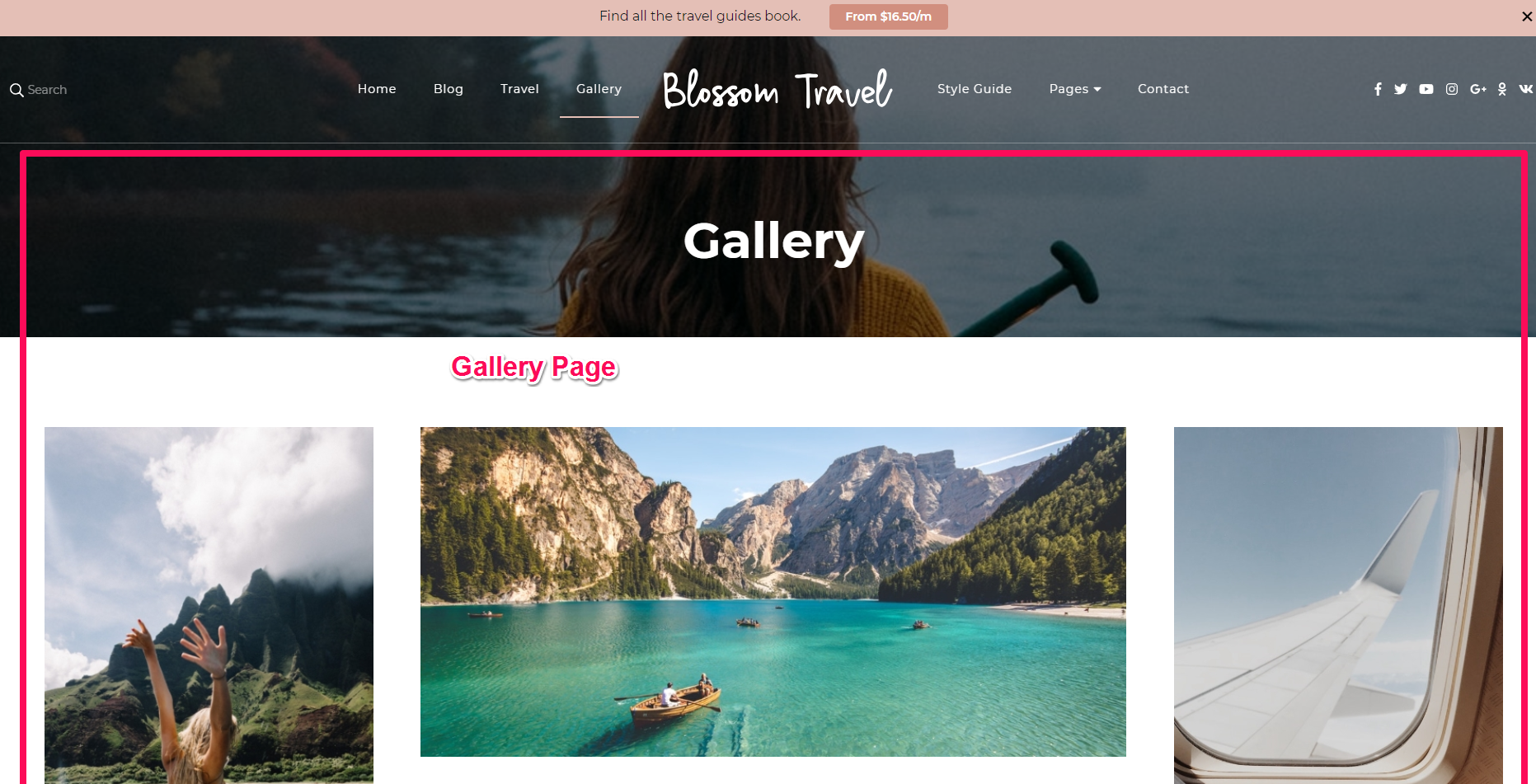
Blossom Travel Pro features a predefined Gallery page to let you show your travel pictures in an elegant way on your website.
Note: When you create a Gallery page, Please select the Gallery Page template in the page attributes on the right side to get the predefined Gallery Page template.

Please follow the below steps to configure the Gallery Page Settings.
How to Configure Gallery Template Section?
Please follow the below steps to configure the Gallery Template Section.
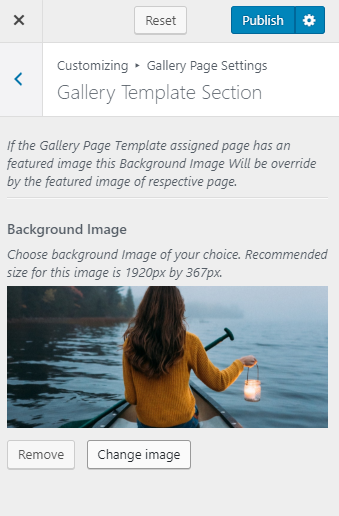
- Go to Appearance > Customize > Gallery Page Settings > Gallery Template Section
- Click on Select Image and Upload the image you want to display on the header of gallery page
- Click on Publish

