
Note: Make sure you have installed and activated the BlossomThemes Toolkit Plugin for this section to work as desired.
Please follow the below steps to configure the Testimonial Section.
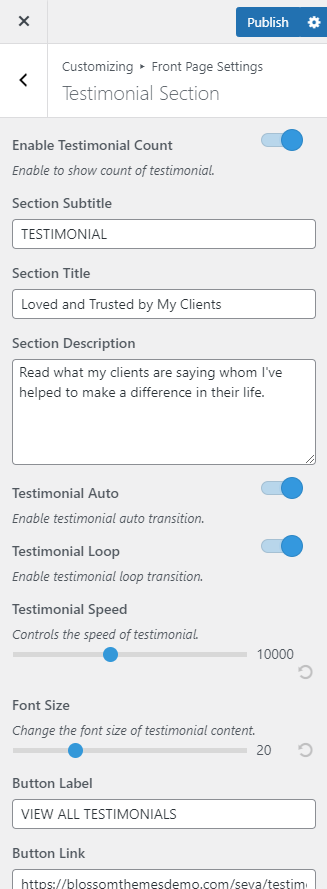
- Go to Appearance > Customize > Front Page Settings > Testimonial Section.
- Enable the blue button for displaying the Testimonial count.
- Enter the subtitle for the Testimonial Section.
- Enter the title for the Testimonial Section.
- Enter the description for the Testimonial Section.
- Enable Testimonial Auto for the auto transition of the slider.
- Enable Testimonial Loop for the continuation of the slider.
- Select the speed of the slider.
- Select the Font Size of the Testimonial content.
- Enter the button label and button link for the Testimonial Section.
- Click on “Add a Widget” and choose “Blossom: Testimonial” widget.
- Enter the name, designation, the testimonial content, and upload the image.
- Publish the changes.