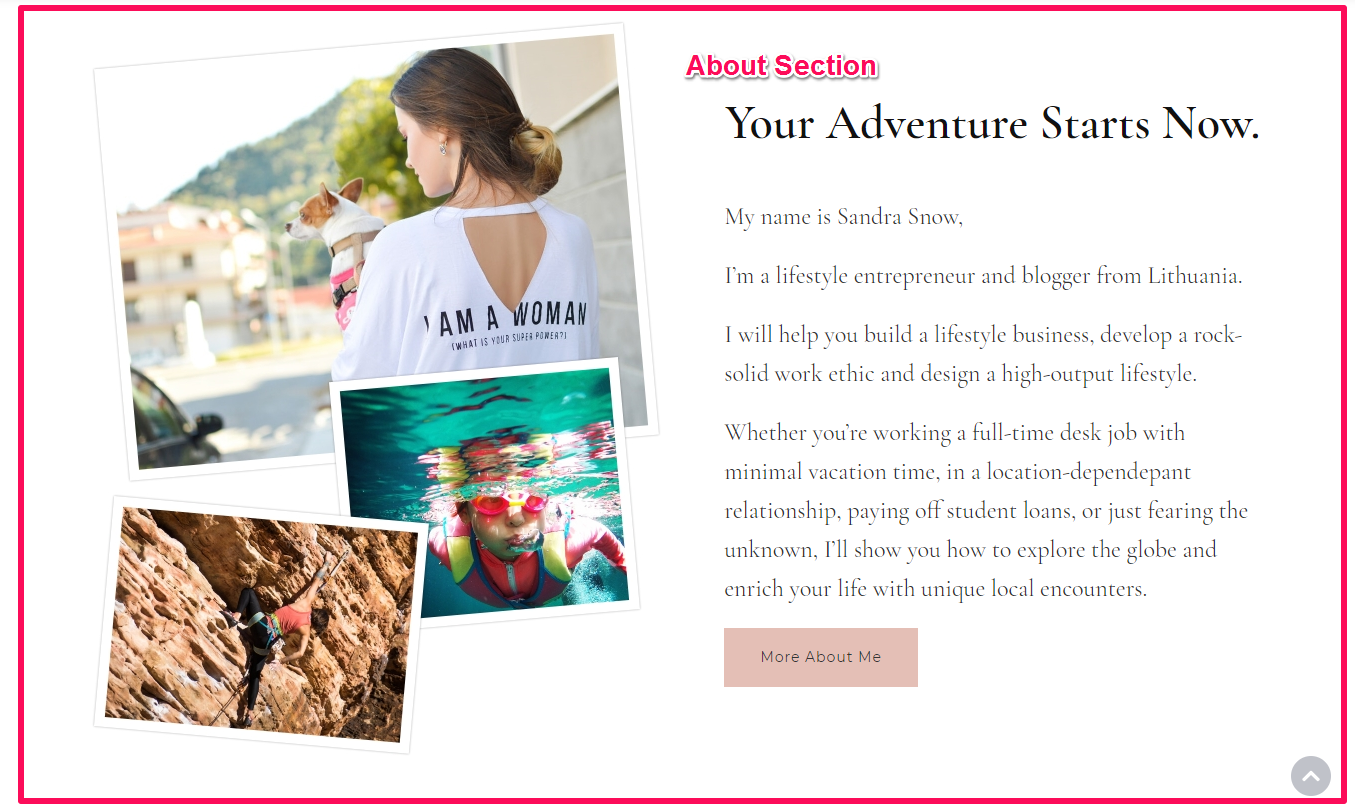
You can display your story and journey in the about section in an elegant way to increase the trust flow of your visitors.

Note: Before you configure the About Section, please create a page with details of your journey and featured image.
You can either follow the video or follow the below steps to configure the About Section on the homepage of your website.
Please follow the below steps to configure the about section on the homepage of your website.
- Login to your WordPress Admin Panel
- Go to Appearance > Customize > Front Page Settings > About Section.
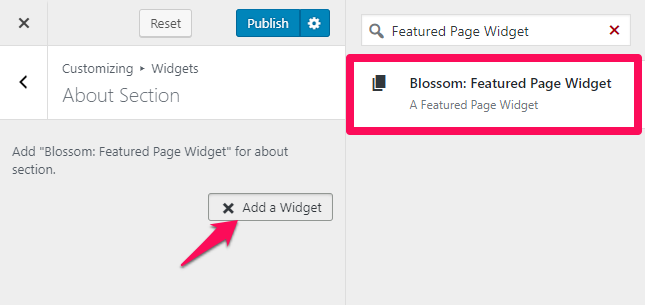
- Click Add a Widget.
- Select Blossom: Featured Page Widget.

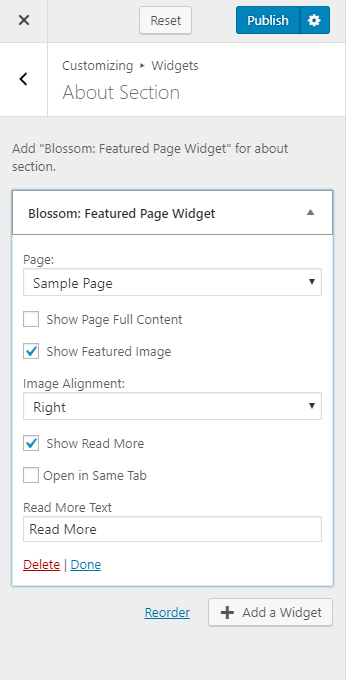
- Choose the About Page from which the content for this section would be fetched. You need to create a separate page with content for this section. You can create an About page by going to Pages> Add New.
- Select Show Full Page Content to show full page content in the About Section.
- Checkbox to show featured image in the Service section
- Select the image alignment
- Checkbox Show Read More option and enter the Read More Text
- Click on Done
- Click on Publish