You can either follow the video or the below steps to configure this section in the Blossom Spa Pro theme.

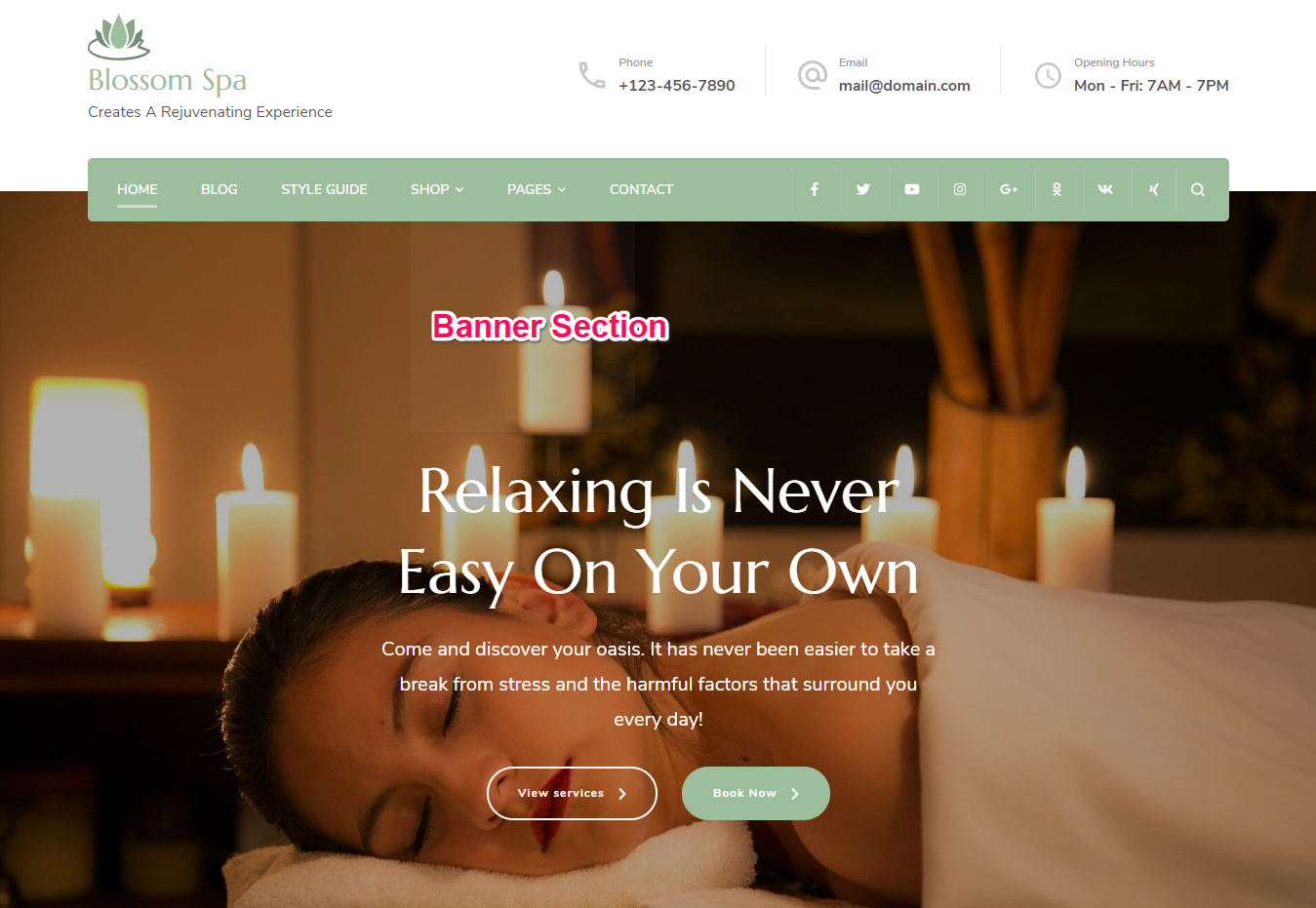
You can set up a static image, video, or a slider on your banner section. The banner will be displayed at the top of your website.
To set up your banner:
- Go to Appearance > Customize > Front Page Settings > Banner Section
- Choose either Banner as Slider, Static/Video CTA Banner, Static/Video Newsletter Banner or Disable Banner (if you do not want banner at all)
- Click on Publish
Contents
Banner as Slider
- Go to Appearance > Customize > Front Page Settings > Banner Section
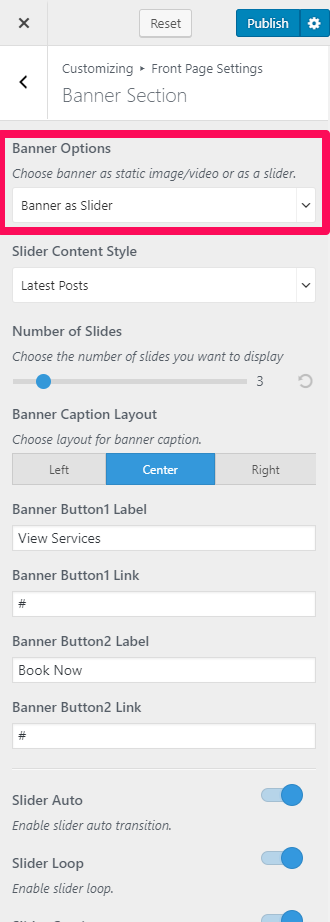
- Choose Banner as Slider

