
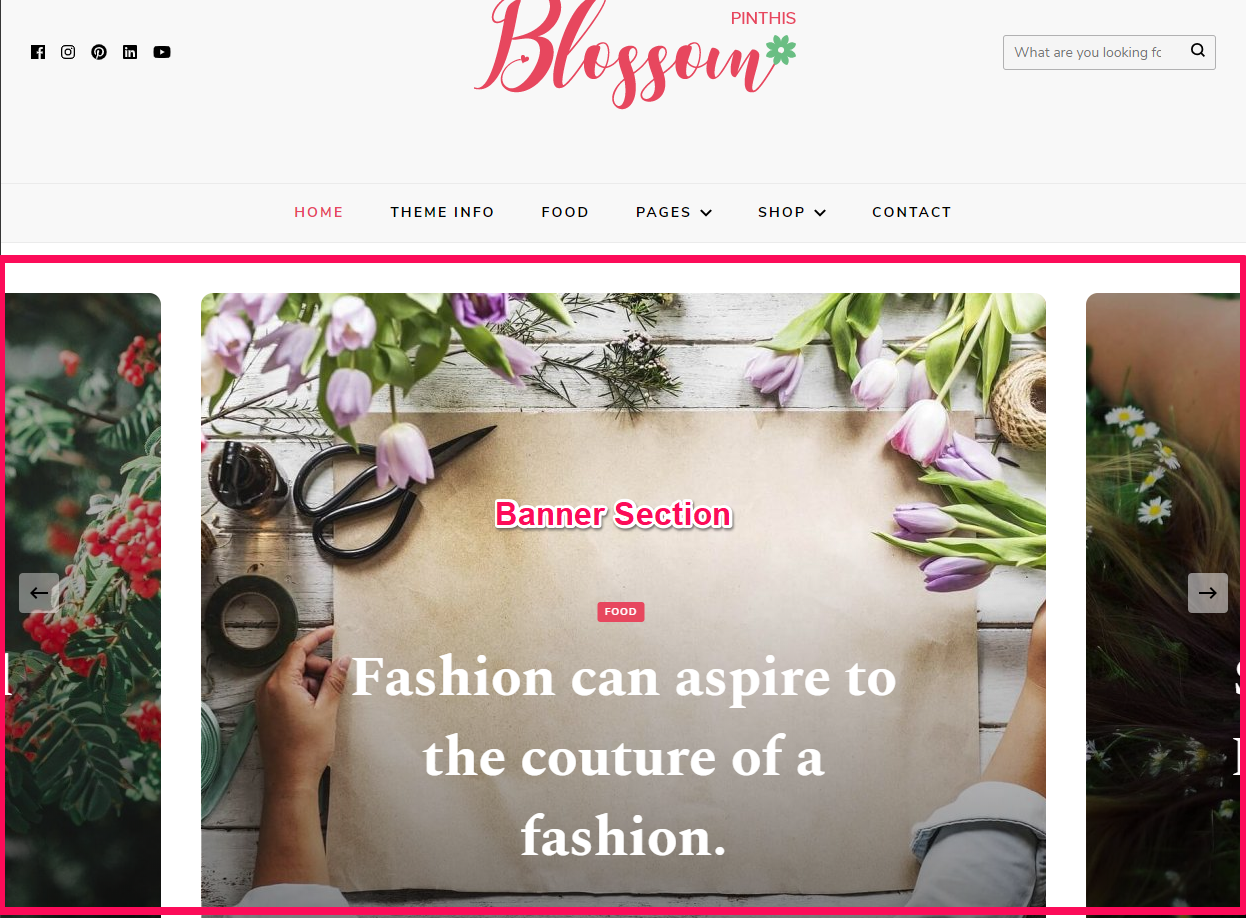
You can choose a static image, video, or a slider as your banner. The banner will be displayed at the top of your website.
Note: If you have added a video, the image will not be displayed. You can either use an image or a video in the banner section at a time. In the mobile view, the video will not be displayed to save bandwidth, instead, the fallback image will be displayed. So we recommend you to add a banner image as well.
To set up your banner:
- Log in to WordPress Admin Panel
- Go to Appearance > Customize > General Settings > Banner Section
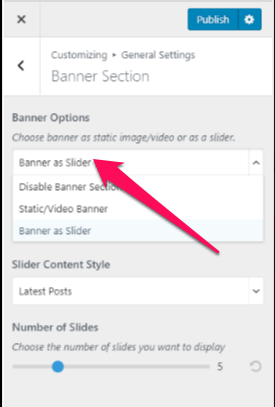
- Choose either Banner as Slider, Static/Video Banner, or Disable Banner (if you do not want banner at all)

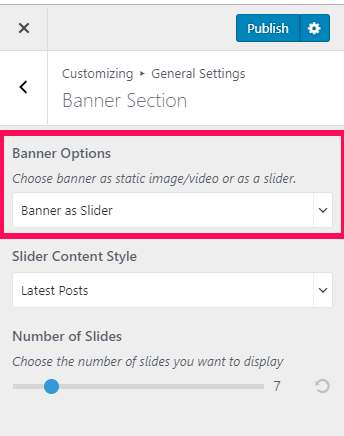
Banner as Slider
- Log in to WordPress Admin Panel
- Go to Appearance > Customize > General Settings > Banner Section
- Choose Banner as Slider

- Select either Latest Posts or Category to be displayed in your Banner section
- Enter the Number of Slides that you want to display
- Click on Publish
Note: Before you choose Latest Posts or Category to be displayed in the Banner section, you have to create enough posts and categories. You can add posts and category via Posts > New Post and Posts > Category. If there are not enough posts or categories, a grey image will be displayed in the banner section.
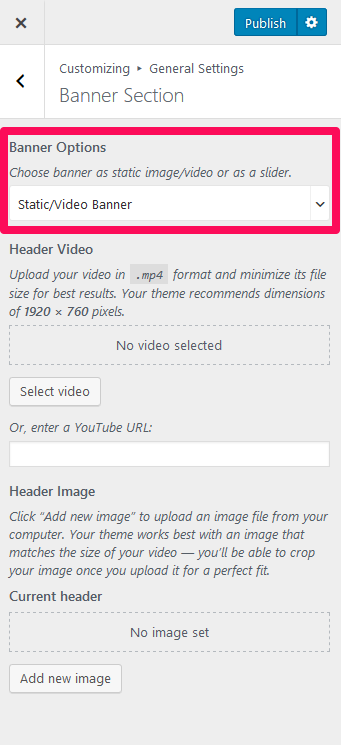
Static Image or Video Banner
- Log in to WordPress Admin Panel
- Go to Appearance > Customize > General Settings > Banner Section
- Choose Static/Video Banner

- Click on Select Video to upload the video of your choice to the banner section or you can also enter a YouTube URL of the video.
- If you want to display a static image, click on Add new image to upload the desired picture as a banner image
- Enter the Title and Subtitle for Banner section
- Enter the Banner Label and Banner Link
- Click on Publish
