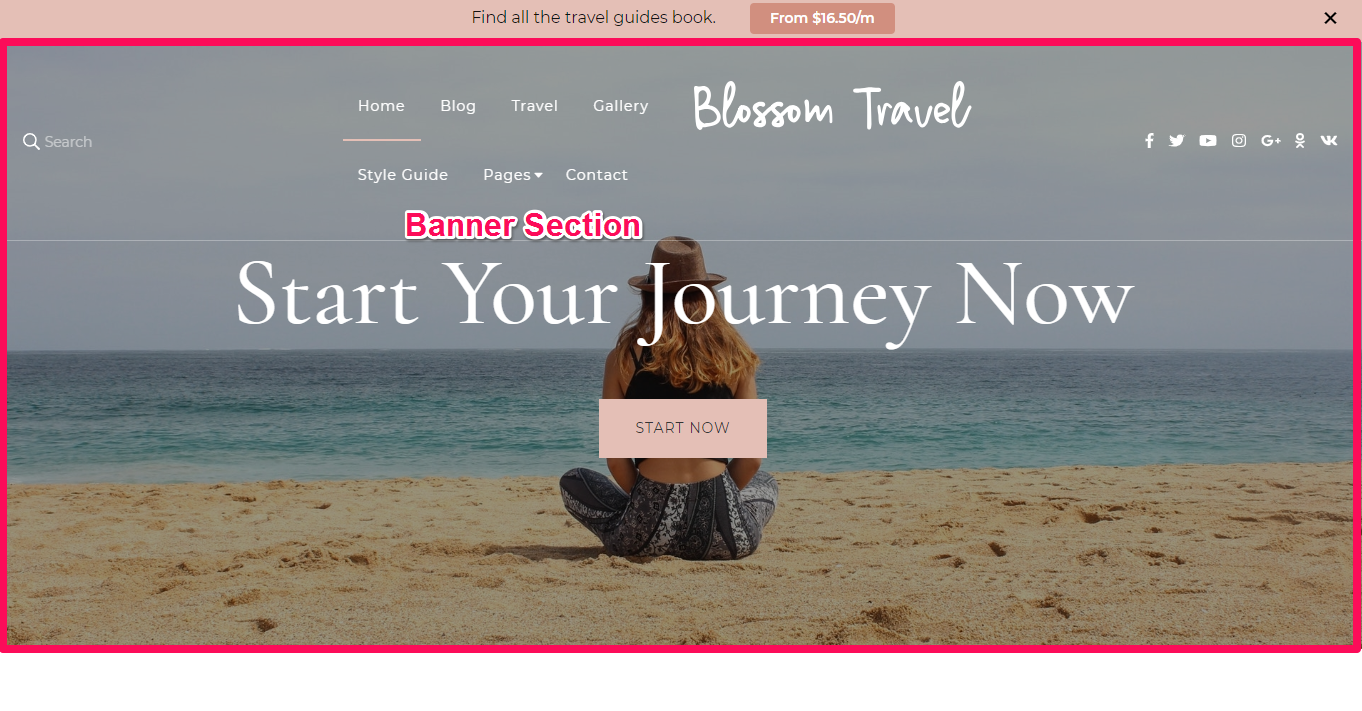
You can set up a static image, video, or a slider on your banner section. The banner will be displayed at the top of your website.

To set up your banner, you can refer to the video or follow the instructions below.
- Go to Appearance > Customize > Banner Section
- Choose either Banner as Slider, Static/Video CTA Banner, Static/Video Newsletter Banner or Disable Banner (if you do not want banner at all)
- Click on Publish
Contents
Banner as Slider
- Go to Appearance > Customize > Front Page Settings > Banner Section
- Choose Banner as Slider
Slider Content
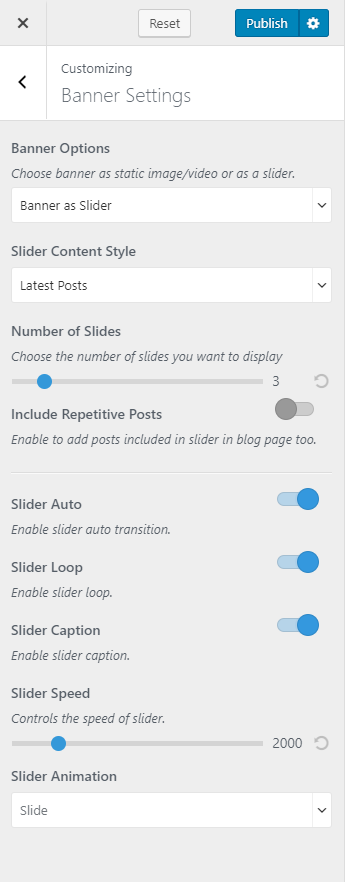
Slider using Latest Posts
- Go to Appearance > Customize > Front Page Settings > Banner Section> Banner as Slider
- Select Slider Content Style as Latest Posts
- Select the Number of Slides
- Enable Include Repetitive Posts to include posts in slider in blog page too.
- Enable Slider Auto transition. (Blue is Enabled)
- Enable Slider Loop. (Blue is Enabled)
- Enable Slider Caption. (Blue is Enabled)
- Enable Full-size image in Slider. (Blue is Enabled)
- Select the Slider Speed
- Select Slider Animation
- Click on Publish

