
Please refer to the video or follow the below steps to configure the Service CTA Section.
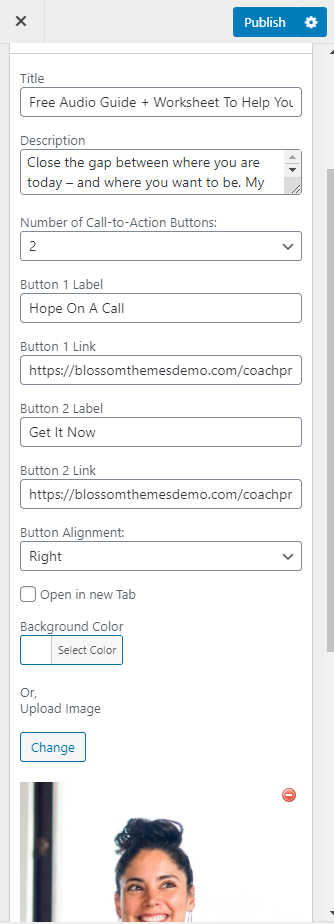
- Go to Appearance > Customize > Front Page Settings > Call To Action Section.
- Click on add a widget and add the Blossom: Call To Action widget
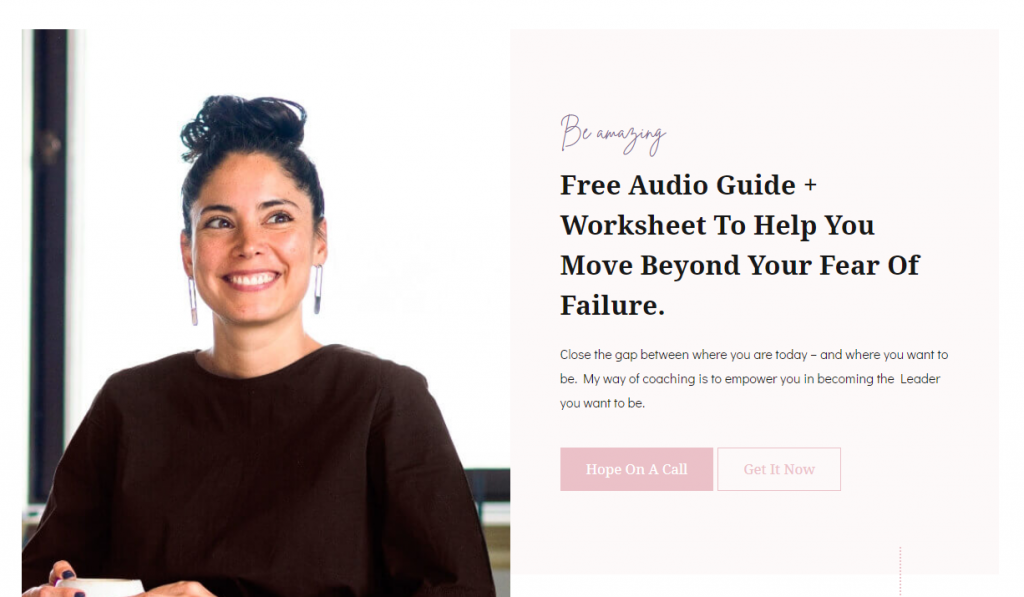
- Enter the Title, Description.
- Select the number of CTA buttons and enter the label and link of the button and upload the image.
- Enter Subtitle.
- Publish the changes.