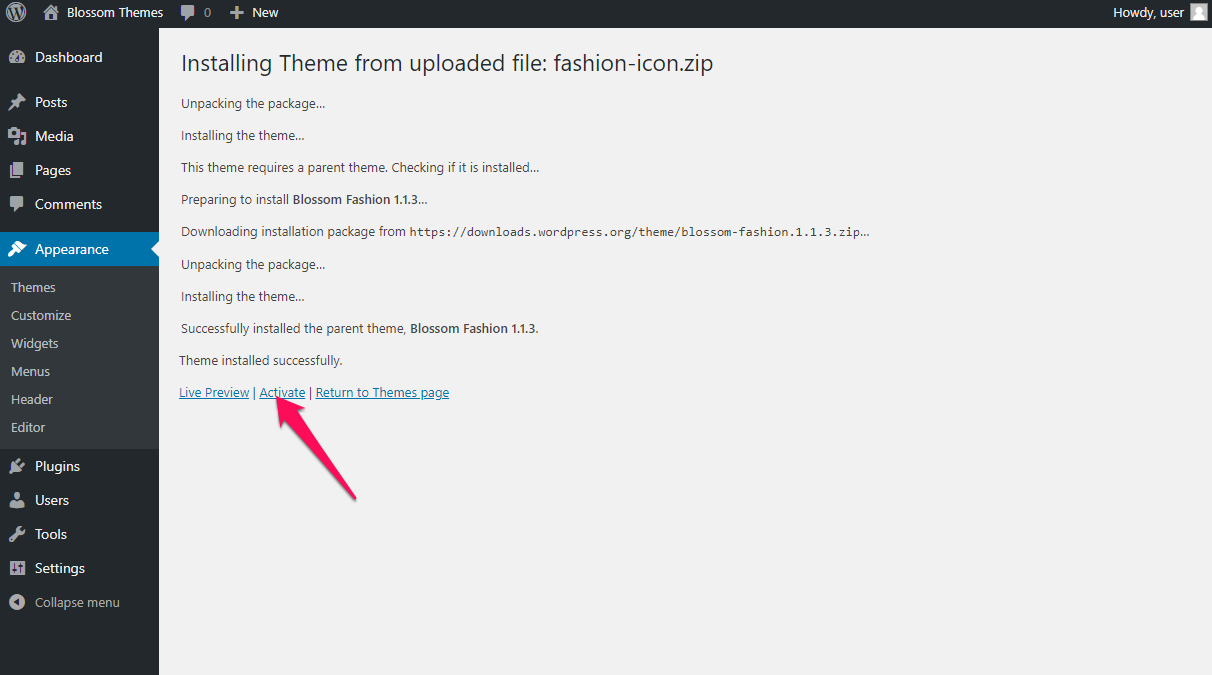
Note Regarding Parent Theme: If you are installing Fashion Icon theme offline, make sure you have Blossom Fashion theme installed. You need the parent theme to install the child theme. However, if you are connected to the Internet, the parent theme (Blossom Fashion) will be installed automatically form WordPress repository so you don’t have to worry about it.
