To get started with customizing the theme, you first need to set up a front page. If you want to make your website look like the demo, you should select the Front page as Static Page. So, first, we will create a homepage and blog page and then configure them.
You can follow the instructions below.
Creating Home Page
- Go to Pages > Add New

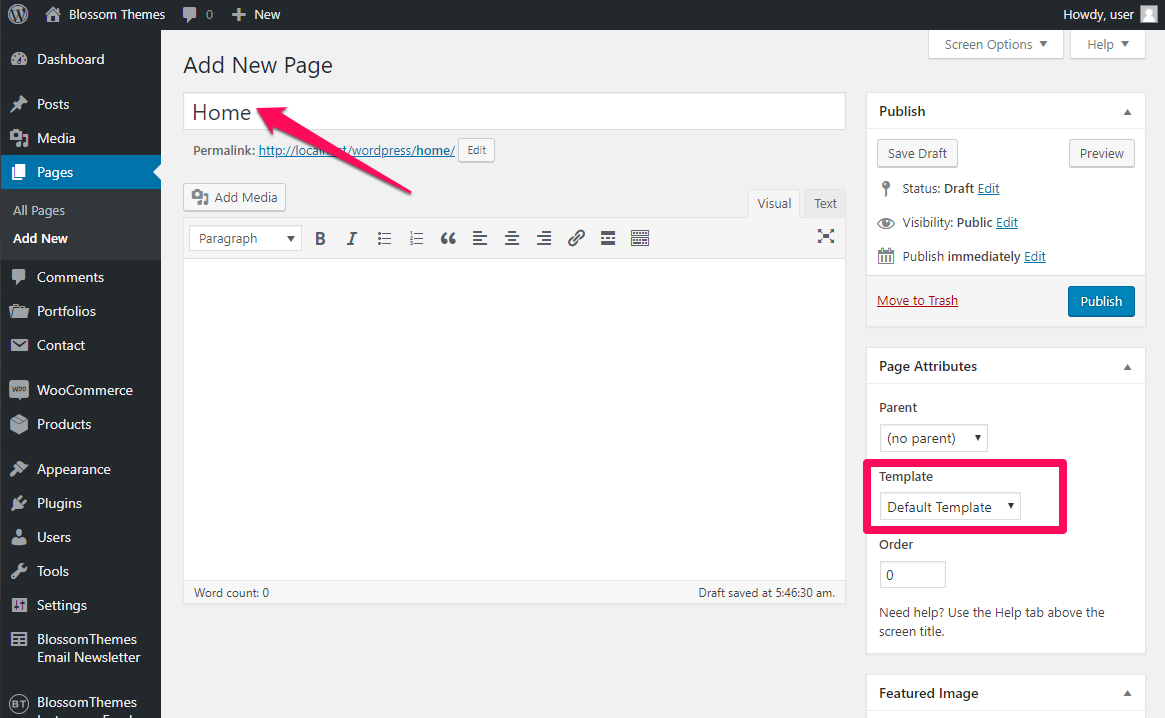
- Enter the Page Title for the Page. You do not need to enter anything in the content section for creating a home page
- Click on Publish

Creating Blog Page
- Go to Pages > Add New

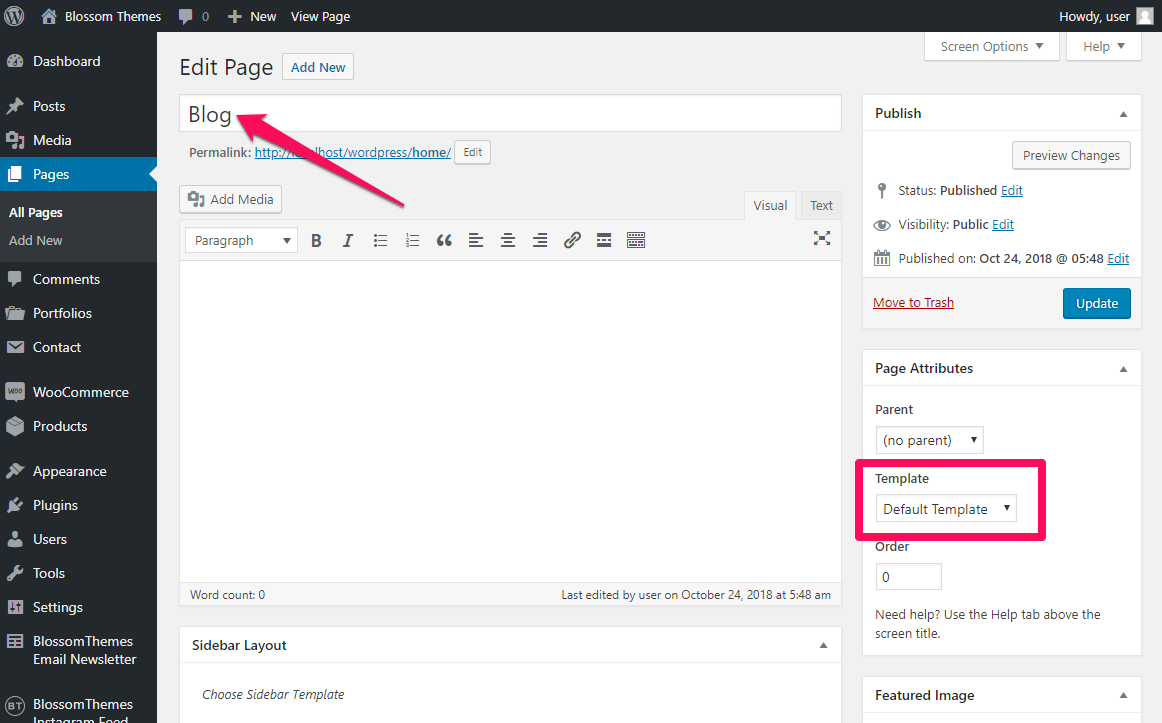
- Enter the Page Title for the Page. Give the name as Blog as you are creating a blog page
- Click Publish

Configuring Home Page and Blog Page
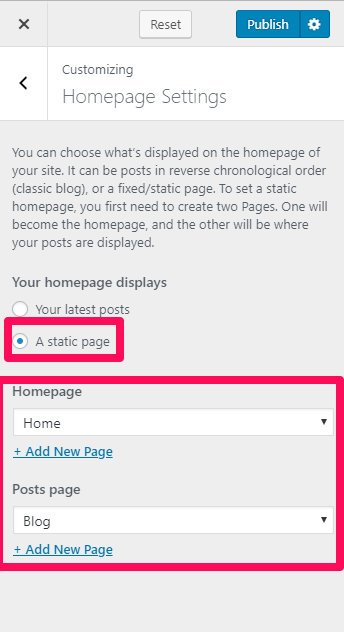
- Go to Appearance > Customize > Homepage Settings
- Select A static page under Your homepage displays
- Select Home as Homepage and Blog as Post page
- Click on Publish
 +
+
