This setting can be used to set unique sidebars for various kinds of pages on the website.
Please follow the below steps to configure the Sidebar Settings.
- Go to Appearance > Customize > General Settings > Sidebar Settings.
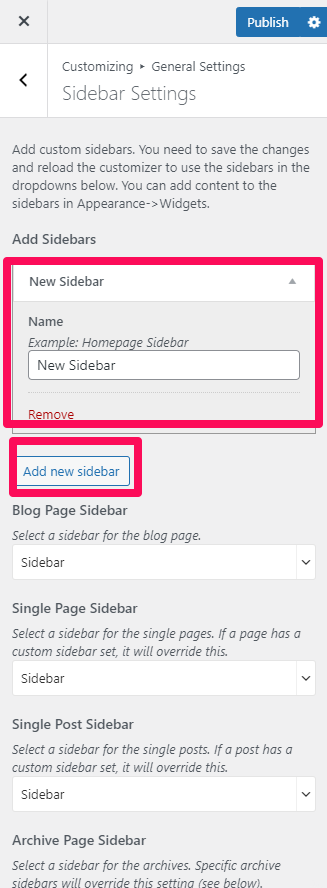
- Click Add New Sidebar to add a new sidebar. Give a name to the sidebar.

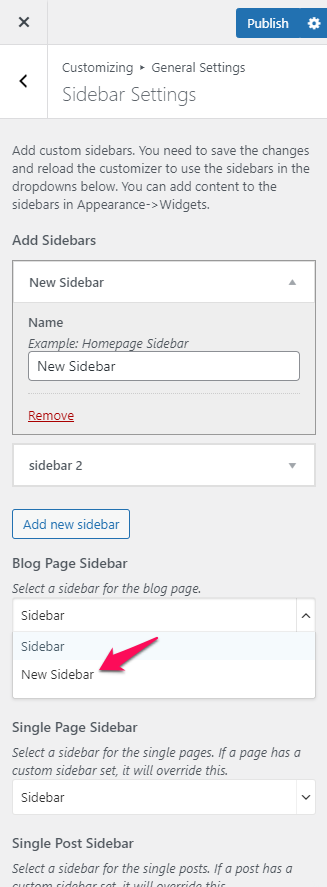
- You can select the sidebar for the blog page, single page/post, category page, search page, etc. from this section. To select the new custom sidebar, you need to save the changes and reload the customizer. If a post has a custom sidebar set, the sidebar you choose here for those options will be overridden.
- Click Publish.