
You can choose a static image, video, or a slider as your banner. The banner will be displayed at the top of your website.
To set up your banner:
- Go to Appearance > Customize > General Settings > Banner Section.
- Choose either Banner as Slider, Static/Video CTA Banner, Static/Video Newsletter Banner or Disable Banner Section (if you do not want a banner).
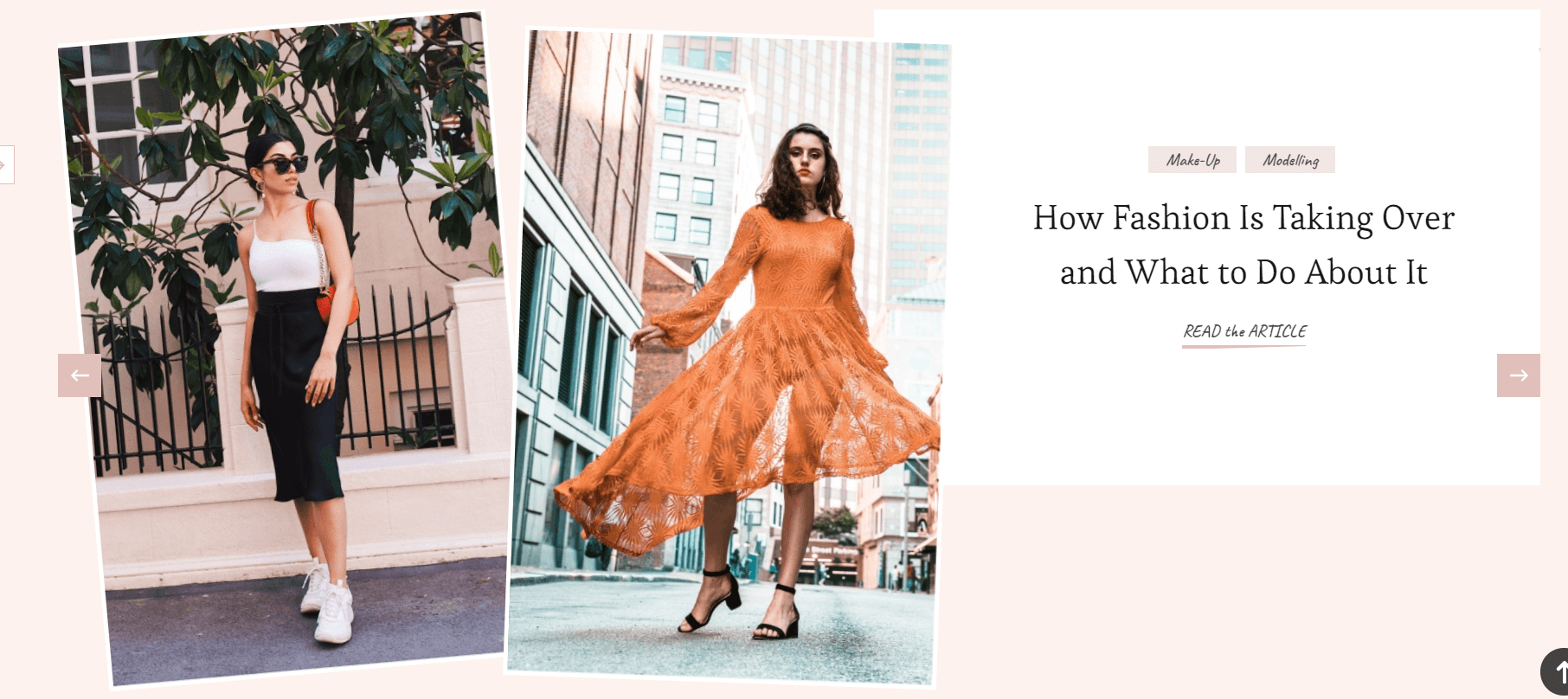
Banner as Slider
Note: Before you choose Latest Posts, Category, or Page in the Slider Content Style, make sure that you have created these beforehand. You can create Posts via Posts > Add New, Category via Posts > Categories and Pages via Pages > Add New. If there are not enough Posts, Categories or Pages, a grey fallback image will appear in the Banner Section.
