
You can choose a static image, video, or slider as your banner. The banner will be displayed at the top of your website.
To set up your banner, you can follow the instructions below.
- Go to Appearance > Customize > Front Page Settings > Banner Section.
- Choose either Static/Video CTA Banner, Static/Video Newsletter Banner, Banner as Slider, or Disable Banner Section (if you do not want a banner).
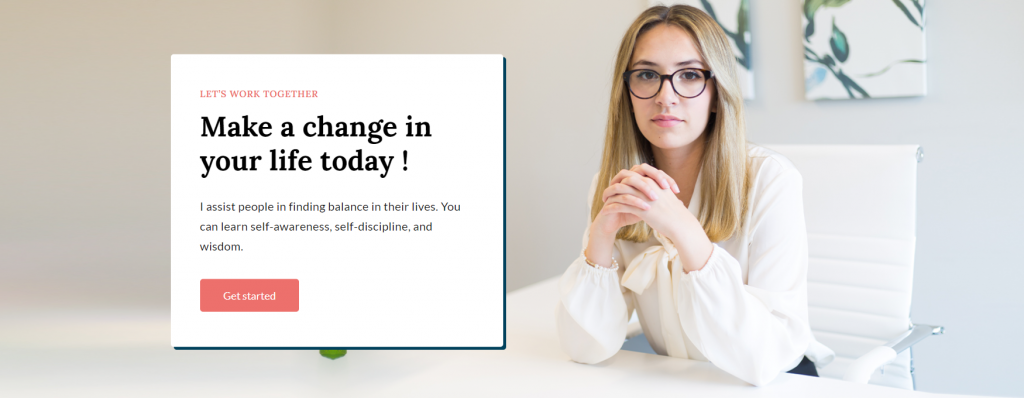
Static/Video CTA Banner
Note: If you have added a video, the image will not be displayed. You can either use an image or a video in the banner section at a time. In the mobile view, the video will not be displayed to save bandwidth, instead, the fallback image will be displayed. So we recommend you add a banner image as well.
- Go to Appearance > Customize > Front Page Settings > Banner Section.
- Choose Static/Video CTA Banner in the Banner Options.
- Click on Select video to upload the video of your choice in the Banner Section or you can also add the Youtube URL for a video.
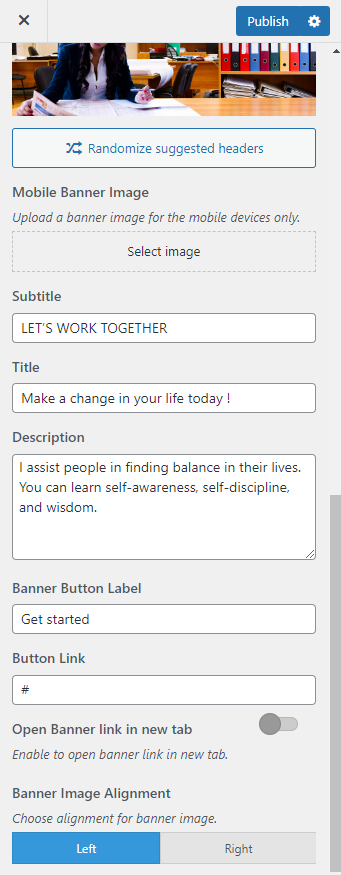
- If you want to display a static image, click on Add New Image to upload the desired image to the banner section.
- If you have uploaded a video to display in the Banner Section then you need to upload a banner image inside the Mobile Banner Image so that it will be displayed in mobile devices in place of the video.
- Set Subtitle to add subtitle on the static/video CTA banner section.
- Set Title to add title on the static/video CTA banner section.
- Enter the description for the CTA banner inside the Description field.
- Enter the Button Label and Button Link.
- Enable or disable the blue button for “Open Button link in new tab”.
- Select the Banner Image Alignment.
- Click Publish.

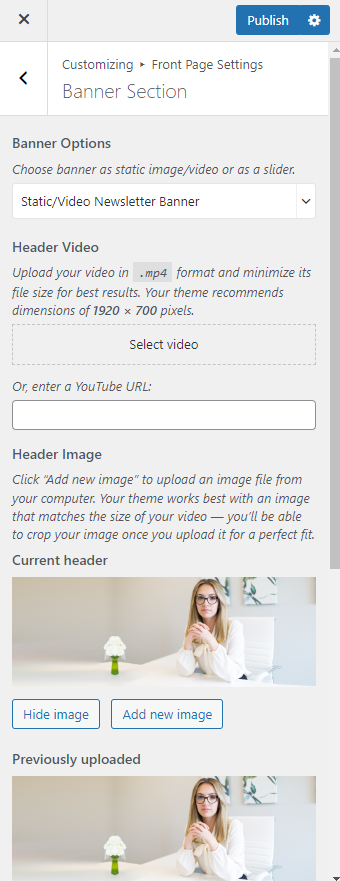
Static/Video Newsletter Banner
Note: If you have added a video, the image will not be displayed. You can either use an image or a video in the banner section at a time. In the mobile view, the video will not be displayed to save bandwidth, instead, the fallback image will be displayed. So we recommend you add a banner image as well.
- Go to Appearance > Customize > Front Page Settings > Banner Section.
- Choose Static/Video Newsletter Banner in the Banner Options.
- Click on Select video to upload the video of your choice in the Banner Section or you can also add the Youtube URL for a video.
- If you want to display a static image, click on Add New Image to upload the desired image to the banner section.
- If you have uploaded a video to display in the Banner Section then you need to upload a banner image inside the Mobile Banner Image so that it will be displayed in mobile devices in place of the video.
- Enter the Newsletter Shortcode inside the Banner Newsletter field to display the Newsletter on the banner section.
- Click Publish.

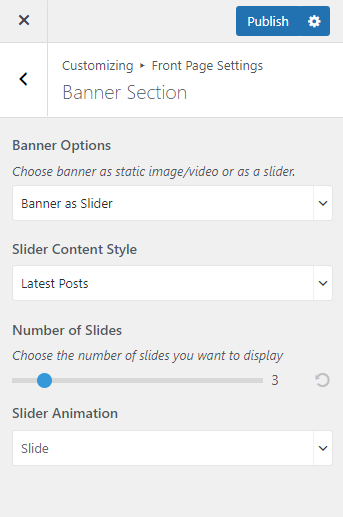
Banner as Slider
Note: Before you choose Latest Posts or Category in the Slider Content Style, make sure that you have created these beforehand. You can create Posts via Posts > Add New, Category via Posts > Categories. If there are not enough Posts, Categories, a grey fallback image will appear in the Banner Section.
- Go to Appearance > Customize > Front Page Settings > Banner Section.
- Choose Banner as Slider in the Banner Options.
- Select either Latest Posts or Category in the Slider Content Style.
- Control the number of slides to be displayed through the Number of Slides option.
- Select the animation of the slider through the Slider Animation option.
- Click Publish.