
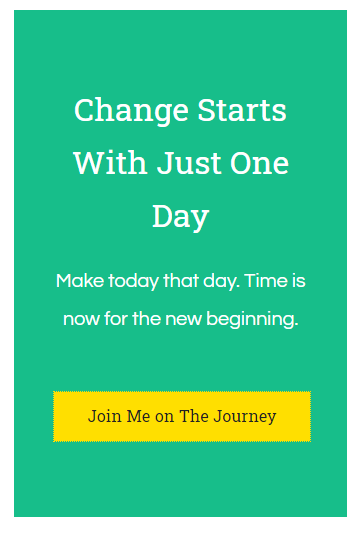
Please follow the below steps to configure the CTA Section.
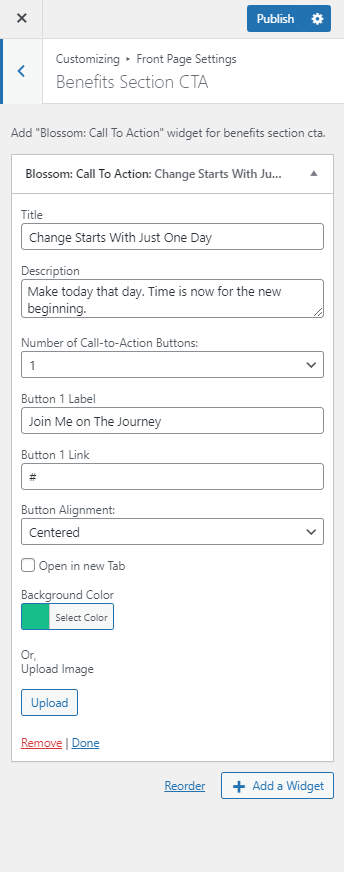
- Go to Appearance > Customize > Front Page Settings > Benifits Section CTA.
- Click on add a widget and add the Blossom: Call To Action widget
- Enter the Title, Description.
- Select the number of CTA buttons and enter the label and link of the button.
- Select alignment of the Button.
- Check and uncheck to open in new tab
- Choose Background Color or Upload Image for CTA Section.
- Publish the changes.