You can choose a static image, video, or a slider as your banner. The banner will be displayed at the top of your website.
To set up your banner:
- Go to Appearance > Customize > Front Page Settings > Banner Section.
- Choose either Static/Video CTA Banner, Banner as Slider, or Disable Banner Section (if you do not want a banner).

Static/Video CTA Banner
Note: If you have added a video, the image will not be displayed. You can either use an image or a video in the banner section at a time. In the mobile view, the video will not be displayed to save bandwidth, instead, the fallback image will be displayed. So we recommend you to add a banner image as well.
- Go to Appearance > Customize > Front Page Settings > Banner Section.
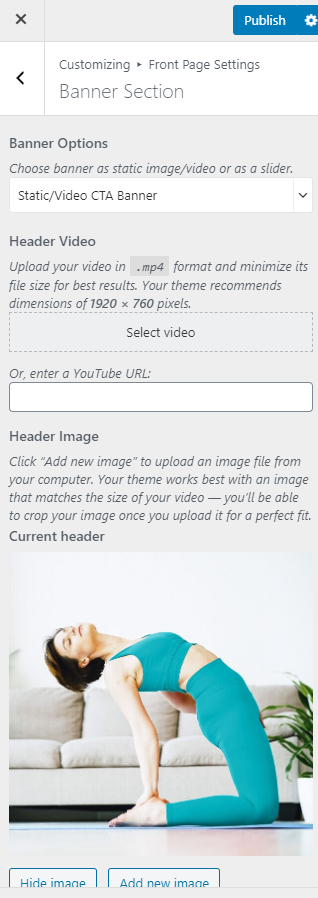
- Choose Static/Video CTA Banner in the Banner Options.
- Click on Select video to upload the video of your choice in the Banner Section or you can also add the Youtube URL for a video.
- If you want to display a static image, click on Add New Image to upload the desired image on the banner section.
- Add Title and Subtitle, content to the static/video CTA banner section.
- Enter the Button Label, Button Link.
- Enable or disable the blue button for “Enable to open in new window”.
- Select the alignment of the Banner Caption Alignment.
- Click Publish.