Slider Content
Slider using Latest Posts
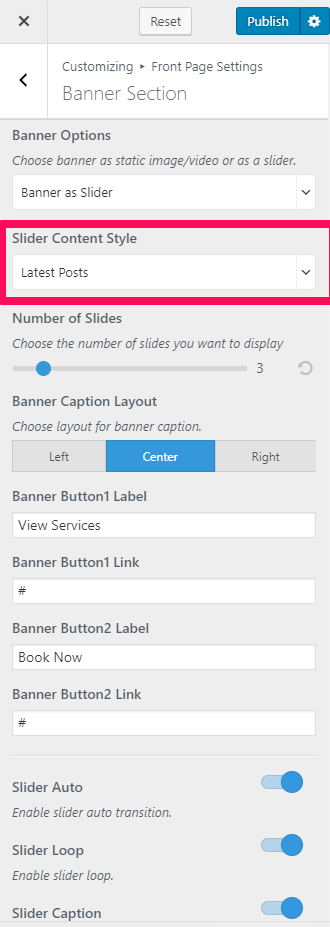
- Go to Appearance > Customize > Front Page Settings > Banner Section> Banner as Slider
- Select Slider Content Style as Latest Posts
- Select the Number if Slides & Banner Caption Layout
- Enter the Banner Button1 Label and Banner Button1 Link
- Enter the Banner Button2 Label and Banner Button2 Link
- Enable Slider Auto transition. (Blue is Enabled)
- Enable Slider Loop. (Blue is Enabled)
- Enable Slider Caption. (Blue is Enabled)
- Enable Full-size image in Slider. (Blue is Enabled)
- Select Slider Animation
- Click on Publish

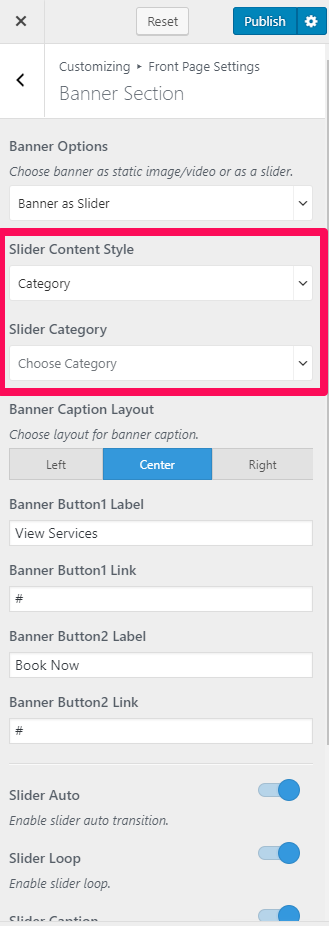
Slider using Category
- Go to Appearance > Customize > Front Page Settings > Banner Section> Banner as Slider
- Select Slider Content Style as Category
- Select the Slider Category
- Select Banner Caption Layout
- Enter the Banner Button1 Label and Banner Button1 Link
- Enter the Banner Button2 Label and Banner Button2 Link
- Enable Slider Auto transition. (Blue is Enabled)
- Enable Slider Loop. (Blue is Enabled)
- Enable Slider Caption. (Blue is Enabled)
- Enable Full-size image in Slider. (Blue is Enabled)
- Select Slider Animation
- Click on Publish

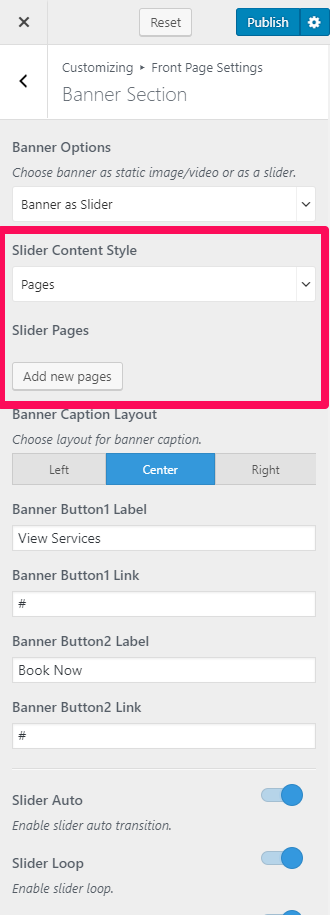
Slider using Pages
- Go to Appearance > Customize > Front Page Settings > Banner Section> Banner as Slider
- Select Slider Content Style as Pages
- Select the Slider Pages
- Select Banner Caption Layout
- Enter the Banner Button1 Label and Banner Button1 Link
- Enter the Banner Button2 Label and Banner Button2 Link
- Enable Slider Auto transition. (Blue is Enabled)
- Enable Slider Loop. (Blue is Enabled)
- Enable Slider Caption. (Blue is Enabled)
- Enable Full-size image in Slider. (Blue is Enabled)
- Select Slider Animation
- Click on Publish

