
Please follow the below steps to configure the Testimonial section on the homepage of your website.
- Login to your WordPress Admin Panel
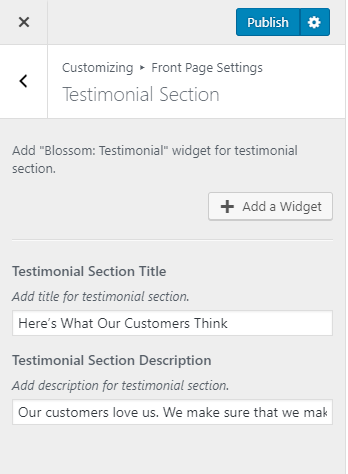
- Go to Appearance > Customize > Front Page Settings > Testimonial Section
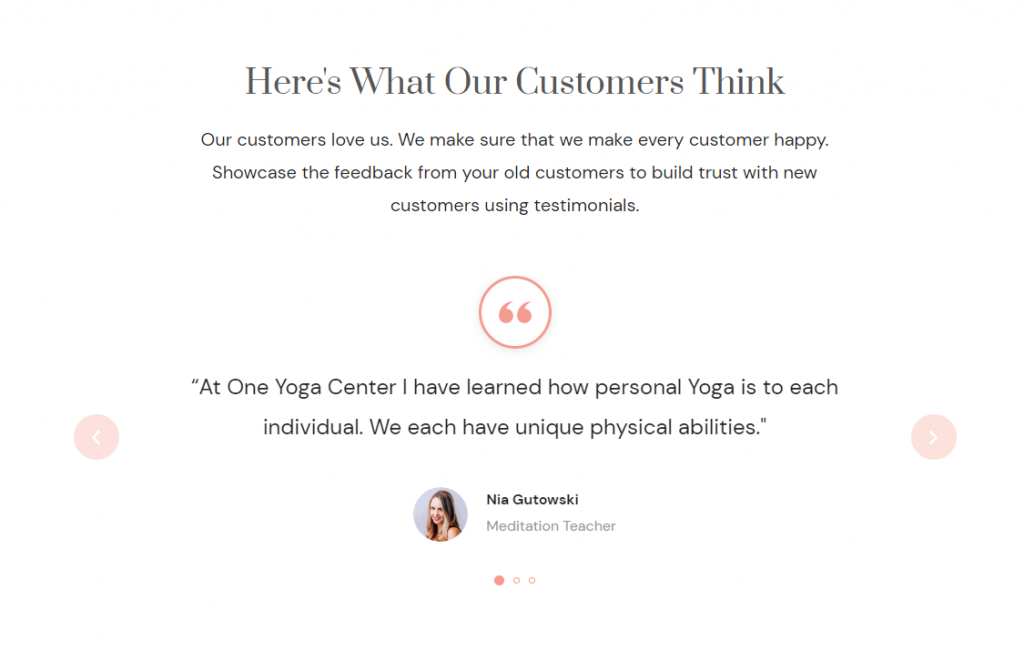
- Enter Testimonial Section Title and Description

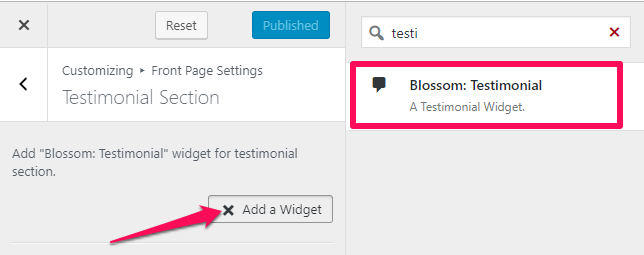
- Click on Add a Widget
- Select Blossom: Testimonial widget

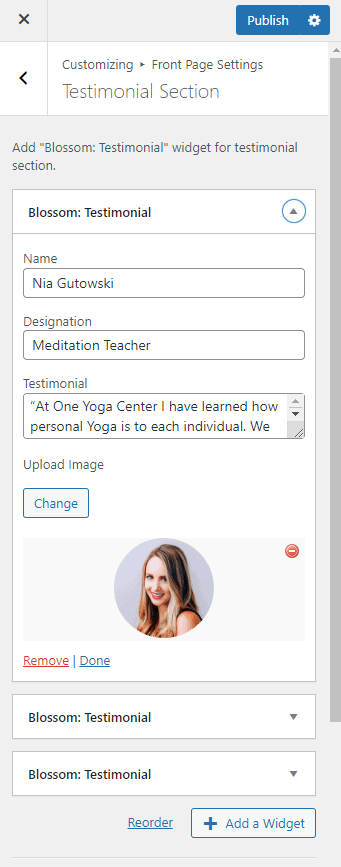
- Enter the client Name, Designation, and Testimonial
- Upload an image of the client
- Click on Done
- Add More testimonials in a similar way if you want to
- Click on Publish