You can either follow the video or the below steps to configure this section in the Vilva Pro theme.
You can choose a static image, video, or a slider as your banner. The banner will be displayed at the top of your website.
To set up your banner:
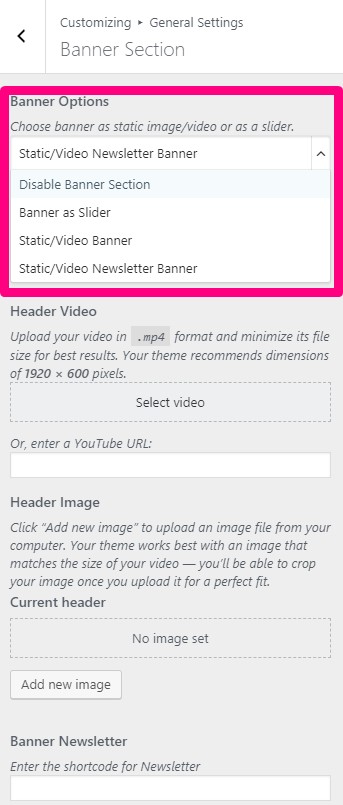
- Go to Appearance > Customize > General Settings > Banner Section.
- Choose either Banner as Slider, Static/Video Banner, or Disable Banner,Static/Video Newsletter Banner, (if you don’t want banner at all).
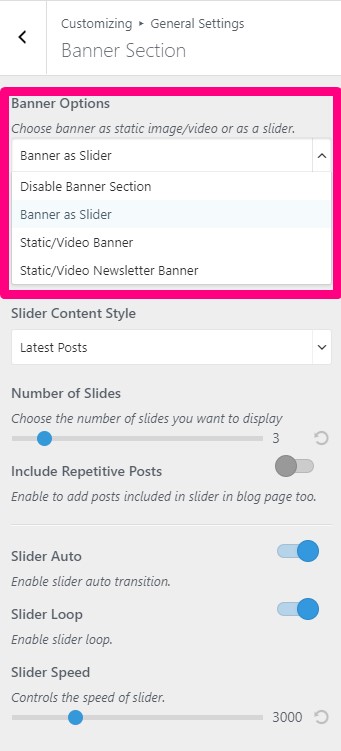
Banner as Slider
Note: Before you choose Latest Posts, Category, or Page in the Slider Content Style, make sure that you have made these beforehand. You can create Posts via Posts > Add New, Category via Posts > Categories and Pages via Pages > Add New. If there are not enough Posts, Categories or Pages, a grey fallback will appear in the Banner Section.
- Go to Appearance > Customize > General Settings > Banner Section.
- Choose Banner as Slider in the Banner Options.

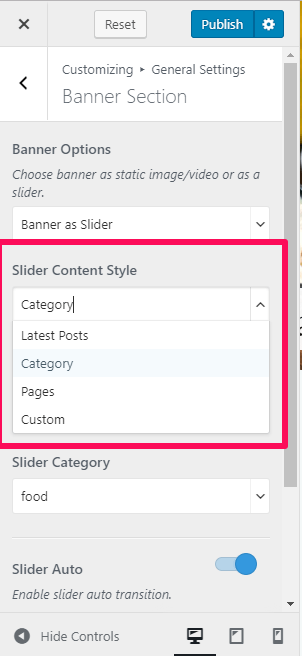
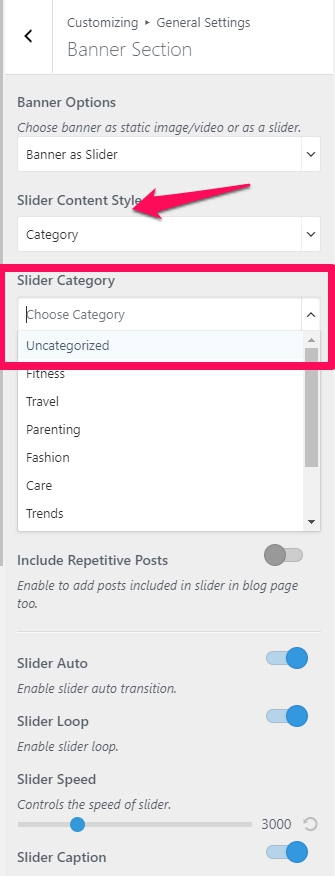
- Select either Latest Posts, Category, Pages in the Slider Content Style. In this theme, you can even make your own Custom Slider as well.

- Different options are displayed based on the option you choose on the Slider Content Style.

- Enable Include repetitive posts to add posts included in slider in blog page too.
- Enable Slider Auto for the auto transition of the slider.
- Enable Slider Loop for the continuation of the slider.
- Enable Slider Caption to display the captions on the Slider.
- Set Slider Speed to controls the speed of the slider in second.
- Click Publish.
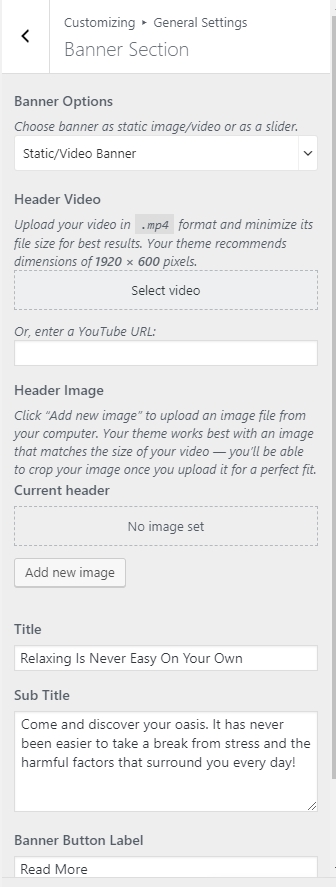
Static Image or Video Banner
Note: If you have added a video, the image will not be displayed. You can either use an image or a video in the banner section at a time. In the mobile view, the video will not be displayed to save bandwidth, instead, the fallback image will be displayed. So we recommend you to add a banner image as well.
- Go to Appearance > Customize > General Settings > Banner Section.
- Choose Static/Video Banner in the Banner Options.
- Click on Select video to upload the video of your choice in the Banner Section or you can also add the Youtube URL for a video.
- If you want to display a static image, click on Add New Image to upload the desired image on the banner section.
- Set Title and Sub Title to add title on static/video banner section.
- Click Publish.

Static Image or Video Newsletter Banner
Note: If you have added a video, the image will not be displayed. You can either use an image or a video in the banner section at a time. In the mobile view, the video will not be displayed to save bandwidth, instead, the fallback image will be displayed. So we recommend you to add a banner image as well.
- Go to Appearance > Customize > General Settings > Banner Section.
- Choose Static/Video Newsletter Banner in the Banner Options.
- Click on Select video to upload the video of your choice in the Banner Section or you can also add the Youtube URL for a video.
- If you want to display a static image, click on Add New Image to upload the desired image on the banner section.
- Enter the Newsletter Short code to display the Newsletter on banner section.
- Click Publish.