Note: When you create a Contact page, Please select the Contact Page template in the page attributes to get the predefined Contact Page template.
You can configure Contact Page Settings using this settings panel.
How to Configure Contact Template Section?

Please follow the below steps to configure Template section for your Contact page.
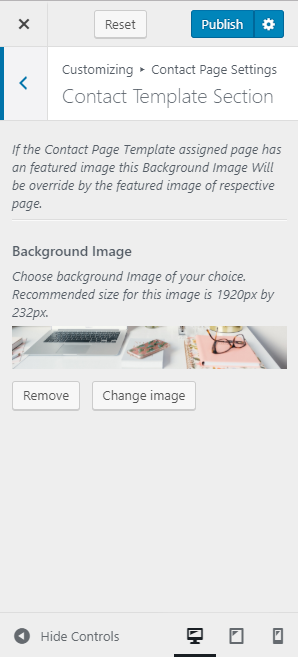
- Go to Appearance > Customize > Contact Page Settings > Contact Template Section.
- Add the Background Image.
- Click Publish.

Note: If the About page template assigned page has a featured image and the background image is set, then the background image will be overridden by the featured image.
How to Configure Contact Form Section?

Please follow the below steps configure Contact Form Section.
- Go to Appearance > Customize > Contact Page Settings > Contact Form Section.
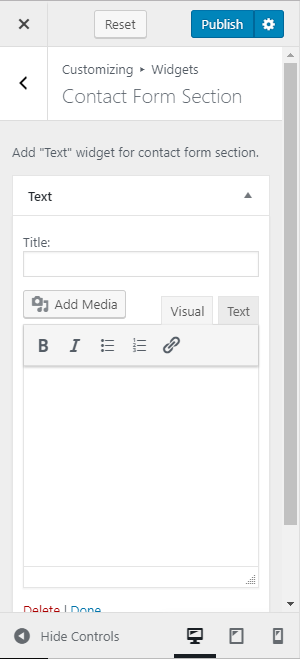
- Click Add a Widget.
- Select the Text Widget.
- Enter Title. Text and Contact Form 7 Id. ( Please install, activate and use Contact form 7 plugin to generate shortcode for the form) Click Done.
- Click Publish.

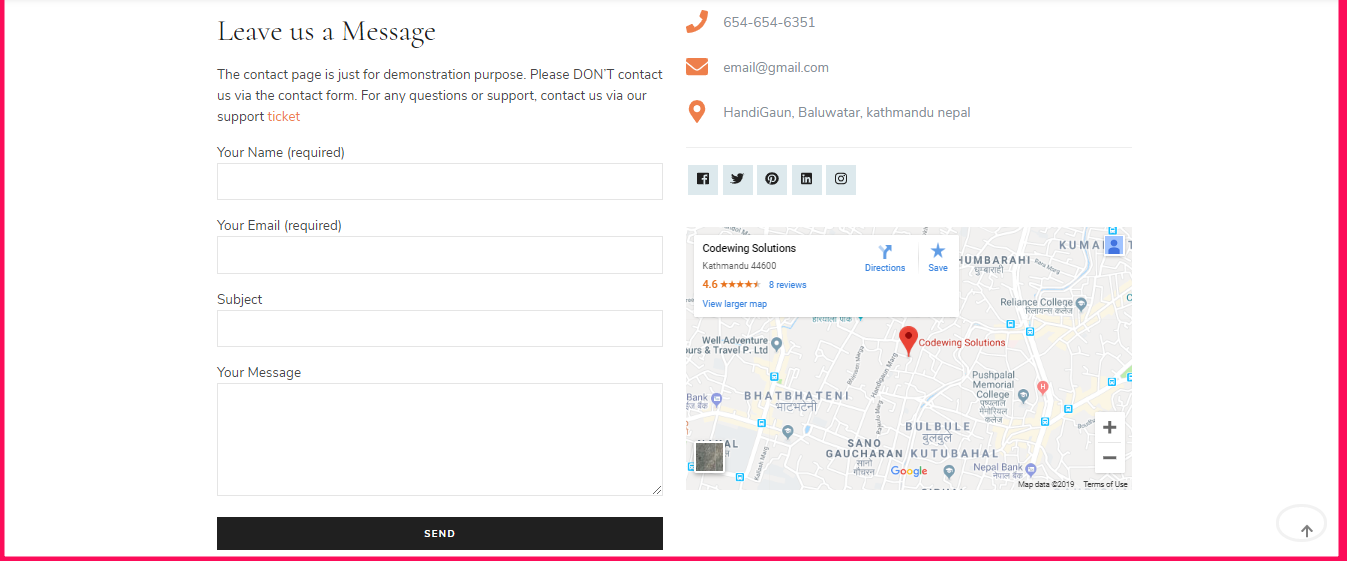
How to Configure Contact Section?

Please follow the below steps configure Contact Section.
- Go to Appearance > Customize > Contact Page Settings > Contact Section.
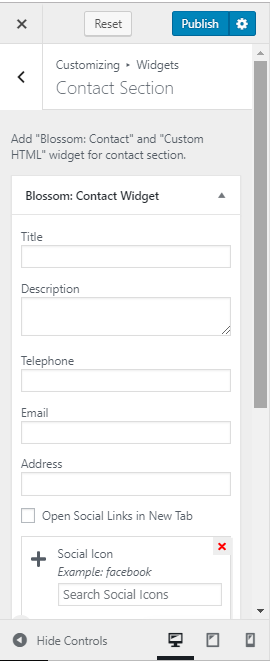
- Click Add a Widget.
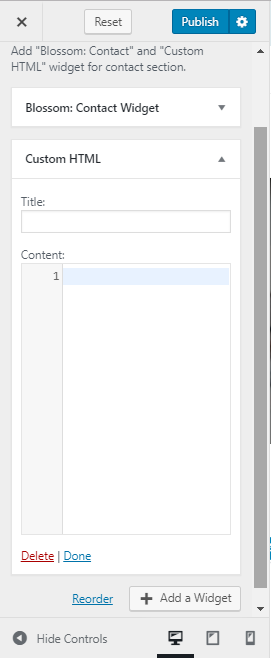
- Select the Blossom: Contact Widget and Custom HTML Widget
- Add Title, Description, Telephone, Email, Address in the Contact Widget.
- Click on Add Social Icon. Search and select the desired social icon and enter their respective link. You can add more social icons by clicking “Add Social Icon” in the Contact Widget.

- In the Custom HTML widget, paste the map iFrame code if you want to display the map.

- Click Publish.
