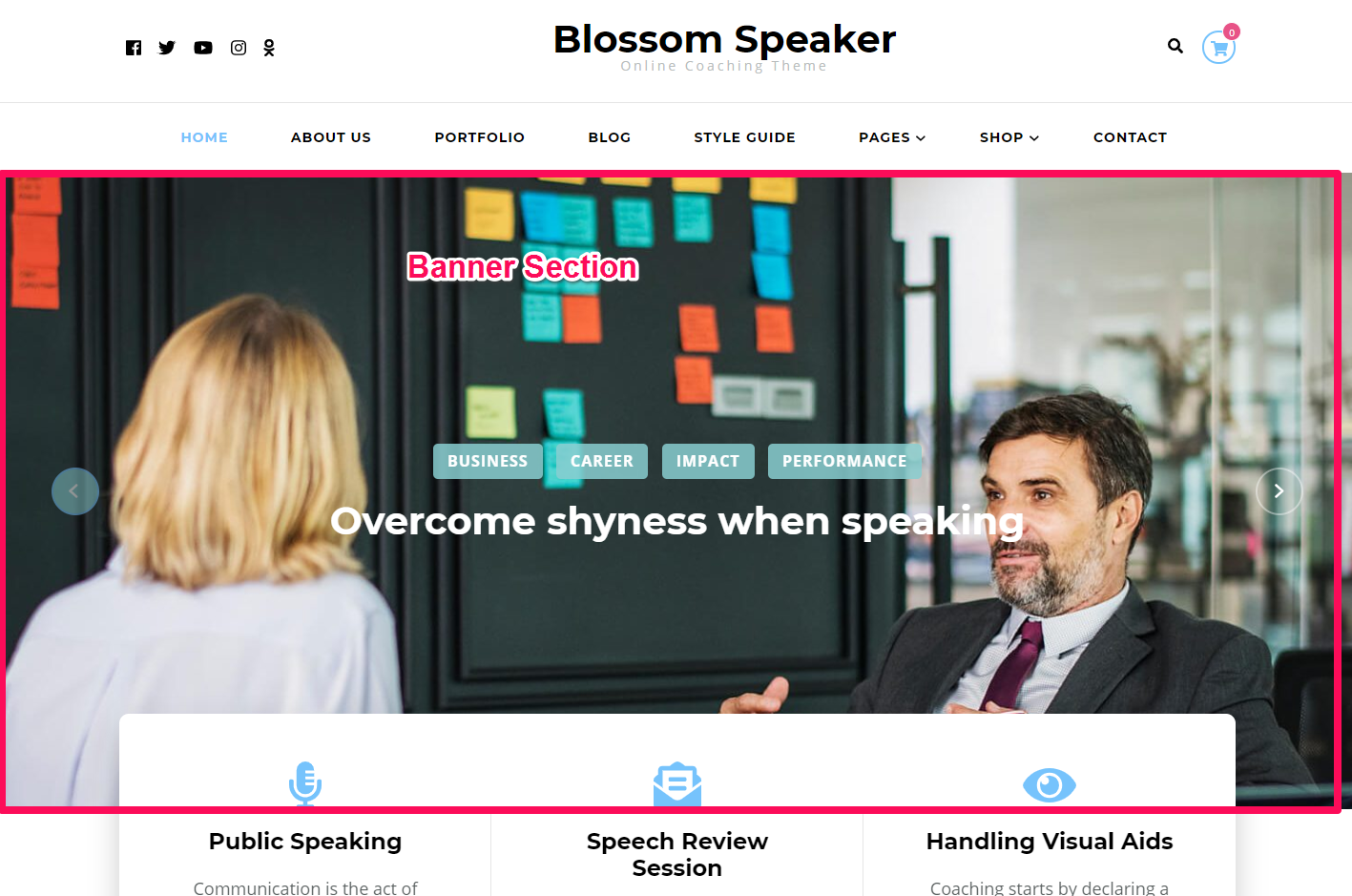
You can set up a static image, video, or a slider on your banner section. The banner will be displayed at the top of your website.