- Log in to WordPress Dashboard
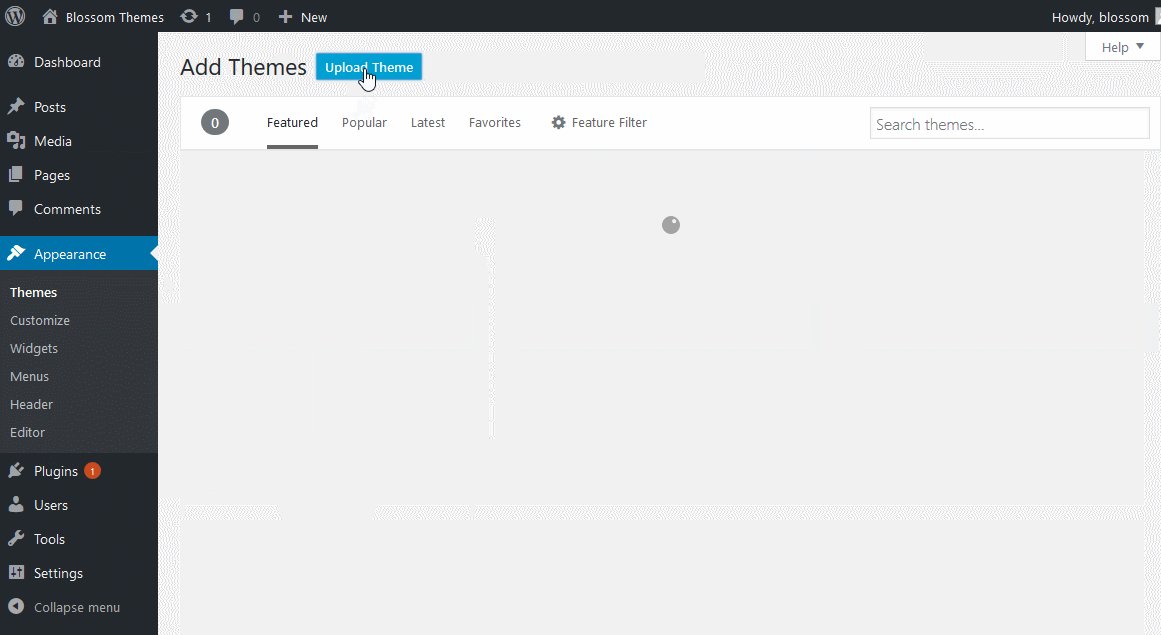
- Go to Appearance > Themes
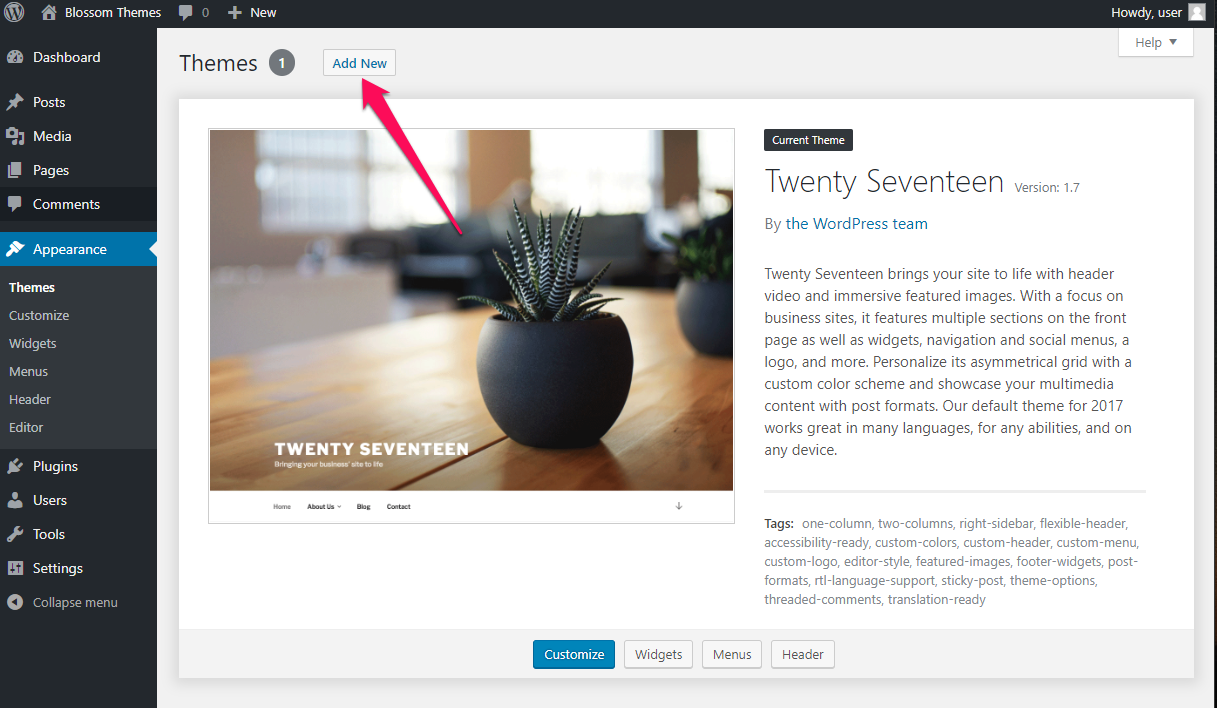
