
You can either follow the video or follow the below steps to configure Call to Action Section of your website.
Note: Make sure you have installed and activated BlossomThemes Toolkit plugin for this section to work as desired.
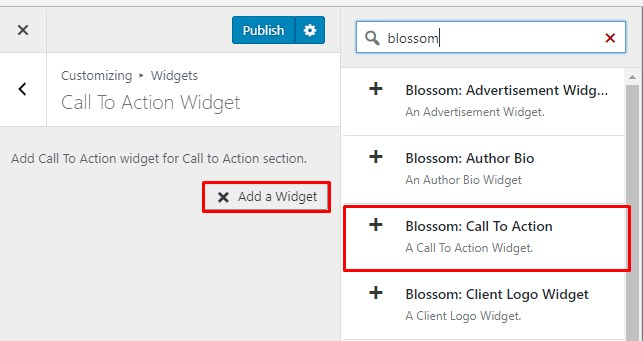
- Go to Appearance > Customize > Front Page Settings > Call To Action Widget.
- Click Add a Widget.
- Select the Blossom: Call to Action widget.

- Enter Title and Description for your Call to Action Section. Choose the number of Call to Action Buttons. Enter Button 1 Label and Button 1 link. Enter Button 2 Label and Button 2 link. ( if you have selected two Call to Action Buttons). Choose Button Alignment. Choose a background color for the section or upload an image by clicking on Upload Image button.
- Click Done.
- Click Publish.

