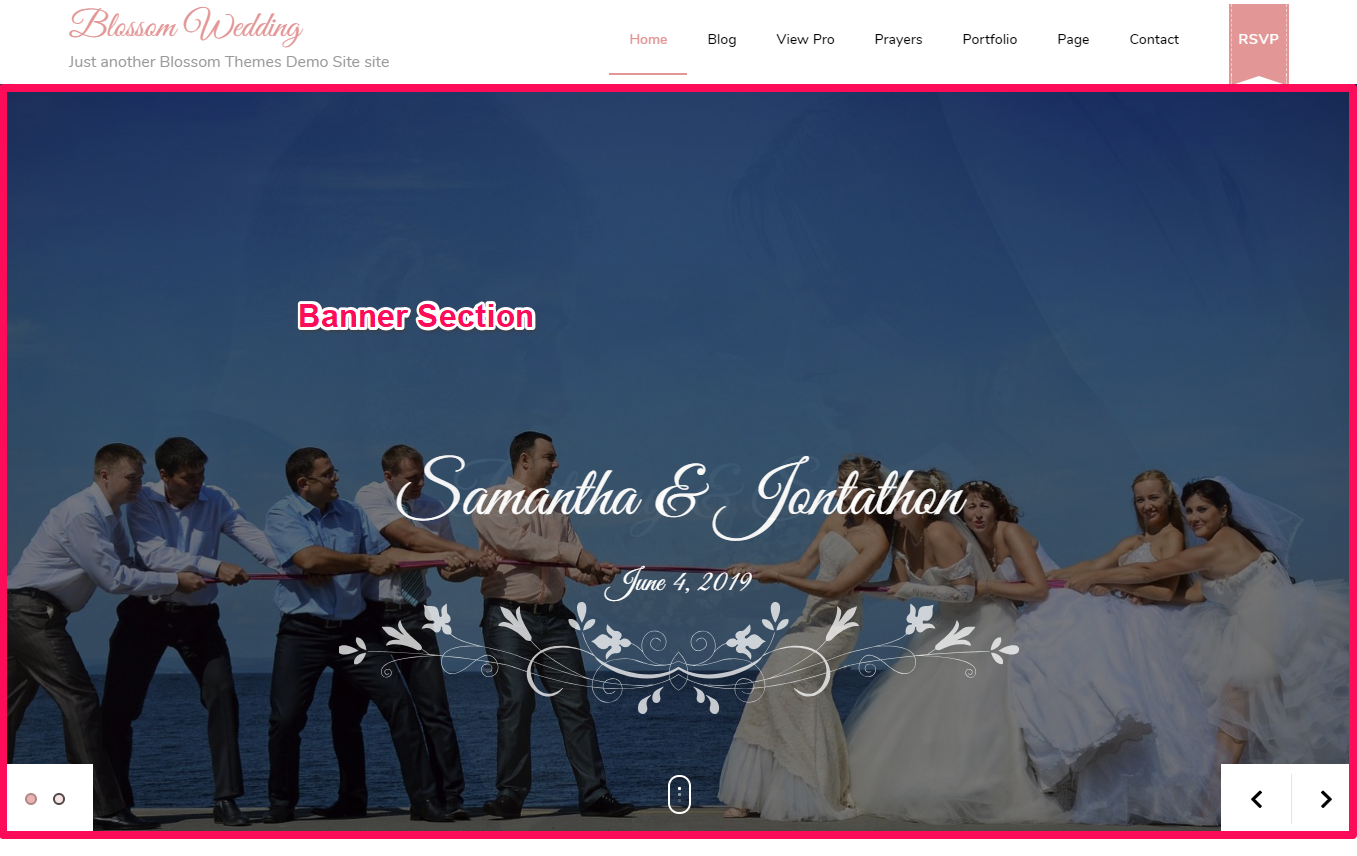
You can set up a static image, video, or a slider on your banner section. The banner will be displayed at the top of your website.

