
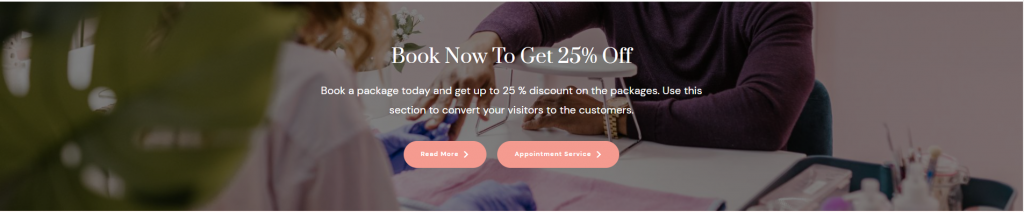
Please follow the below steps to add a Call To Action section on the homepage of your website.
- Login to your WordPress Admin Panel
- Go to Appearance > Customize > Front Page Settings > Call To Action Section
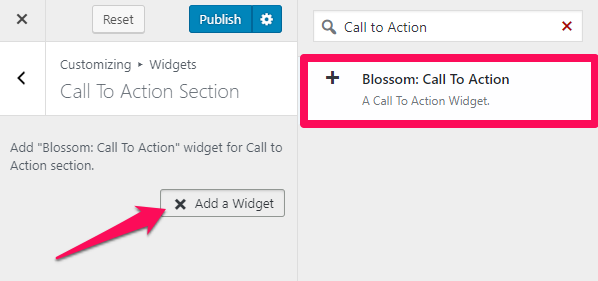
- Click on Add a Widget & Select Blossom: Call To Action Widget

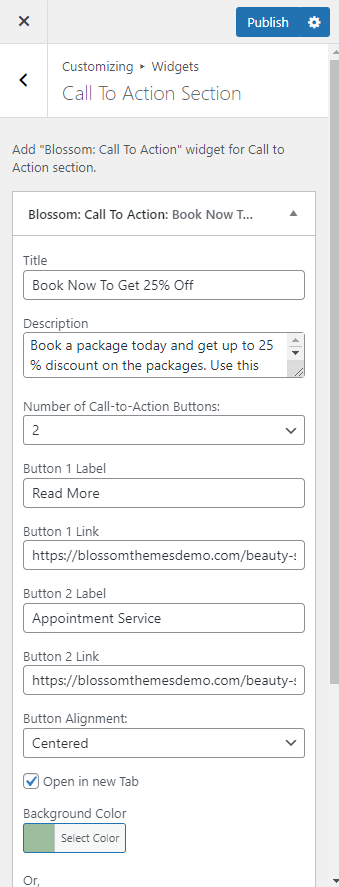
- Enter the Section Title and Description
- Select the Number of Call-to-Action Buttons you want to display
- Enter the button labels and button links.
- Select the Button Alignment
- Select the Background Color or Upload Image
- Click on Done
- Click on Publish