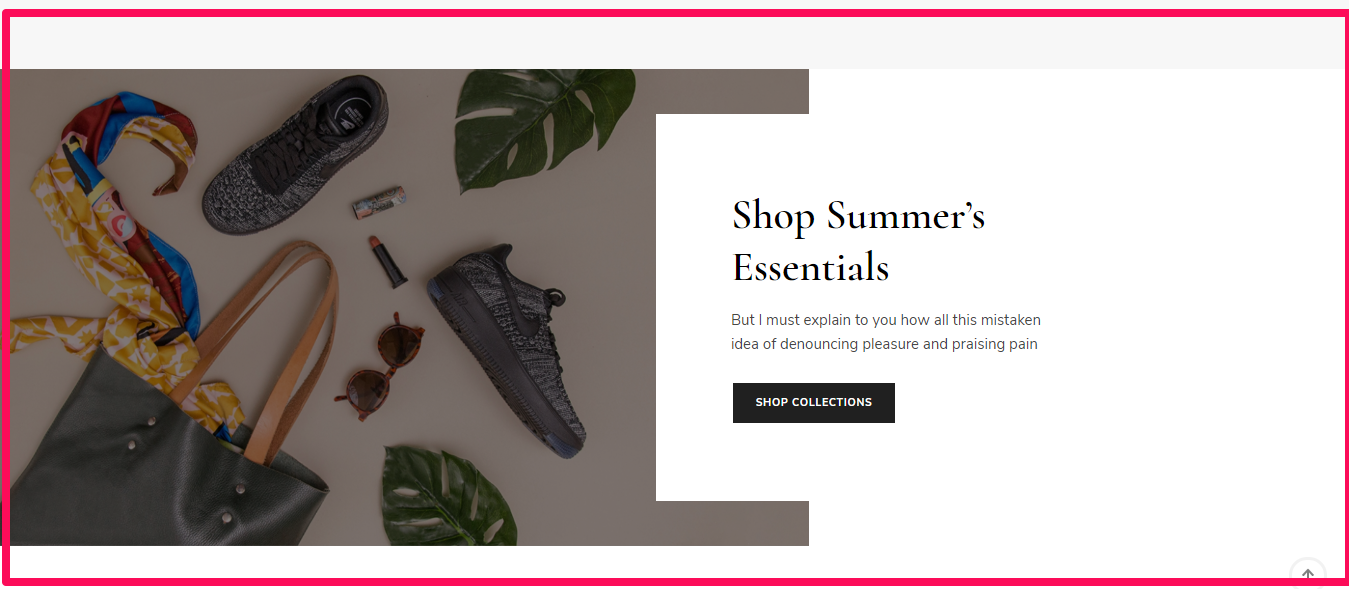
In this Call to Action section, you can add a simple button that redirects the visitors to the different parts within your site.

The Pro version of the theme offers you 3 different layouts for the call-to-action section.
You can either follow the video or follow the below steps to configure the Call to Action Section.
Please follow the below steps to configure Call to Action Section.
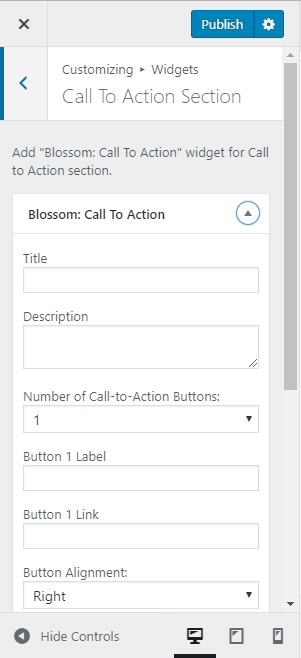
- Go to Appearance > Customize > Front Page Setting > Call to Action Section.
- Click “Add a Widget” and select “Blossom: Call to Action”.
- Add “Title”, “Description”, “Number of Call-to-action button”.
- Add “Button label” and “link”.
- Add background image or color as you want.
- Click Publish.