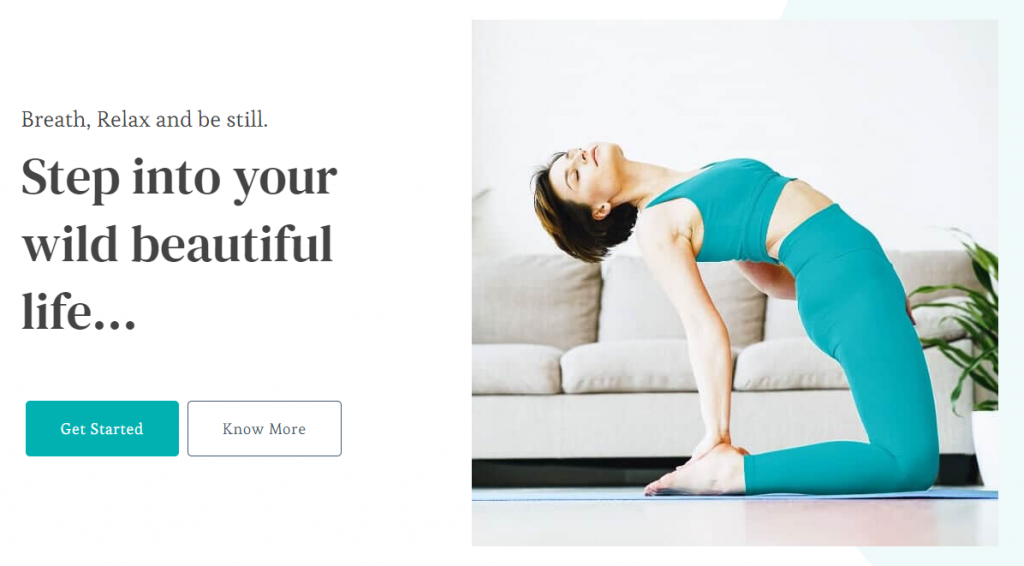
Banner as Slider

Note: Before you choose Latest Posts, Category, or Page in the Slider Content Style, make sure that you have created these beforehand. You can create Posts via Posts > Add New, Category via Posts > Categories and Pages via Pages > Add New. If there are not enough Posts, Categories or Pages, a grey fallback image will appear in the Banner Section.
- Go to Appearance > Customize > Front Page Settings > Banner Section.
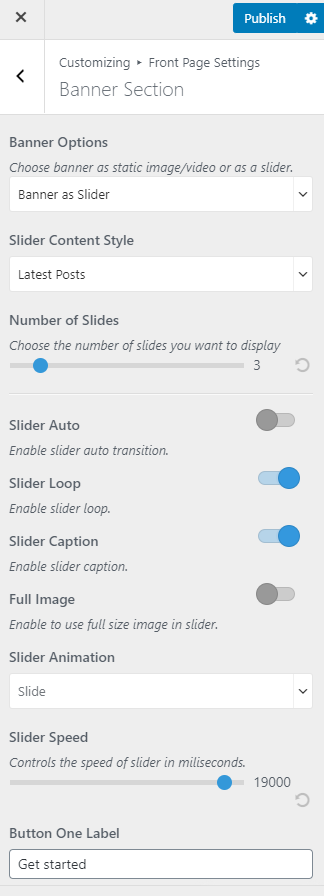
- Choose Banner as Slider in the Banner Options.
- Select either Latest Posts, Category.
- Enable Slider Auto for the auto transition of the slider.
- Enable Slider Loop for the continuation of the slider.
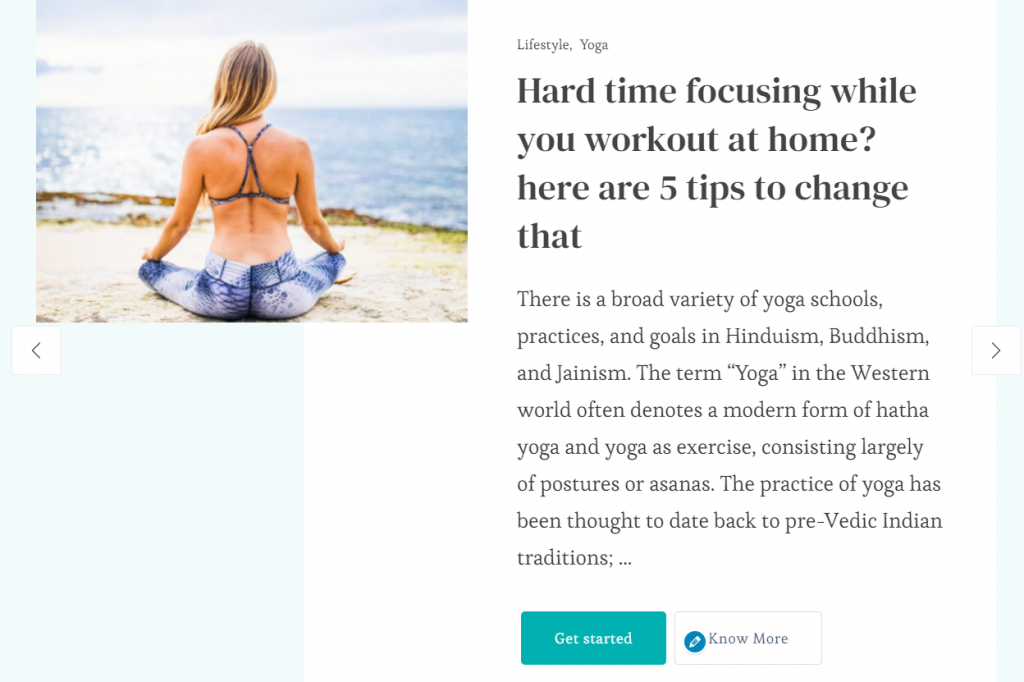
- Enable Slider Caption to display text on the slider.
- Enable Full Image to display the full image on the slider..
- Select the animation of the slider through the Slider Animation option.
- Select the speed of the slider.
- Enter the Label and link for the button.
- Enable/Disable Button One Open in New Tab.
- Click Publish.