
You can choose a static image, video, or a slider as your banner. The banner will be displayed at the top of your website.
Contents
Setting Banner as Slider:
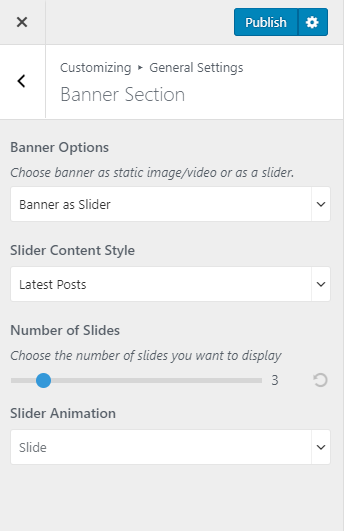
Latest Posts as Slider Content
- Go to Appearance > Customize > General Settings > Banner Section
- Choose either Banner as Slider
- Select Slider Content as Latest Posts.
- Choose the Number of Slides you want to display.
- Select Slider Animation
- Click on Publish.

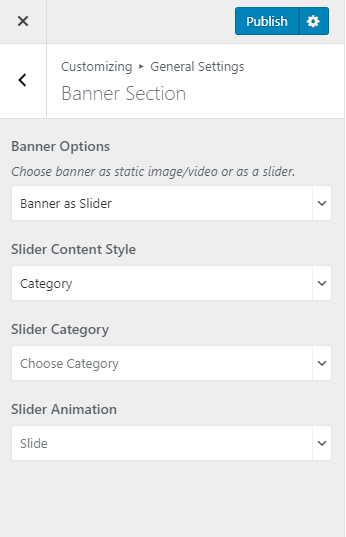
Slider as Category
- Go to Appearance > Customize > General Settings > Banner Section
- Choose either Banner as Slider
- Select Slider Content as Category
- Select the Slider Category
- Select Slider Animation
- Click on Publish.

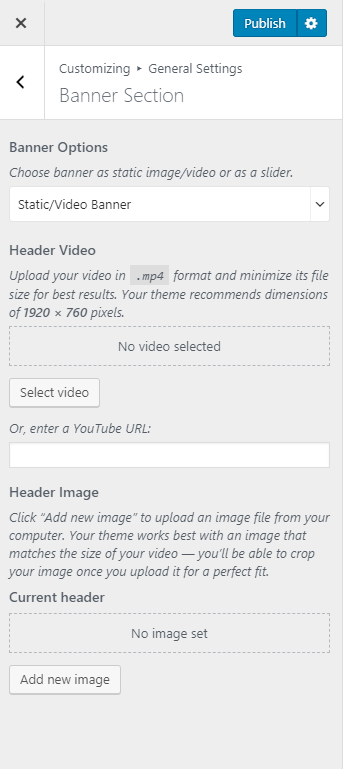
Setting Banner as Static/Video Banner:
You can set up a static image or video banner on the homepage of your blog using this option.
Please follow the below steps to set up static/video banner:
- Go to Appearance > Customize > General Settings > Banner Section
- Choose either Banner as Static/Video Banner
- Select/Upload the Image or paste the link of the video or the Header image of your choice. If you select a video, the image will not be displayed.
- Click on Publish