How to Configure Gallery Template Widget?
Please follow the below steps to create an image gallery using PhotoBlocks plugin and configure the gallery section on the homepage of your website.
- Go to Dashboard > PhotoBlocks > Add New
- Enter the Gallery Name & click on Submit
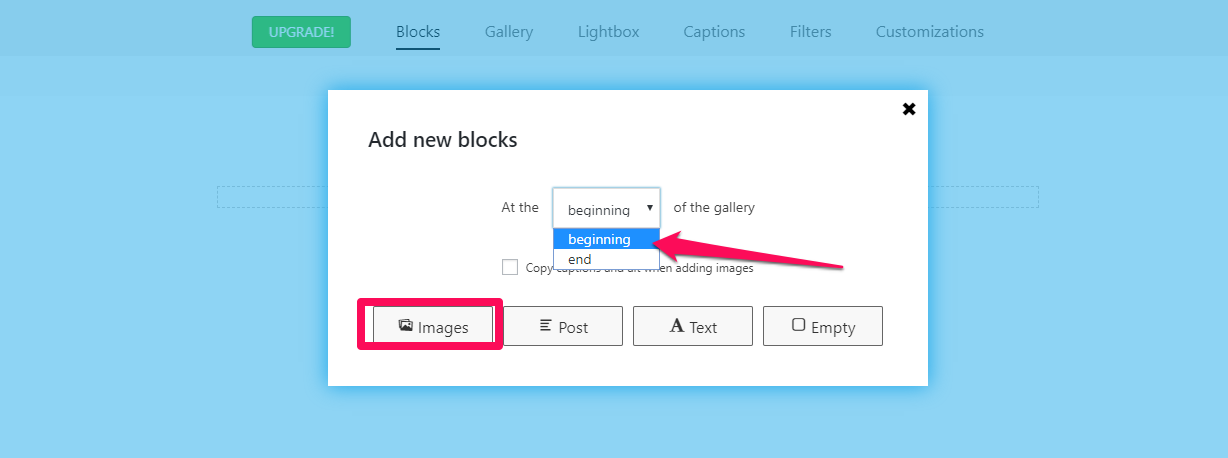
- Click on Add Blocks & Select whether you want to keep the image at beginning or end of the block and click on Images

- Select the Images and Click on Add Images
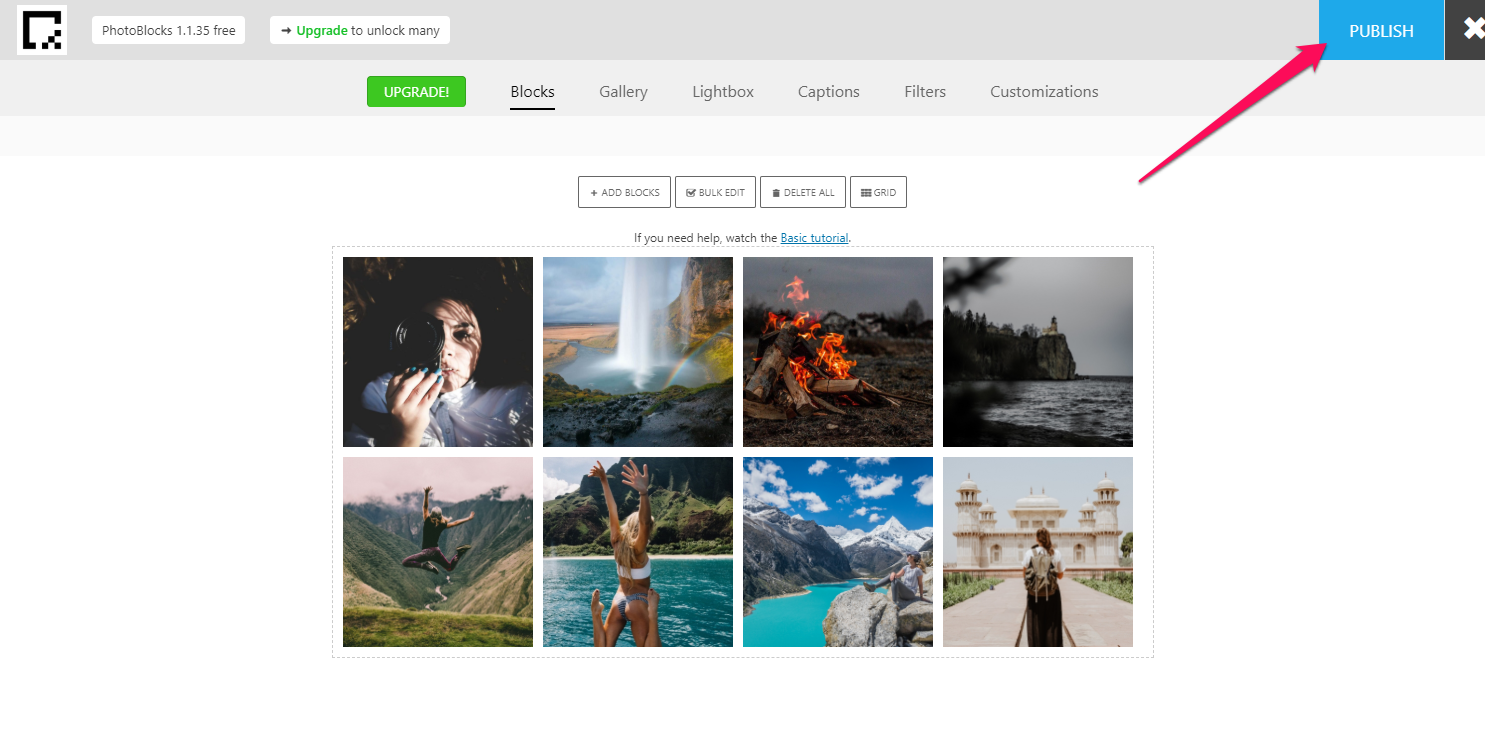
- Drag and Drop the images if you want to change the images sequence.
- Click on Publish if you are done arranging the images.

