You can either follow the video or the below steps to configure this section in the Blossom Pin Pro theme.
You can choose a static image, video, or a slider as your banner. The banner will be displayed at the top of your website.

Contents
Setting Banner as Slider:
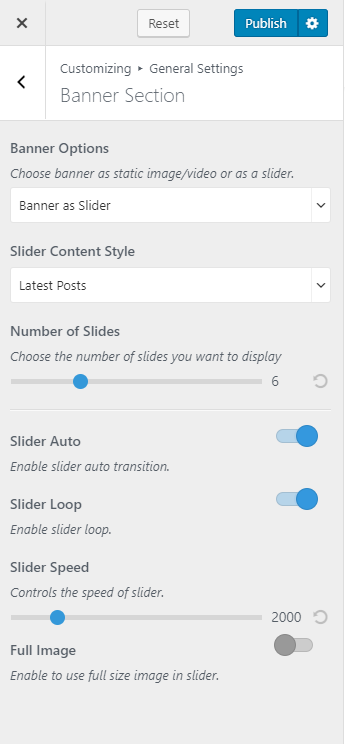
Latest Posts as Slider Content
- Go to Appearance > Customize > General Settings > Banner Section
- Choose either Banner as Slider
- Select Slider Content as Latest Posts.
- Choose the Number of Slides you want to display.
- Enable Slider Auto to have the slider auto transition.
- Enable the Slider Loop to display the slider content in the loop.
- Select the Slider Speed
- Enable the Full Image option to display a full-size image in the slider.
- Click on Publish.

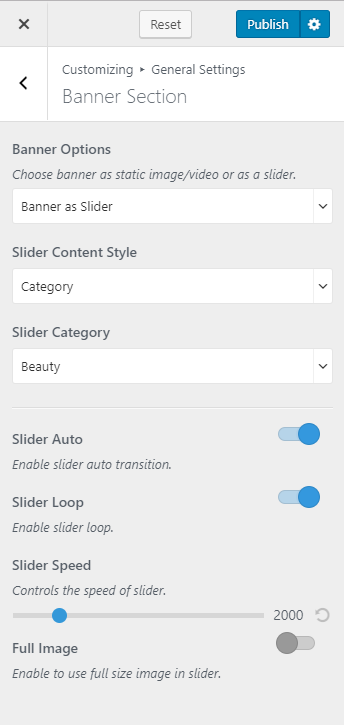
Slider as Category
- Go to Appearance > Customize > General Settings > Banner Section
- Choose either Banner as Slider
- Select Slider Content as Category
- Select the Slider Category
- Enable Slider Auto to have the slider auto transition.
- Enable the Slider Loop to display the slider content in a loop.
- Select the Slider Speed
- Enable the Full Image option to display the full-size image in the slider.
- Click on Publish.

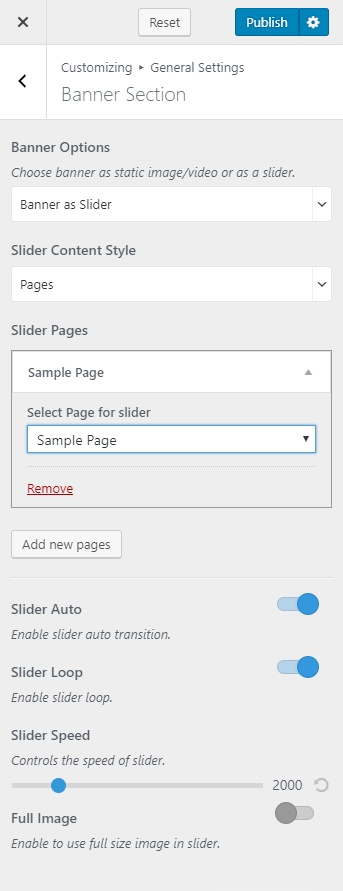
Pages as Slider
- Log in to WordPress Admin Panel
- Go to Appearance > Customize > General Settings > Banner Section
- Choose either Banner as Slider
- Select Slider Content as Page
- Click on Add New Pages
- Select the Page you want to display in the slider section
- Enable Slider Auto to have the slider auto transition.
- Enable the Slider Loop to display the slider content in a loop.
- Select the Slider Speed
- Enable the Full Image option to display the full-size image in the slider.
- Click on Publish

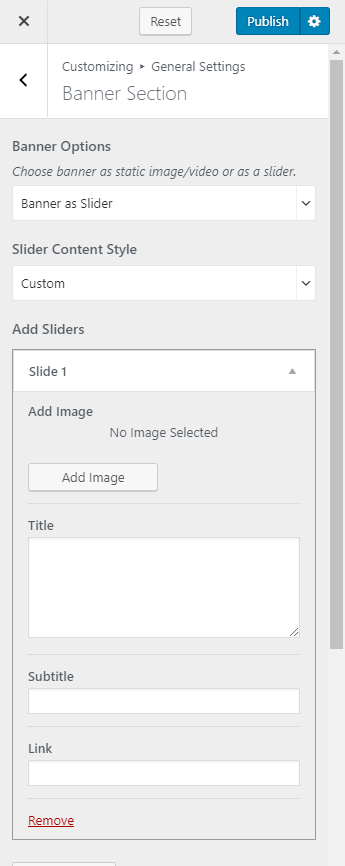
Custom Slider
- Log in to WordPress Admin Panel
- Go to Appearance > Customize > General Settings > Banner Section
- Choose either Banner as Slider
- Select Slider Content Style as Custom
- Click on Add new Slide
- Click on Add Image and upload the slider image, enter the title, subtitle, and link of the slider
- Add more slider in a similar manner
- Enable Slider Auto to have the slider auto transition.
- Enable the Slider Loop to display the slider content in the loop.
- Select the Slider Speed
- Enable the Full Image option to display a full-size image in the slider.
- Click on Publish.

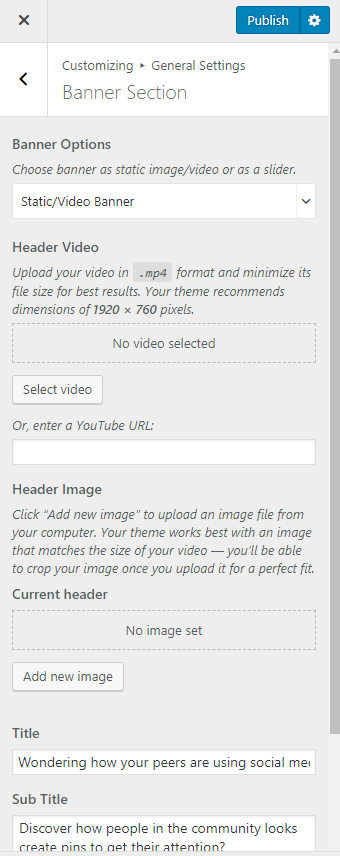
Setting Banner as Static/Video Banner:
You can set up a static image or video banner on the homepage of your blog using this option.
Please follow the below steps to set up static/video banner:
- Go to Appearance > Customize > General Settings > Banner Section
- Choose either Banner as Static/Video Banner
- Select/Upload the Video or the link of the video or the Header image of your choice. If you select a video, the image will not be displayed.
- Enter the Title/Subtitle for the banner section
- Enter the Banner Label and Banner Link
- Click on Publish

You can Select Disable Banner Section to hide the banner section.
Updated on