In the theme, by default, the posts displayed in the slider is not displayed on the homepage. If you want to enable the posts to display in the slider as well as on the homepage, you can enable Include Repetitive Posts setting.
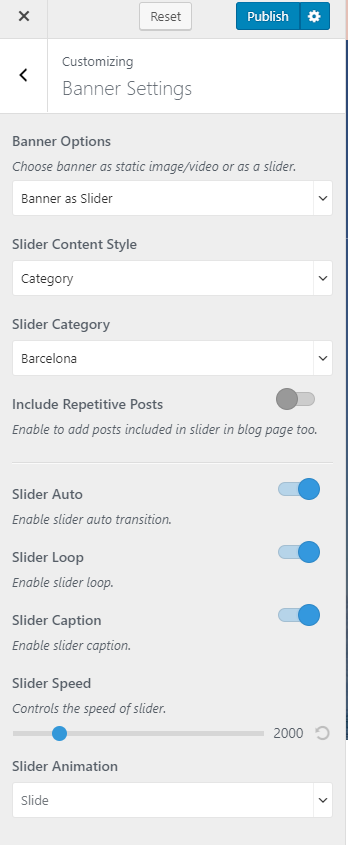
Slider using Category
- Go to Appearance > Customize > Front Page Settings > Banner Section> Banner as Slider
- Select Slider Content Style as Category
- Select the Slider Category
- Enable Include Repetitive Posts to include posts in slider in blog page too.
- Enable Slider Auto transition. (Blue is Enabled)
- Enable Slider Loop. (Blue is Enabled)
- Enable Slider Caption. (Blue is Enabled)
- Select the Banner Slider Speed.
- Select Slider Animation
- Click on Publish

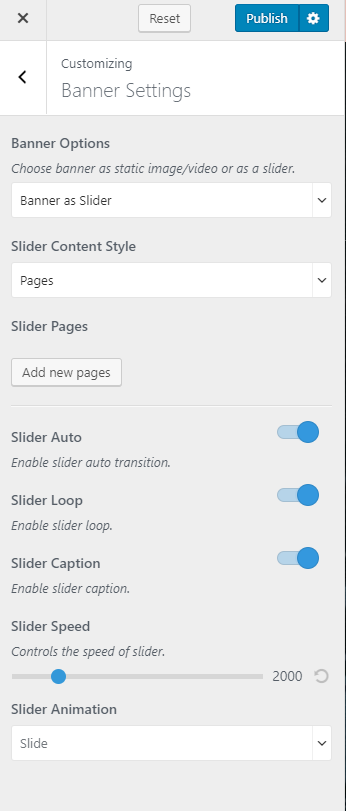
Slider using Pages
- Go to Appearance > Customize > Front Page Settings > Banner Section> Banner as Slider
- Select Slider Content Style as Pages
- Select the Slider Pages
- Enable Slider Auto transition. (Blue is Enabled)
- Enable Slider Loop. (Blue is Enabled)
- Enable Slider Caption. (Blue is Enabled)
- Select the Slider Speed
- Select Slider Animation
- Click on Publish