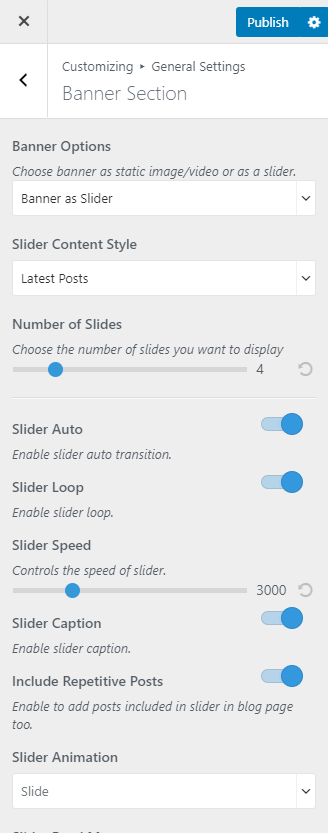
- Go to Appearance > Customize > General Settings > Banner Section.
- Choose Banner as Slider in the Banner Options.
- Select either Latest Posts, Category, Pages in the Slider Content Style. In this theme, you can even make your own Custom Slider.
- Different options are displayed based on the option you choose on the Slider Content Style.
- Control the number of slides to be displayed through the Number of Slides option.
- Enable Slider Auto for the auto transition of the slider.
- Enable Slider Loop for the continuation of the slider.
- Set Slider Speed to control the speed of the slider.
- Enable Slider Caption to display the captions on the Slider.
- Enable Include repetitive posts to add posts included in slider on the blog section too.
- Select the animation of the slider through the Slider Animation option.
- Enter the title of the read more button in the Slider Read More field.
- Click Publish.

Static/Video CTA Banner
Note: If you have added a video, the image will not be displayed. You can either use an image or a video in the banner section at a time. In the mobile view, the video will not be displayed to save bandwidth, instead, the fallback image will be displayed. So we recommend you to add a banner image as well.
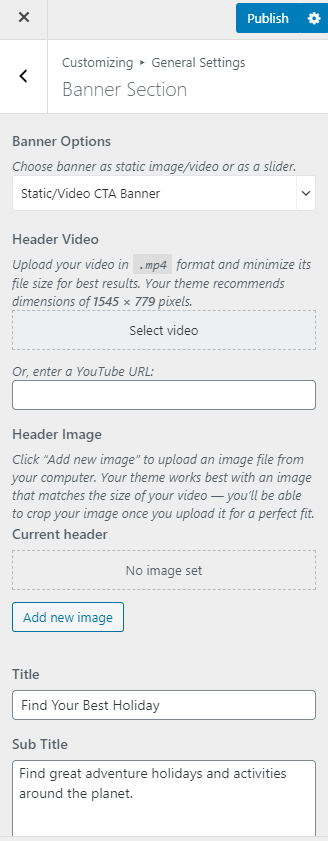
- Go to Appearance > Customize > General Settings > Banner Section.
- Choose Static/Video CTA Banner in the Banner Options.
- Click on Select video to upload the video of your choice in the Banner Section or you can also add the Youtube URL for a video.
- If you want to display a static image, click on Add New Image to upload the desired image on the banner section.
- Set Title and Sub Title to add title on the static/video cta banner section.
- Select Banner Layout
- Enter the Banner Label, Banner Link
- Click Publish.

Static/Video Newsletter Banner
Note: If you have added a video, the image will not be displayed. You can either use an image or a video in the banner section at a time. In the mobile view, the video will not be displayed to save bandwidth, instead, the fallback image will be displayed. So we recommend you to add a banner image as well.
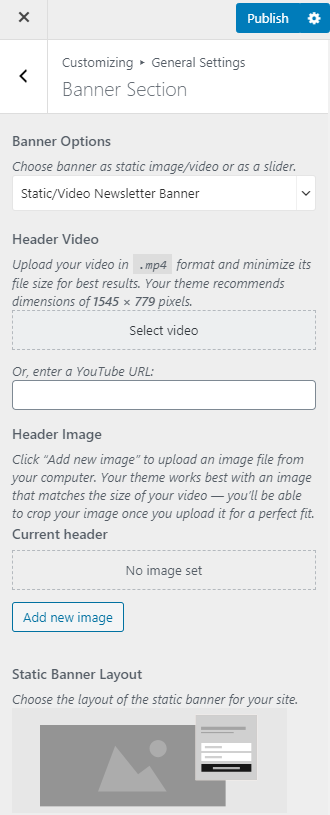
- Go to Appearance > Customize > General Settings > Banner Section.
- Choose Static/Video Newsletter Banner in the Banner Options.
- Click on Select video to upload the video of your choice in the Banner Section or you can also add the Youtube URL for a video.
- If you want to display a static image, click on Add New Image to upload the desired image on the banner section.
- Select the layout of the banner
- Enter the Newsletter Shortcode to display the Newsletter on the banner section.
- Click Publish.