
You can choose a static image, video, or slider as your banner. The banner will be displayed at the top of your website.
To set up your banner:
- Go to Appearance > Customize > Frontpage Settings > Banner Section.
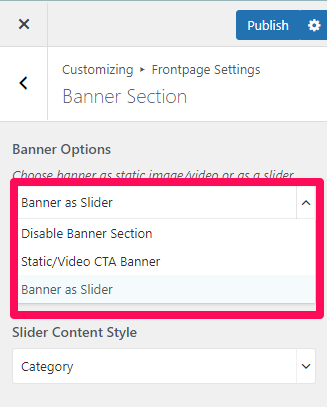
- Choose either Banner as Slider, Static/Video CTA Banner, or Disable Banner Section (if you do not want a banner).
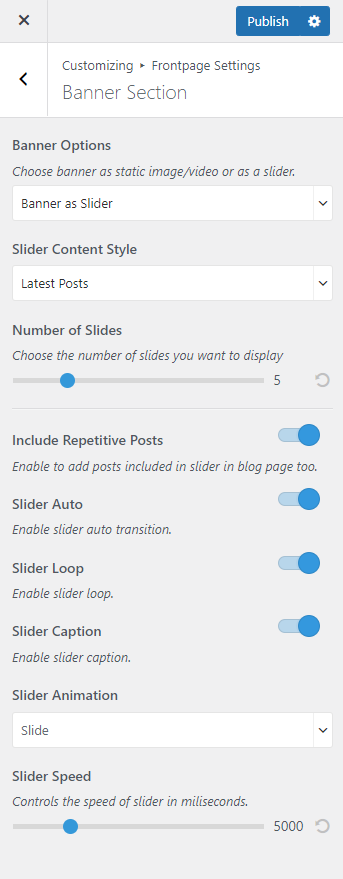
Banner as Slider
Note: Before you choose Latest Posts or Category in the Slider Content Style, make sure that you have made these beforehand. You can create Posts via Posts > Add New and category via Posts > Categories. If there are not enough Posts or Categories, a grey fallback will appear in the Banner Section.
- Go to Appearance > Customize > Frontpage Settings > Banner Section.
- Choose Banner as Slider in the Banner Options.

- Select either the Latest Posts or Category in the Slider Content Style.
- Select the Number of Slides you want to display.
- Enable Include repetitive posts to add posts included in the slider in the blog page too.
- Enable Slider Auto for the auto transition of the slider.
- Enable Slider Loop for the continuation of the slider.
- Enable Slider Caption for Showing caption on each slider.
- Choose the Slider Animation.
- Select the Slider Speed.
- Click Publish.

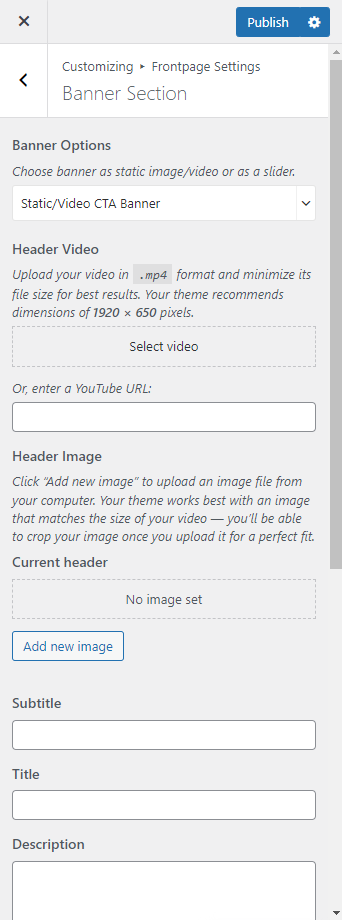
Static Image or Video CTA Banner
Note: If you have added a video, the image will not be displayed. You can either use an image or a video in the banner section at a time. In the mobile view, the video will not be displayed to save bandwidth, instead, the fallback image will be displayed. So we recommend you add a banner image as well.
- Go to Appearance > Customize > Frontpage Settings > Banner Section.
- Choose Static/Video CTA Banner in the Banner Options.
- Click on Select video to upload the video of your choice in the Banner Section or you can also add the Youtube URL for a video.
- If you want to display a static image, click on Add New Image to upload the desired image on the banner section.
- Set Title and Sub Title for the static/video CTA banner section.
- Enter the Description for the static/video CTA banner section
- Enter the label for the Banner Button.
- Enter the Link for the Banner Button.
- Enable/ Disable open in new tab option.
- Enter the label for the Banner Button Two.
- Enter the Link for the Banner Button Two.
- Enable/ Disable open in new tab option.
- Choose Alignment for banner caption.
- Click Publish.