To set up your banner:
- Go to Appearance > Customize > Banner Section
- Choose either Banner as Slider, Static/Video Banner or Disable Banner (if you do not want banner at all)
- Click on Publish
Banner as Slider
- Go to Appearance > Customize > Front Page Settings > Banner Section
- Choose Banner as Slider
Slider Content
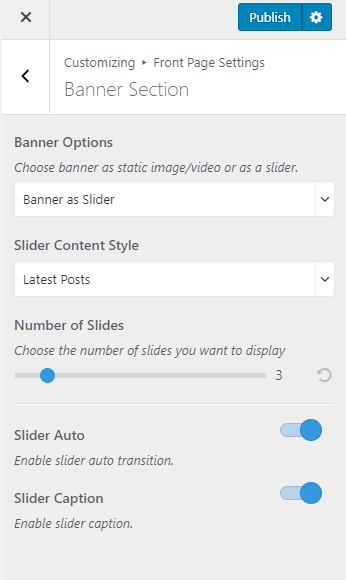
Slider using Latest Posts
- Go to Appearance > Customize > Front Page Settings > Banner Section> Banner as Slider
- Select Slider Content Style as Latest Posts
- Select the Number of Slides
- Enable Slider Auto transition. (Blue is Enabled)
- Enable Slider Caption. (Blue is Enabled)
- Click on Publish

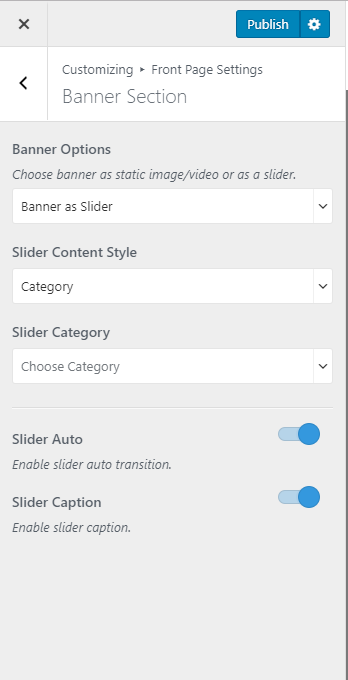
Slider using Category
- Go to Appearance > Customize > Front Page Settings > Banner Section> Banner as Slider
- Select Slider Content Style as Category
- Select the Slider Category
- Enable Slider Auto transition. (Blue is Enabled)
- Enable Slider Caption to display the caption of the slider
- Click on Publish

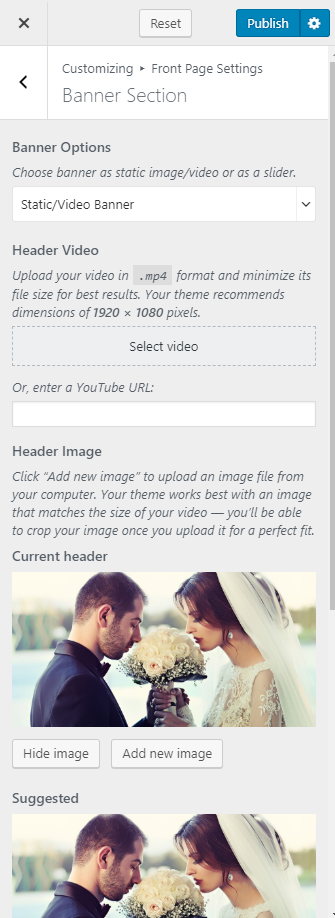
Static/Video Banner
Note By default, in WordPress, the audio is muted in Video Header and the fallback image is used instead of Video on mobile devices. So to avoid design, please set both banner image too to display on mobile devices.
Please follow the below steps to add a Static/Video Banner on the banner section of your website.
- Go to Appearance > Customize > Front Page Settings > Banner Section
- Choose Static/Video CTA Banner under Banner Options.
- Upload the Header Video or Enter the YouTube URL of the video. Also, you can upload images in the banner section by clicking on Add new image. If you add both video and image in the banner section at the same time, it will only show video by default.
- Enter the Banner Title, Sub Title & Description
- Click on Publish