
You can choose a static image, video, or slider as your banner. The banner will be displayed at the top of your website.
To set up your banner, you can follow the instructions below.
- Go to Appearance > Customize > Front Page Settings > Banner Section.
- Choose either Static/Video CTA Banner, Static/Video Newsletter Banner, Banner as Slider, or Disable Banner Section (if you do not want a banner).
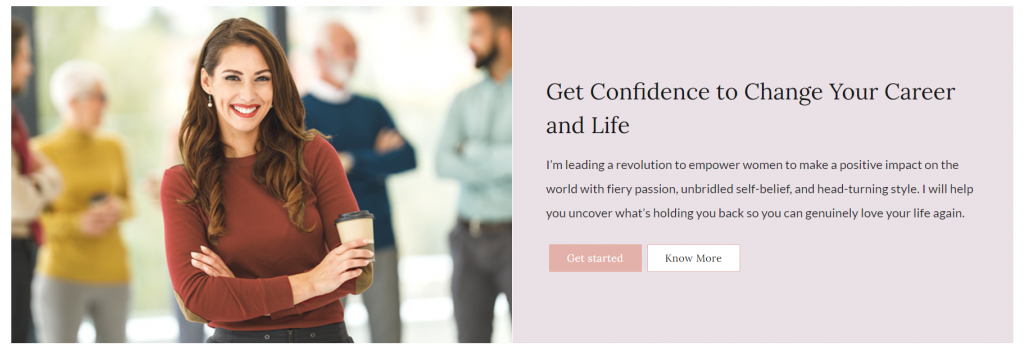
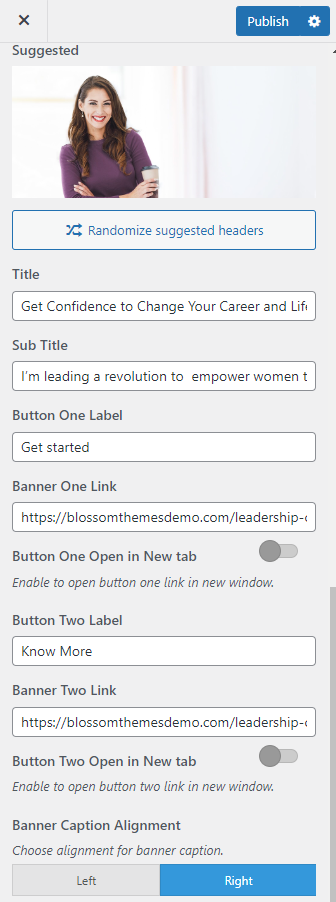
Static/Video CTA Banner
Note: If you have added a video, the image will not be displayed. You can either use an image or a video in the banner section at a time. In the mobile view, the video will not be displayed to save bandwidth, instead, the fallback image will be displayed. So we recommend you add a banner image as well.
- Go to Appearance > Customize > Front Page Settings > Banner Section.
- Choose Static/Video CTA Banner in the Banner Options.
- Click on Select video to upload the video of your choice in the Banner Section or you can also add the Youtube URL for a video.
- If you want to display a static image, click on Add New Image to upload the desired image to the banner section.
- Set Title to add title on the static/video CTA banner section.
- Set Subtitle to add subtitle on the static/video CTA banner section.
- Enter the Button One Label, Button One Link.
- Enable or disable the blue button for “Button one open in new window”.
- Enter the Button Two Label, Button Two Link.
- Enable or disable the blue button for “Button two open in new window“.
- Select the alignment for the banner caption via Banner Caption Alignment.
- Click Publish.

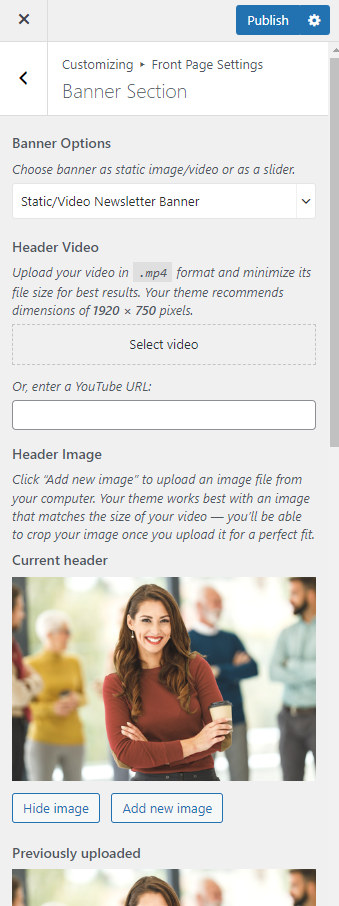
Static/Video Newsletter Banner
Note: If you have added a video, the image will not be displayed. You can either use an image or a video in the banner section at a time. In the mobile view, the video will not be displayed to save bandwidth, instead, the fallback image will be displayed. So we recommend you add a banner image as well.
- Go to Appearance > Customize > Front Page Settings > Banner Section.
- Choose Static/Video Newsletter Banner in the Banner Options.
- Click on Select video to upload the video of your choice in the Banner Section or you can also add the Youtube URL for a video.
- If you want to display a static image, click on Add New Image to upload the desired image to the banner section.
- Enter the Newsletter Shortcode to display the Newsletter on the banner section.
- Select the alignment of the Banner Caption.
- Click Publish.

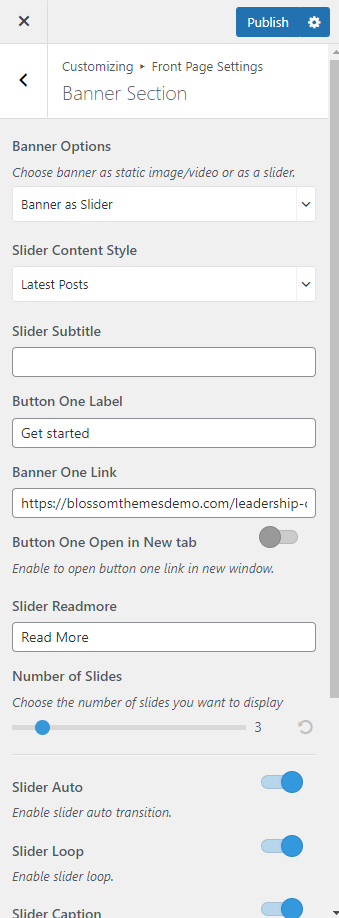
Banner as Slider
Note: Before you choose Latest Posts, Category in the Slider Content Style, make sure that you have created these beforehand. You can create Posts via Posts > Add New, Category via Posts > Categories. If there are not enough Posts, Categories, a grey fallback image will appear in the Banner Section.
- Go to Appearance > Customize > Front Page Settings > Banner Section.
- Choose Banner as Slider in the Banner Options.
- Select either Latest Posts or Category in the Slider Content Style.
- Enter text in the Slider Subtitle.
- Enter the Label in the Button One Label.
- Enter the Link in the Button One Link.
- Enable/Disable the Button for “Button one Open in New tab” to open the link in the new tab.
- Enter the title of the read more button in the Slider Readmore field.
- Control the number of slides to be displayed through the Number of Slides option.
- Enable Slider Auto for the auto transition of the slider.
- Enable Slider Loop for the continuation of the slider.
- Enable Slider Caption to display text on the slider.
- Enable Full Image to display the full image on the slider.
- Select the animation of the slider through the Slider Animation option.
- Select the speed of the slider.
- Click Publish.