
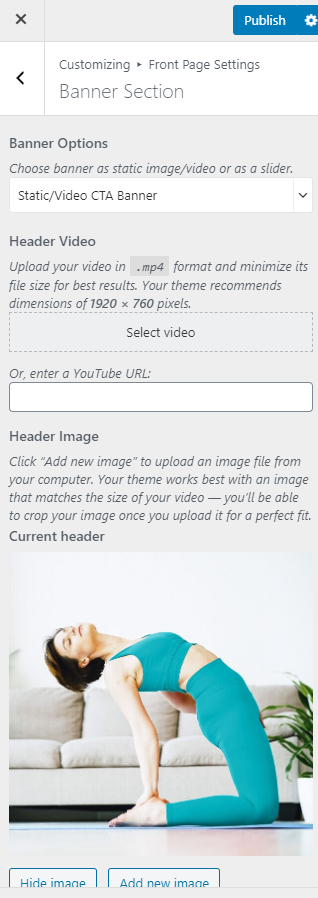
Note: If you have added a video, the image will not be displayed. You can either use an image or a video in the banner section at a time. In the mobile view, the video will not be displayed to save bandwidth, instead, the fallback image will be displayed. So we recommend you to add a banner image as well.
- Go to Appearance > Customize > Front Page Settings > Banner Section.
- Choose Static/Video CTA Banner in the Banner Options.
- Click on Select video to upload the video of your choice in the Banner Section or you can also add the Youtube URL for a video.
- If you want to display a static image, click on Add New Image to upload the desired image on the banner section.
- Upload an image for the background of the banner.
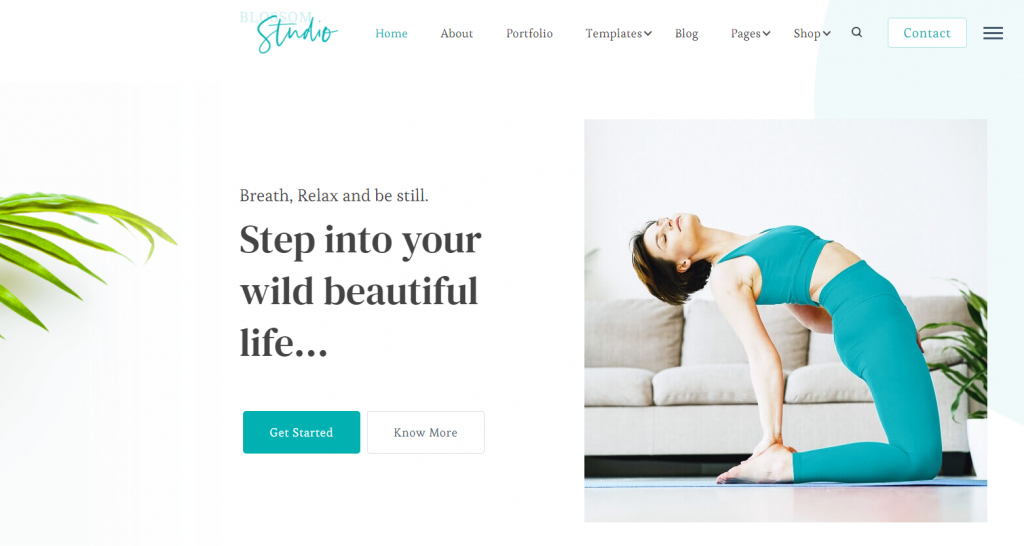
- Add Title and Subtitle to the static/video CTA banner section.
- Enter the Button Label, Button Link.
- Enable or disable the blue button for “Enable to open in new window”.
- Select the alignment of the Banner Caption Alignment.
- Click Publish.