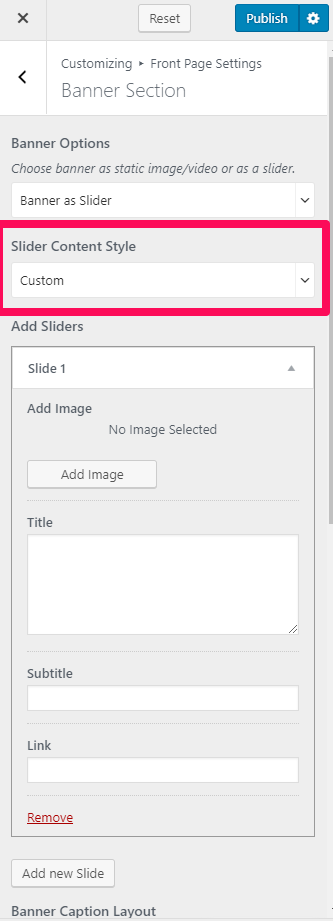
Custom Slider
- Go to Appearance > Customize > Front Page Settings > Banner Section> Banner as Slider
- Click on Add new Slide
- Click on Add Image to add the slider image
- Enter the Title, Subtitle, and Link
- Add more slider in a similar fashion if you wish to add more.
- Select Banner Caption Layout
- Enter the Banner Button1 Label and Banner Button1 Link
- Enter the Banner Button2 Label and Banner Button2 Link
- Enable Slider Auto transition. (Blue is Enabled)
- Enable Slider Loop. (Blue is Enabled)
- Enable Slider Caption. (Blue is Enabled)
- Enable Full-size image in Slider. (Blue is Enabled)
- Select Slider Animation
- Click on Publish

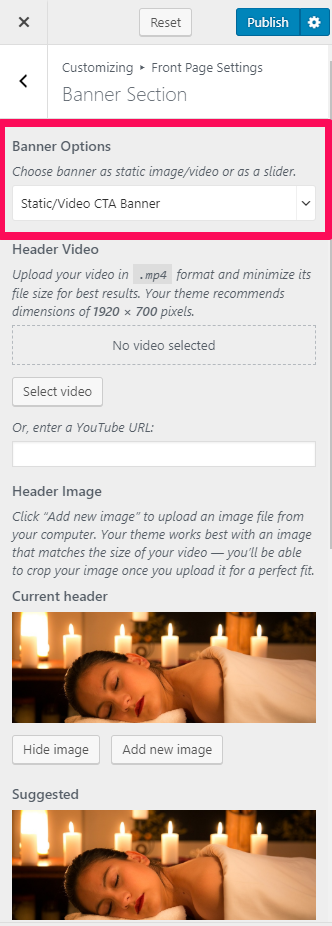
Static/Video CTA Banner
Please follow the below steps to add a Static/Video CTA Banner on the banner section of your website.
- Go to Appearance > Customize > Front Page Settings > Banner Section
- Choose Static/Video CTA Banner under Banner Options.
- Upload the Header Video or Enter the YouTube URL of the video. Also, you can upload images in the banner section by clicking on Add new image. If you add both video and image in the banner section at the same time, it will only show video by default.
- Enter the Title and SubTitle
- Select the Banner Caption Layout
- Enter the Banner Button1 Label and Banner Button1 Link
- Enter the Banner Button2 Label and Banner Button2 Link
- Click on Publish

Static/Video Newsletter Banner
Please follow the below steps to add a Static/Video Newsletter Banner on the banner section of your website.
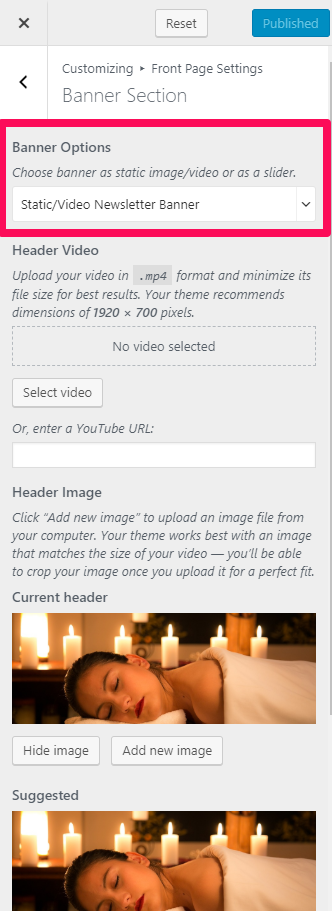
- Go to Appearance > Customize > Front Page Settings > Banner Section
- Choose Static/Video Newsletter Banner under Banner Options.
- Upload the Header Video or Enter the YouTube URL of the video. Also, you can upload images in the banner section by clicking on Add new image. If you add both video and image in the banner section at the same time, it will only show video by default.
- Enter the Banner Newsletter Shortcode. (Go to Dashboard> BlossomThemes Email Newsletter> Add New to create a Newsletter and copy its shortcode.)
- Select Banner Caption Layout
- Click on Publish