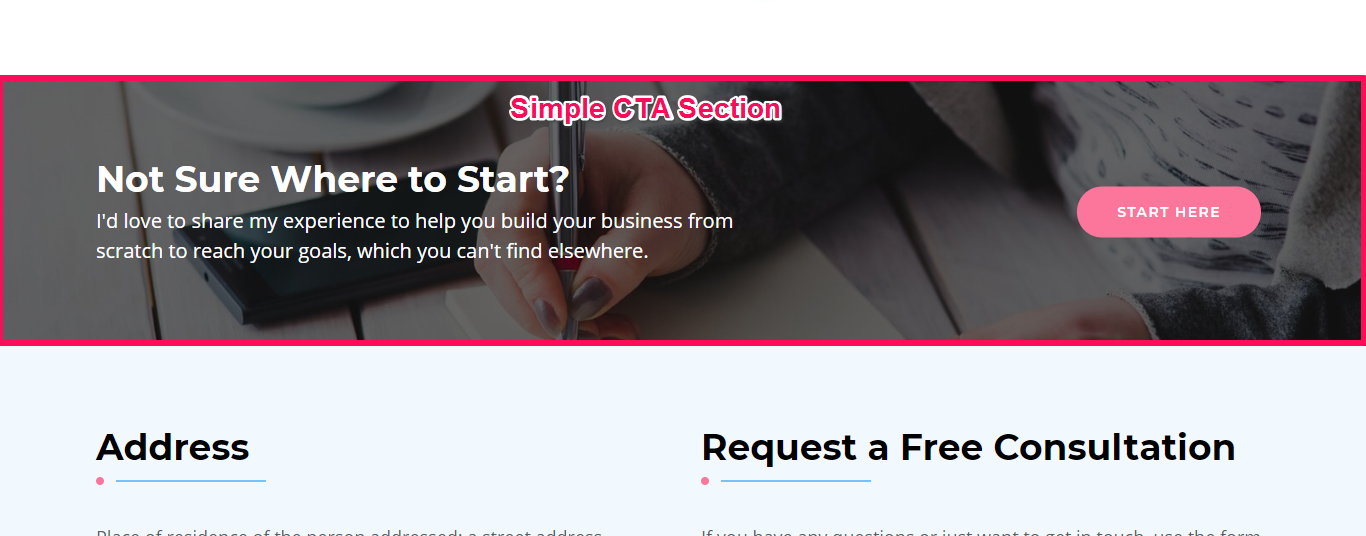
You can configure the simple call to action section on the homepage of your website using this settings panel.

Please follow the below steps to configure the Simple CTA section.
Note: Make sure you have installed and activated BlossomThemes Toolkit plugin for this section to work.
- Login to your WordPress Admin panel
- Go to Appearance > Customize > Front Page Settings > Call To Action Widget.
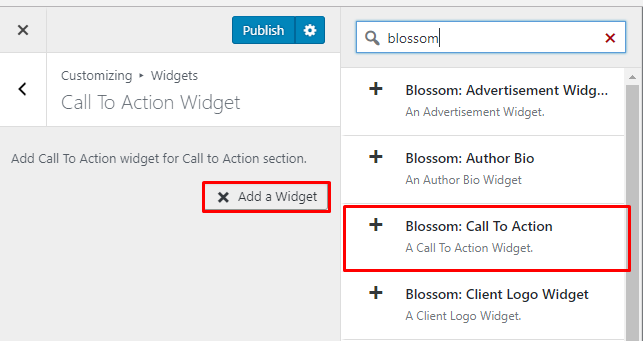
- Click Add a Widget.
- Select the Blossom: Call to Action widget.

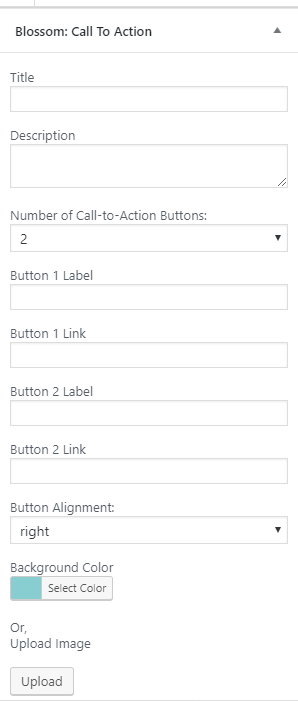
- Enter Title and Description for your Call to Action Section. Choose the number of Call to Action Buttons. Enter Button 1 Label and Button 1 link. Enter Button 2 Label and Button 2 link. ( if you have selected two Call to Action Buttons). Choose Button Alignment. Choose a background color for the section or upload an image by clicking on Upload Image button.
- Click Done.
- Click Publish

Updated on
