
Please follow the below steps to configure the Blog Section.
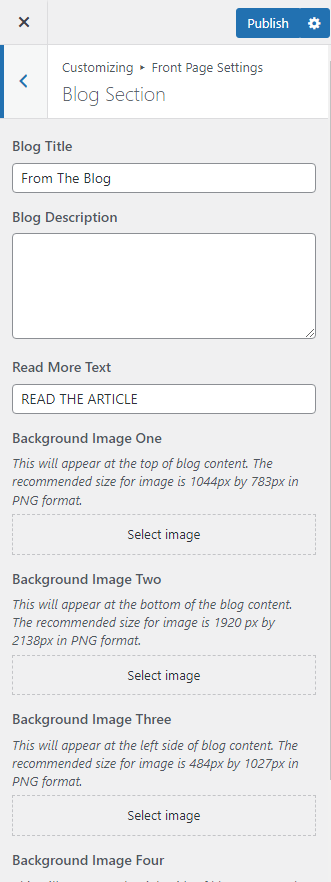
- Go to Appearance > Customize > Front Page Settings > Blog Section.
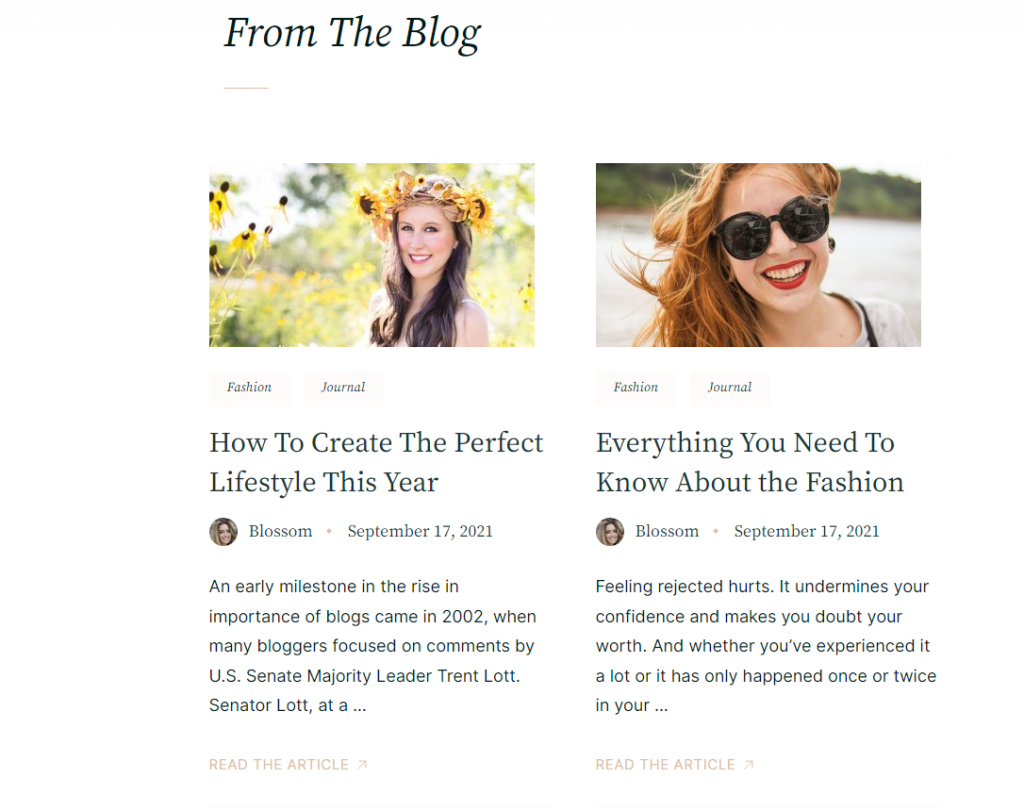
- Enter the title for the Blog Section.
- Enter the description for the Blog Section.
- Enter the label for the button in the Read More Text field.
- Select a Background image to appear at the top of Blog section via Background Image One.
- Select a Background image to appear at the bottom of Blog section via Background Image Two.
- Select a Background image to appear at the left side of Blog section via Background Image Three.
- Select a Background image to appear at the right side of Blog section via Background Image Four.
- Publish the changes.