
You can follow the below steps to configure the Banner section in the Fashionable Lite theme.
You can choose a static image, video, or a slider as your banner. The banner will be displayed at the top of your website.
To set up your banner:
- Go to Appearance > Customize > General Settings > Banner Section.
- Choose either Banner as Slider, Static/Video Banner, or Disable Banner (if you don’t want banner at all).
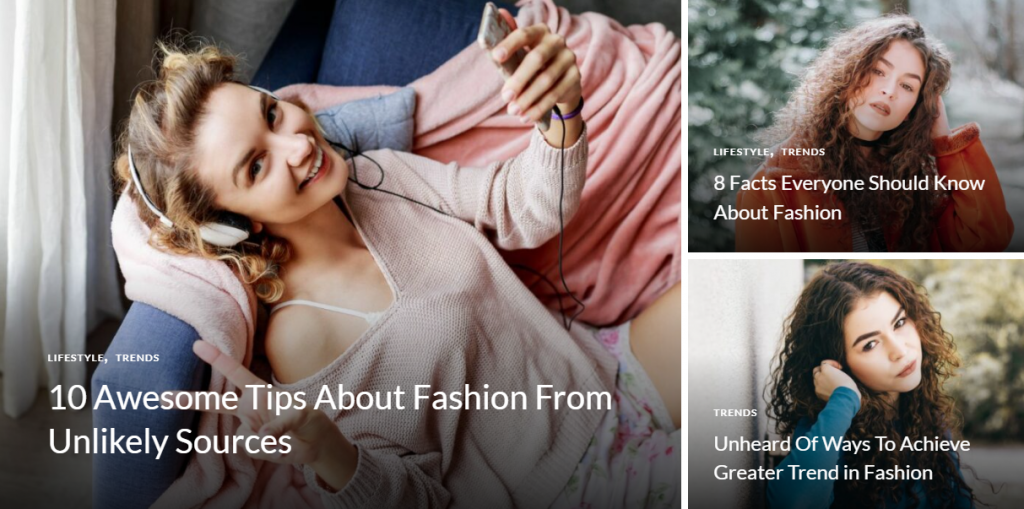
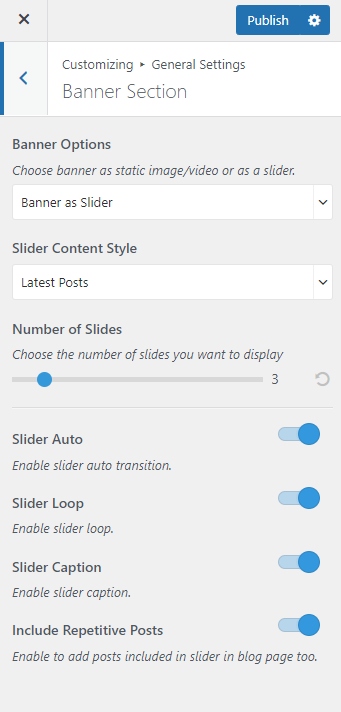
Banner as Slider
Note: Before you choose Latest Posts or Category in the Slider Content Style, make sure that you have made these beforehand. You can create Posts via Posts > Add New and Category via Posts > Categories. If there are not enough Posts or Categories a grey fallback background will appear in the Banner Section.
- Go to Appearance > Customize > General Settings > Banner Section.
- Choose Banner as Slider in the Banner Options.
- Select either Latest Posts or Category in the Slider Content Style.
- Different options are displayed based on the option you choose on the Slider Content Style.
- Select the Number of Slides if you have chosen Latest Posts option in the Slider Content Style.
- Choose a Slider Category if you want to display the posts on the banner slider belonging to a specific category.
- Enable Slider Auto for the auto transition of the slider.
- Enable Slider Loop for the continuation of the slider.
- Enable Slider Caption to display the captions on the Slider.
- Enable Include Repetitive Posts to display posts included in the slider in the blog page too.
- Click Publish.

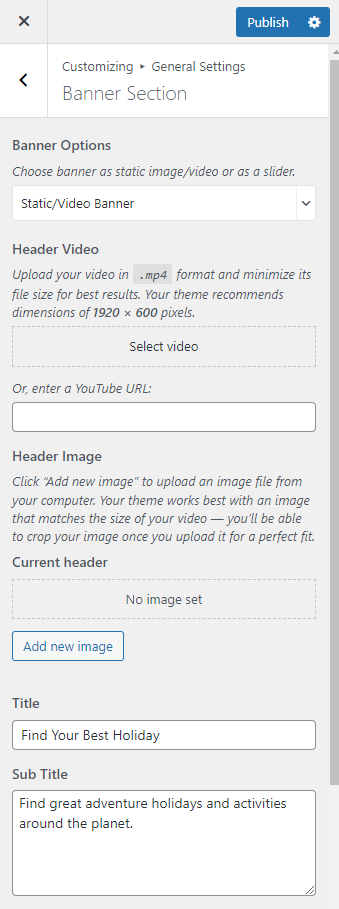
Static Image or Video Banner
Note: If you have added a video, the image will not be displayed. You can either use an image or a video in the banner section at a time. In the mobile view, the video will not be displayed to save bandwidth. Instead, the fallback image will be displayed. So we recommend you to add a banner image as well.
- Go to Appearance > Customize > General Settings > Banner Section.
- Choose Static/Video Banner in the Banner Options.
- Click on Select video to upload the video of your choice in the Banner Section or you can also add the Youtube URL for a video.
- If you want to display a static image, click on Add New Image to upload the desired image on the banner section.
- Enter the title and subtitle for banner caption.
- Enter banner button label and banner button link.
- Click Publish.