
You can either follow the video or follow the below steps to configure Call to Action Section.
Please follow the below steps to configure Call to Action Section.
- Go to Appearance > Customize > Front Page Setting > Call to Action Section.
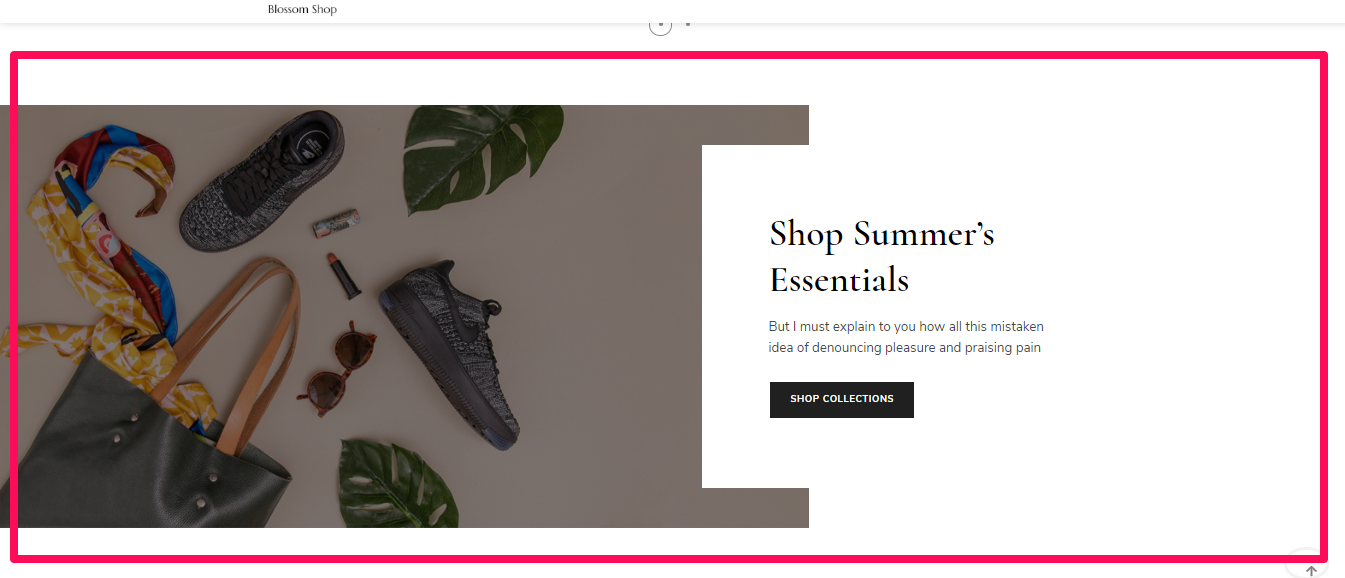
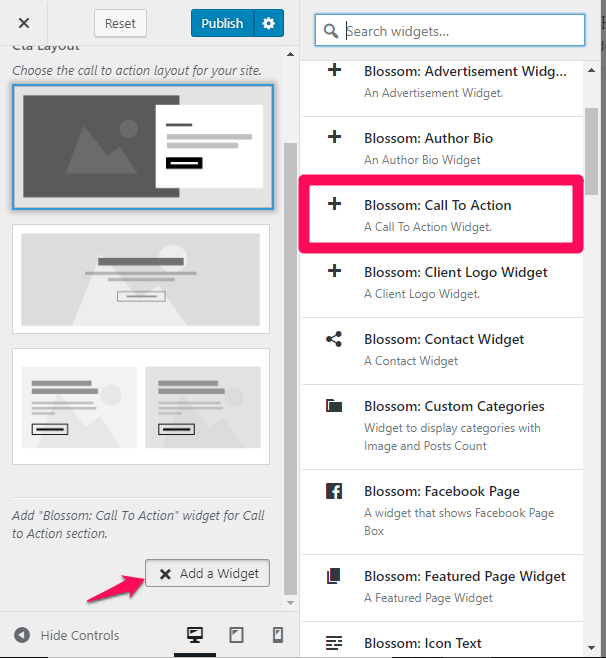
- Choose the Call to Action Layout. This theme provides 3 testimonial layouts.
- Click “Add a Widget” and select “Blossom: Call to Action”.

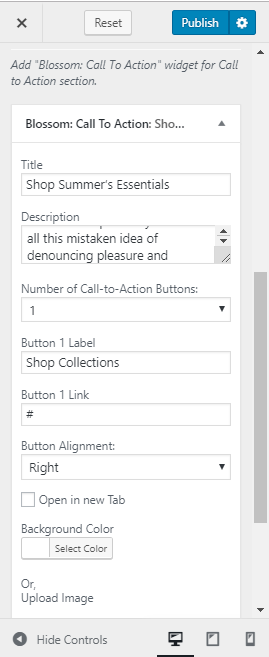
- Add “Title”, “Description”, “Number of Call-to-action button”.
- Add “Button label” and “link”.
- Add background image or color as you want.
- Click Publish.