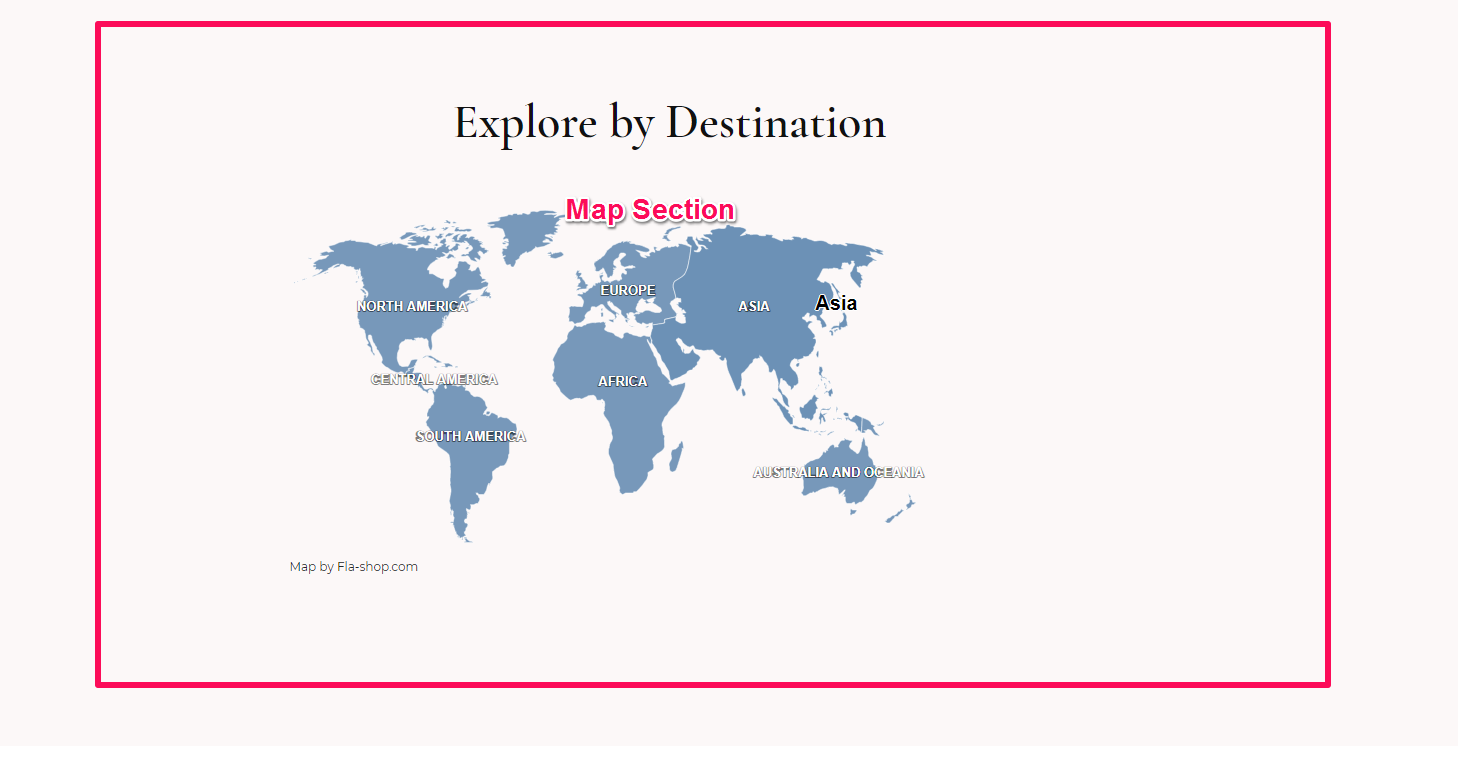
Blossom Travel Pro allows you to display the places you have traveled over a world map on the homepage using a Custom HTML5 maps plugin.

Note: You can use the coupon code BLOSSOMTHEMES to get exclusive 10% discount while purchasing Interactive HTML5 World Maps Pro plugin here.
Please follow the below steps to configure the map section on the homepage of your website.
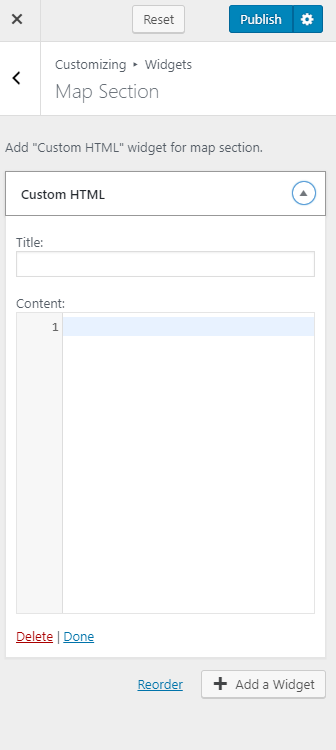
- Go to Appearance > Customize > Front page Settings > Map Section
- Click on Add a Widget & Select Custom HTML Map
- Enter the Map Shortcode
- Click on Publish

Updated on