- Click on Add New button

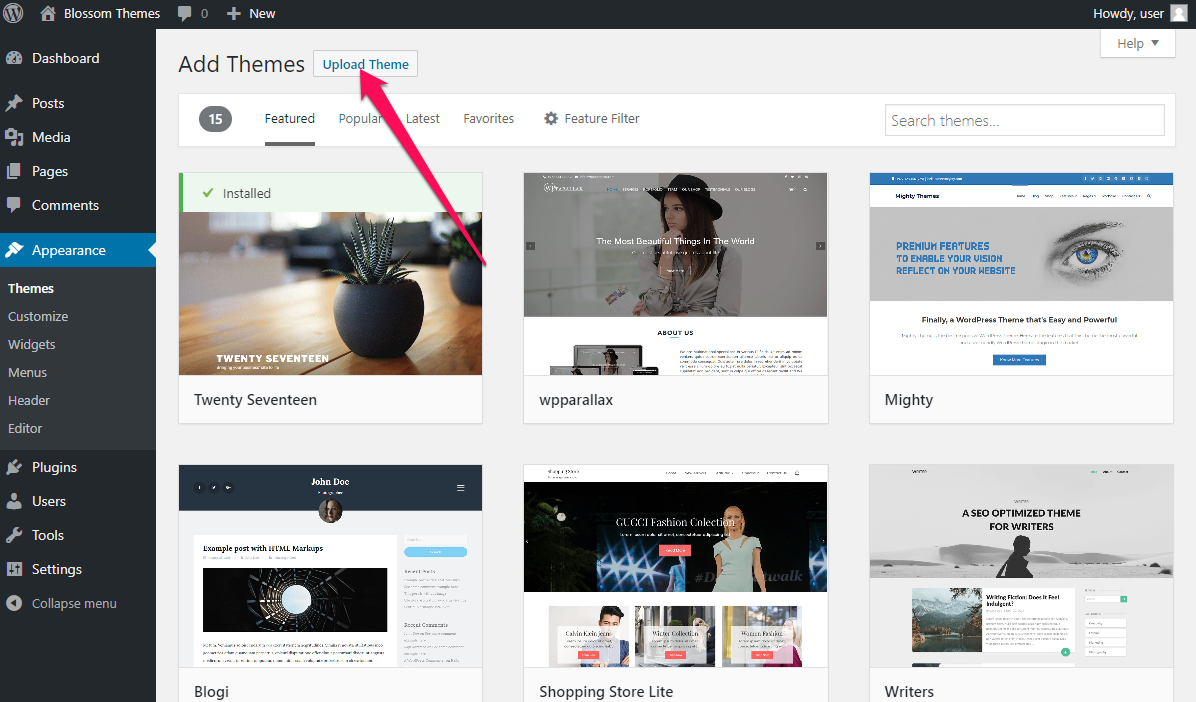
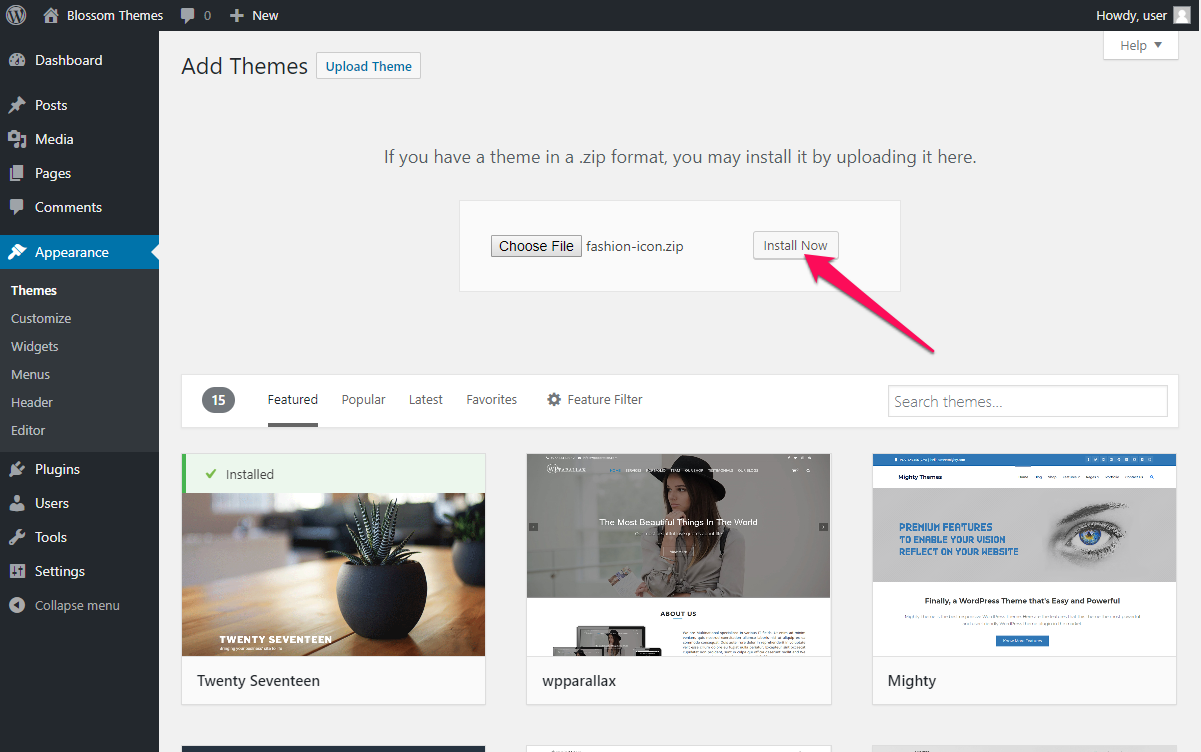
- Click on Upload Theme

