
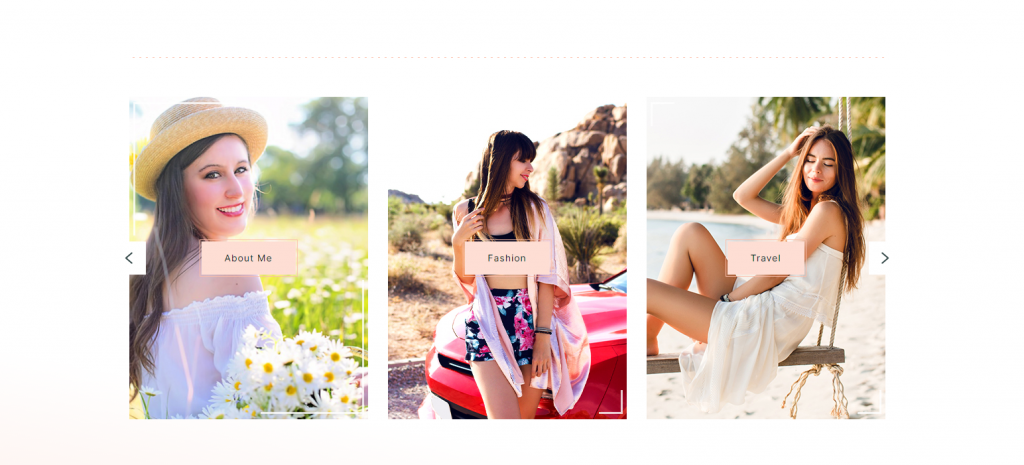
Note: Make sure you have installed and activated the BlossomThemes Toolkit Plugin for this section to work as desired.
Please follow the below steps to configure the Featured Area Section.
- Go to Appearance > Customize > Front Page Settings > Featured Area Section.
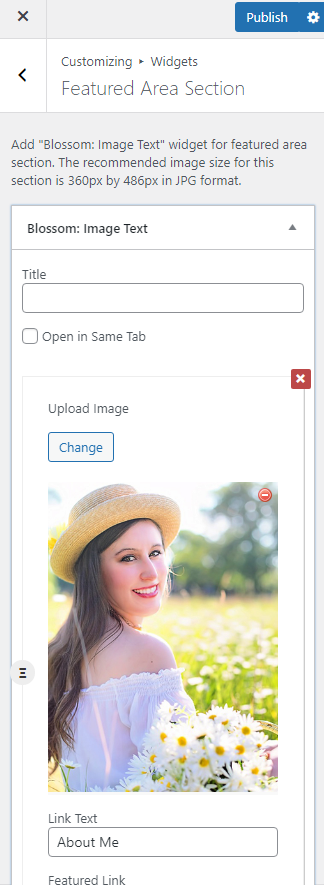
- Click on “Add a Widget” and choose “Blossom: Image Text”.
- Enter the title for the Featured Area Section.
- Click on Add Image Text.
- Click on Upload to upload an image.
- Enter text in the Link Text field.
- Enter Link in the Featured Link field.
- Publish the changes.