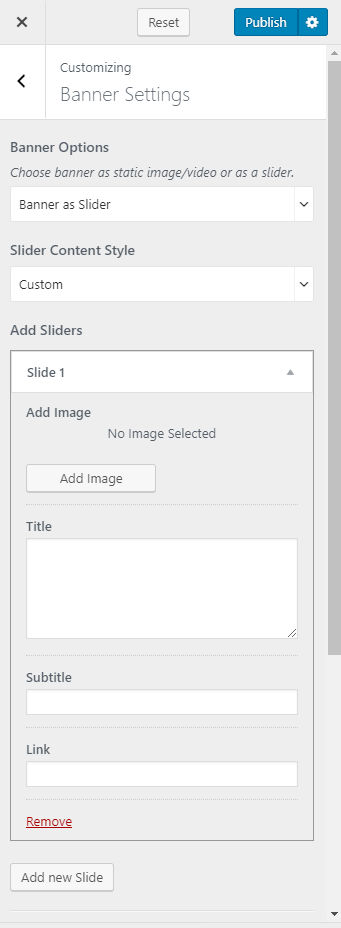
Custom Slider
Note: While using a custom slider, you can add your desired images, link, and texts in the slider section.
You can either follow the video or follow the below steps to create a Banner with custom contents.
- Go to Appearance > Customize > Front Page Settings > Banner Section> Banner as Slider
- Click on Add new Slide
- Click on Add Image to add the slider image
- Enter the Title, Subtitle, and Link
- Add more slider in a similar fashion if you wish to add more.
- Enable Slider Auto transition. (Blue is Enabled)
- Enable Slider Loop. (Blue is Enabled)
- Enable Slider Caption. (Blue is Enabled)
- Select the Slider Speed.
- Select Slider Animation
- Click on Publish

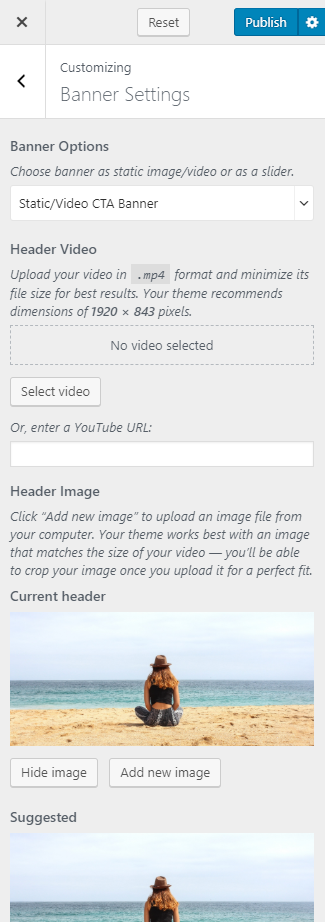
Static/Video CTA Banner
Note By default, in WordPress, the audio is muted in Video Header and the fallback image is used instead of Video on mobile devices. So to avoid design, please set both banner image too to display on mobile devices.
Please follow the below steps to add a Static/Video CTA Banner on the banner section of your website.
- Go to Appearance > Customize > Front Page Settings > Banner Section
- Choose Static/Video CTA Banner under Banner Options.
- Upload the Header Video or Enter the YouTube URL of the video. Also, you can upload images in the banner section by clicking on Add new image. If you add both video and image in the banner section at the same time, it will only show video by default.
- Enter the Banner Title
- Enter the Banner Button Label and Banner Button Link
- Click on Publish

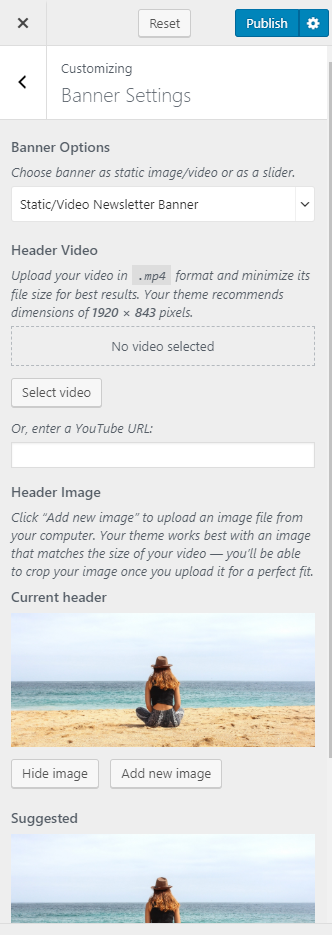
Static/Video Newsletter Banner
You can either follow the video or follow the below steps to add the Newsletter in the Banner section.
Please follow the below steps to add a Static/Video Newsletter Banner on the banner section of your website.
- Log in to WordPress Admin Panel.
- Go to Appearance > Customize > Front Page Settings > Banner Section
- Choose Static/Video Newsletter Banner under Banner Options.
- Upload the Header Video or Enter the YouTube URL of the video. Also, you can upload images in the banner section by clicking on Add new image. If you add both video and image in the banner section at the same time, it will only show video by default.
- Enter the Banner Newsletter Shortcode. (Go to Dashboard> BlossomThemes Email Newsletter> Add New to create a Newsletter and copy its shortcode.)
- Select Banner Caption Layout
- Click on Publish