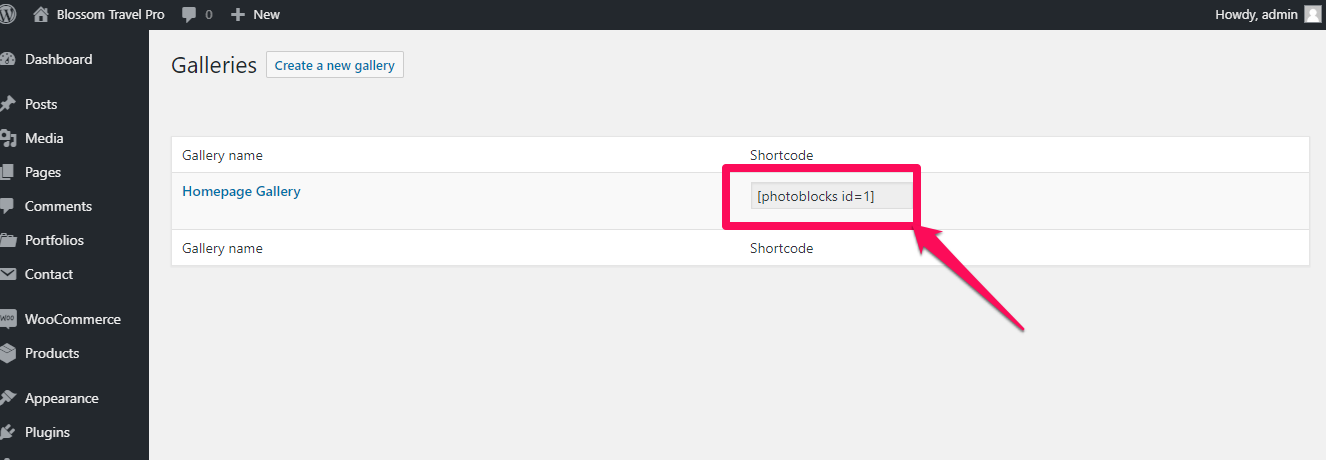
- Copy the Gallery Shortcode

- Go to Appearance > Customize > Front Page Settings > Gallery Section
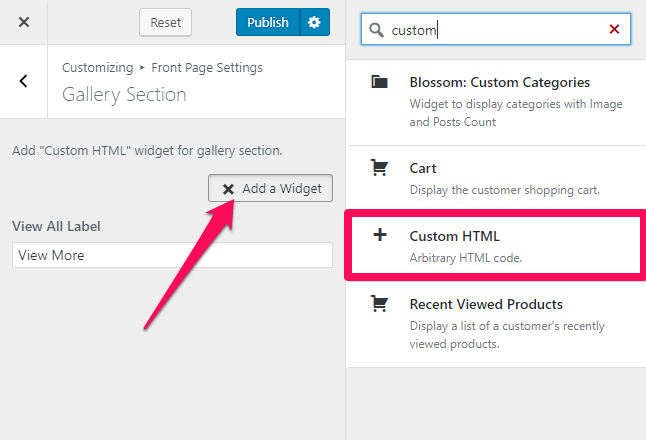
- Click on Add a Widget & Select Custom HTML widget

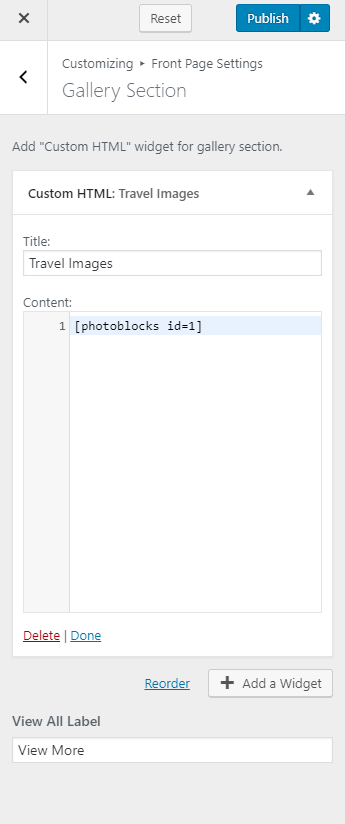
- Enter the Section Title in the Title section
- Paste the Gallery Shortcode in the content section

- Enter the View All Label
- Click on Publish
