You can access the Footer Settings via Admin Dashboard > Appearance > Customize > General Settings > Footer.
Contents
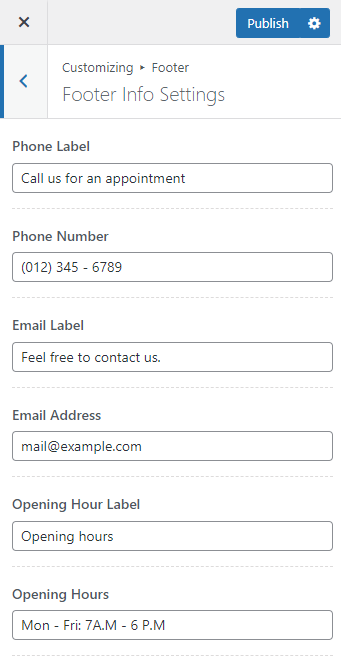
Here you can enter different contact details that you want to display on the footer section.

Phone Label: Enter the label you want to display for the contact number.
Phone Number: Enter the contact number.
Email Label: Enter the label you want to display for the email address.
Email Address: Enter the email address.
Opening Hour Label: Enter the label representing the opening hours.
Opening Hours: Enter the opening hours details.
You can add the copyright information and upload image of the payment sources to your website footer via the Footer Settings.
General Setting

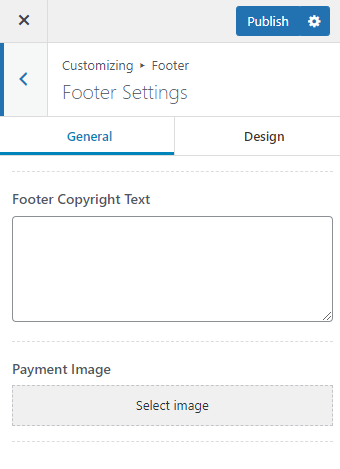
The following are the General settings provided to configure the Footer copyright section:
Footer Copyright Text: You can enter the footer copyright information you want to display for your website via this field.
Payment Image: Upload an image of the payment gateways that you want to highlight on the payment section of the site footer.
Design Setting

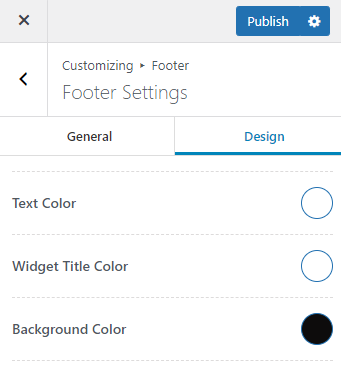
The following are the Design settings provided to configure the Footer section:
Text Color: Select a color for the footer copyright text and footer widget text.
Widget Title Color: Select a color for the footer widget title.
Background Color: Select a background color for the footer section.
Updated on