
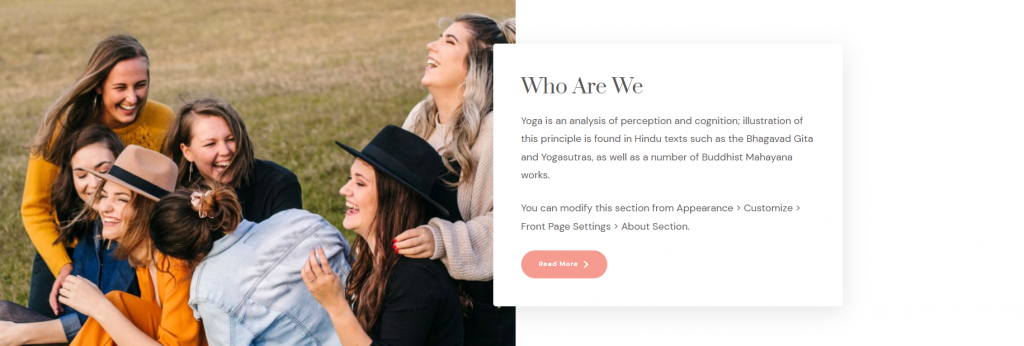
You can follow the below steps to configure the About Section on your homepage.
- Go to Appearance > Customize > Front Page Settings > About Section.
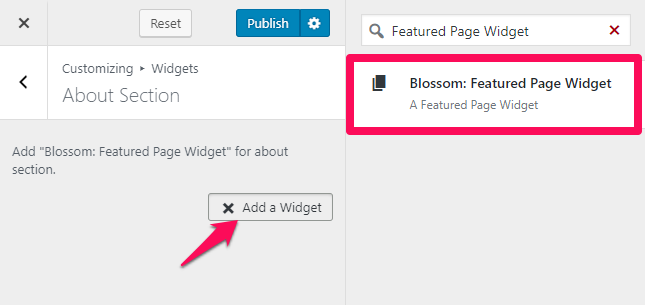
- Click Add a Widget
- Select Blossom: Featured Page Widget.

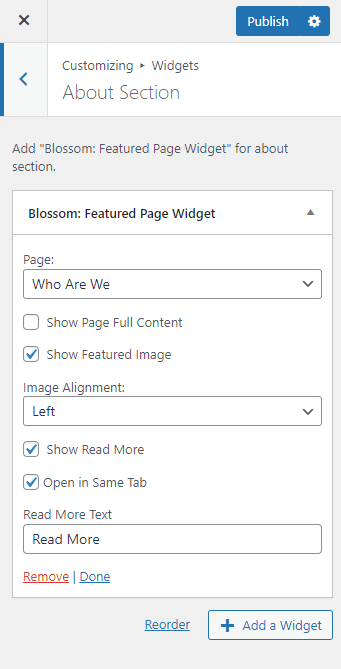
- Choose the About Page from which the content for this section would be fetched. You need to create a separate page with content for this section. You can create an About page by going to Pages > Add New.
- Select Show Full Page Content to show full page content in the About Section.
- Checkbox to show featured image in the About section
- Select the image alignment
- Checkbox Show Read More option and enter the Read More Text
- Click on Publish