
You can choose a static image, video, or a slider as your banner. The banner will be displayed at the top of your website.
To set up your banner:
- Go to Appearance > Customize > General Settings > Banner Section.
- Choose either Banner as Slider, Static/Video CTA Banner, or Disable Banner Section (if you do not want a banner).
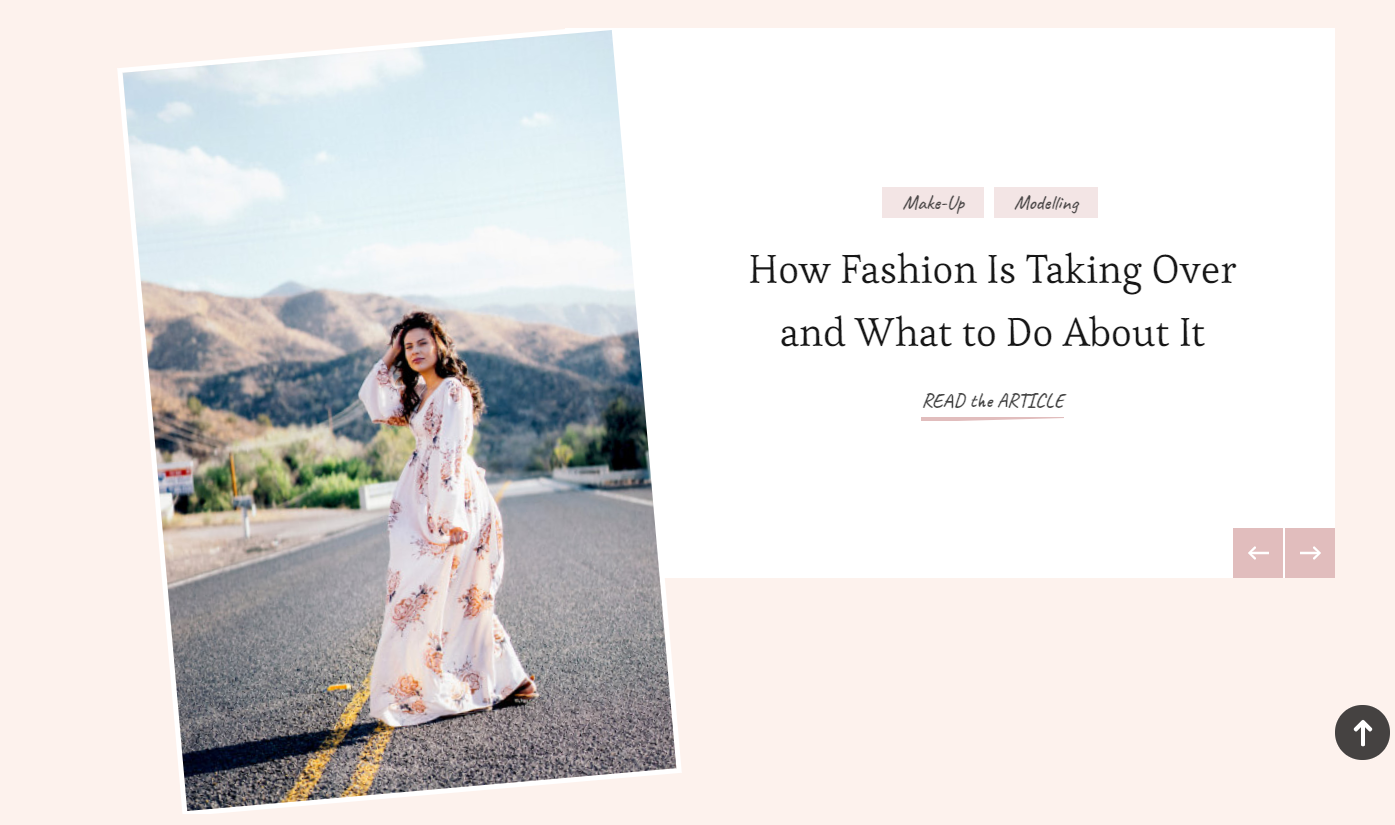
Banner as Slider
Note: Before you choose Latest Posts, Category, or Page in the Slider Content Style, make sure that you have created these beforehand. You can create Posts via Posts > Add New, Category via Posts > Categories and Pages via Pages > Add New. If there are not enough Posts, Categories or Pages, a grey fallback image will appear in the Banner Section.
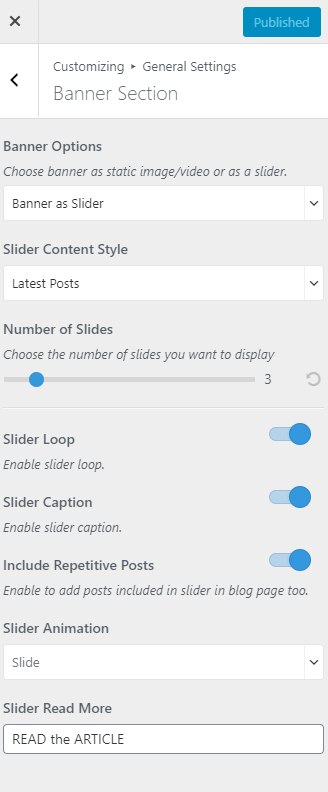
- Go to Appearance > Customize > General Settings > Banner Section.
- Choose Banner as Slider in the Banner Options.
- Select either Latest Posts, Category in the Slider Content Style.
- Control the number of slides to be displayed through the Number of Slides option.
- Enable Slider Auto for the auto transition of the slider.
- Enable Slider Caption to display the captions on the Slider.
- Enable Include repetitive posts to add posts included in slider on the blog section too.
- Select the animation of the slider through the Slider Animation option.
- Enter the title of the read more button in the Slider Read More field.
- Click Publish.