
Please follow the below steps to configure the Call to Action Section.
- Go to Appearance > Customize > Front Page Settings > Call to Action Section.
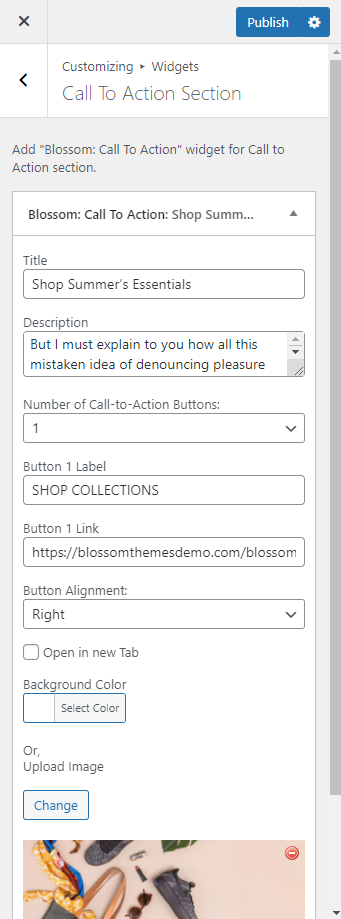
- Click “Add a Widget” and select “Blossom: Call to Action”.
- Add “Title”, “Description”, and select “Number of Call-to-action button”.
- Add “Button label” and “link”.
- Add background image or select color as you want.
- Click Publish.