
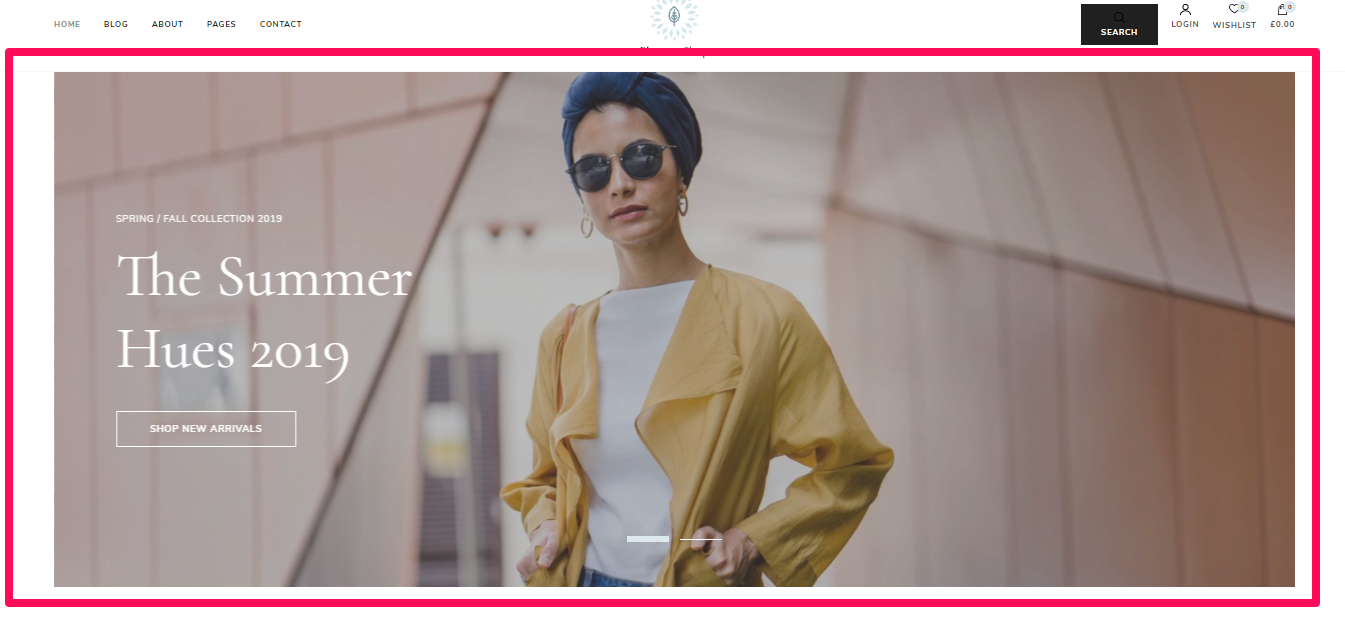
You can choose a static image, video, newsletter, or a slider as your banner. The banner will be displayed at the top of your website.
Note: If you have added a video, the image will not be displayed. You can either use an image or a video in the banner section at a time. In the mobile view, the video will not be displayed to save bandwidth, instead, the fallback image will be displayed. So we recommend you to add a banner image as well.
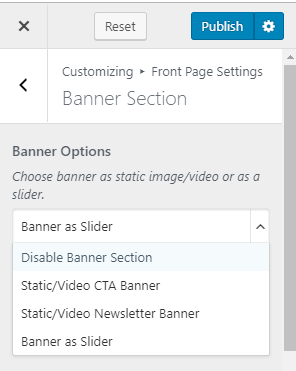
To set up your banner:
- Go to Appearance > Customize > Front Page Settings > Banner Section
- Choose either Banner as Slider, Static/Video Banner, Static/Video Newsletter Banner or Disable Banner (if you do not want banner at all)

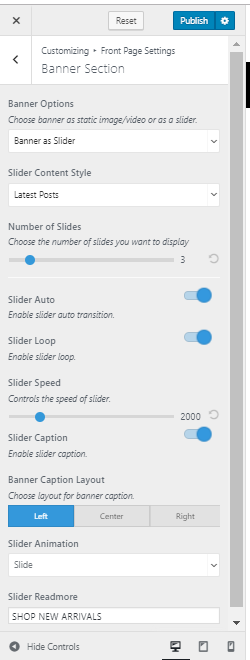
Banner as Slider
- Go to Appearance > Customize > Front Page Settings > Banner Section
- Choose Banner as Slider
- Select either Latest Posts, Category, Pages or Custom to be displayed in your Banner section. You can make your own custom banner as well.
- Enter the Number of Slides that you want to display
- Enable Slider loop for the continuation of the slider.
- Control the speed of the slider.
- Enable the Slider Caption and choose where you want to display the caption i.e. Left, Center, Right.
- Enter the label for Slider Readmore Button.
- Click on Publish

Note: Before you choose Latest Posts, Category or Pages to be displayed in the Banner section, you have to create enough posts, categories, and pages. You can add posts and category via Posts > New Post and Posts > Category and pages via Pages > Add New. If there are not enough posts, categories or pages, a grey image will be displayed in the banner section.
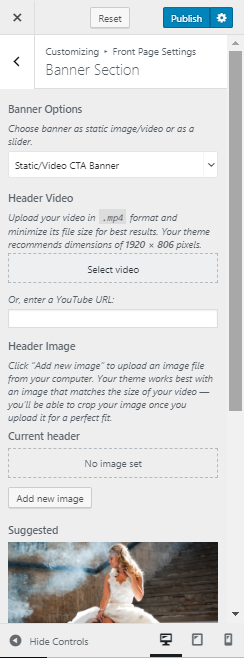
Static Image or Video Banner
- Go to Appearance > Customize > Front Page Settings > Banner Section
- Choose Static/Video Banner
- Click on Select Video to upload the video of your choice to the banner section or you can also enter a YouTube URL of the video.
- If you want to display a static image, click on Add new image to upload the desired picture as a banner image
- Enter the Title and Subtitle for Banner section
- Enter the Banner Label and Banner Link
- Click on Publish

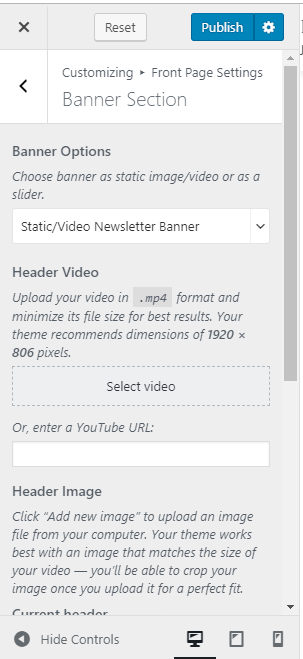
Static/Video Newsletter Banner
- Go to Appearance > Customize > Front Page Settings > Banner Section
- Choose Static/Video Newsletter Banner
- Click “Select Video” to upload a header video. You can also enter a youtube URL to use a video from youtube.
- Click “Add New Image” to add a header image.
- Add newsletter shortcode in the Banner Newsletter. You can find the shortcode in the Newsletter you made from BlossomThemes Email Newsletter.