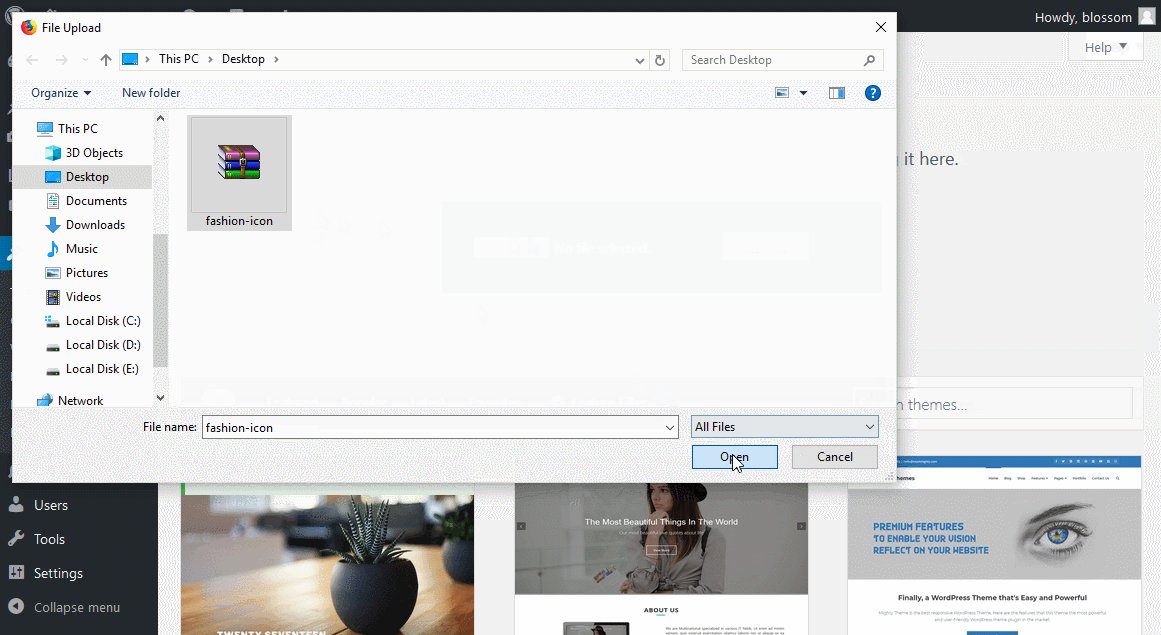
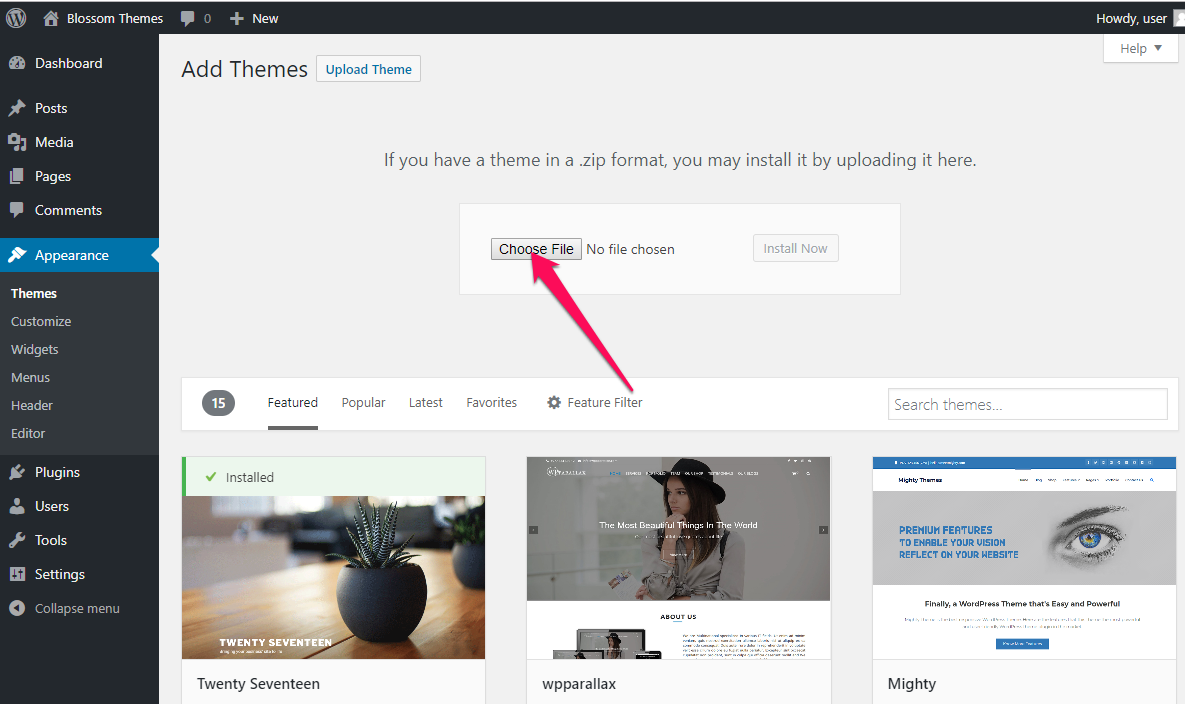
- Click on “Choose File…”, select the “fashion-icon.zip” file from your computer and click Open

- Click Install Now

- After the theme is installed, click on Activate to use the theme on your website