Static Image/Video Banner with Newsletter
- Log in to WordPress Admin Panel.
- Go to Appearance > Customize > Front Page Settings > Banner Section
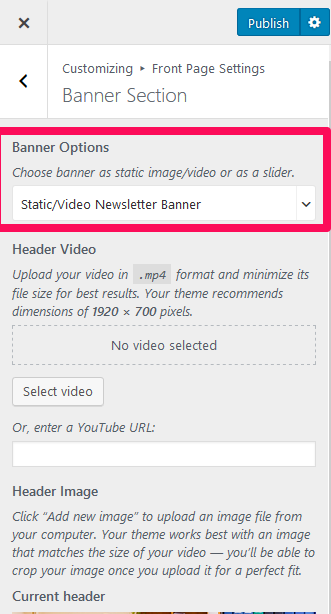
- Choose Static/Video Newsletter Banner under Banner Options. Choose Disable Banner Section if you do not want banner at all.

- Click Select Video and upload a video for your banner section. (Upload your video in .mp4 format and minimize its file size) You can also enter the Youtube video URL.
- Click Add a new image to upload a new image for your banner section. The recommended size for your banner Image is 1920 x 700 px.
- Enter the Blossom Themes Email Newsletter Shortcode under Banner Newsletter ( Please read Newsletter Settings for instruction on how to generate shortcode using Blossom Themes Email Newsletter Plugin )
- Click on Publish.
Note: When you use image and video both at the same time as a banner, the video will be shown as default.
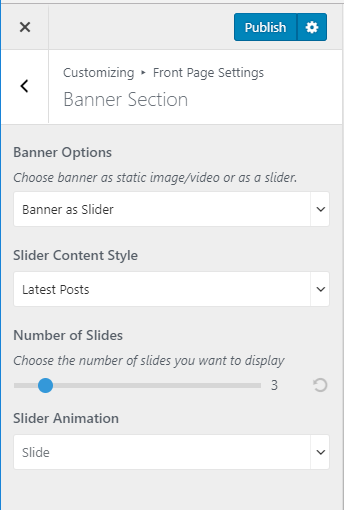
Banner as Slider
- Log in to WordPress Admin Panel.
- Go to Appearance > Customize > Front Page Settings > Banner Section
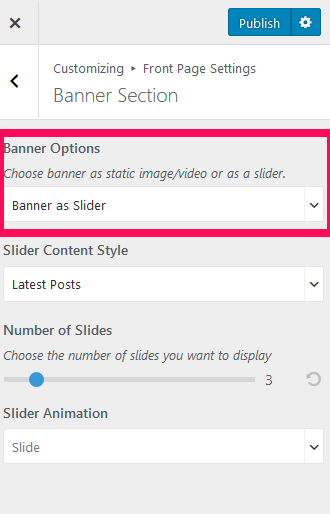
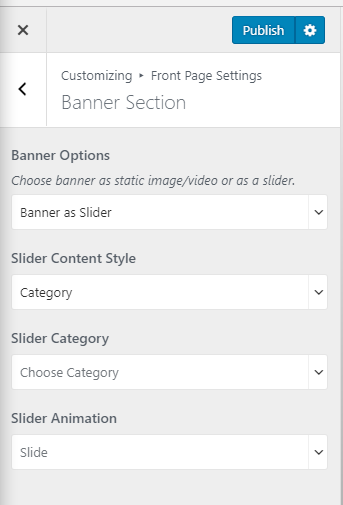
- Choose Banner as Slider under Banner Options. Choose Disable Banner Section if you do not want banner at all.

- Select either Latest Posts or Category under Slider Content Style.
- Choose a Slider Category if you have selected Category under Slider Content Style. ( The posts under the selected category will appear on your slider. The post category and post title will appear on your slider.)

- Enter the Number of Slides that you want to display if you have selected Latest Posts under Slider Content Style. ( The post category and post title will appear on your slider.)

- Choose Slider Animation.
- Click Publish
