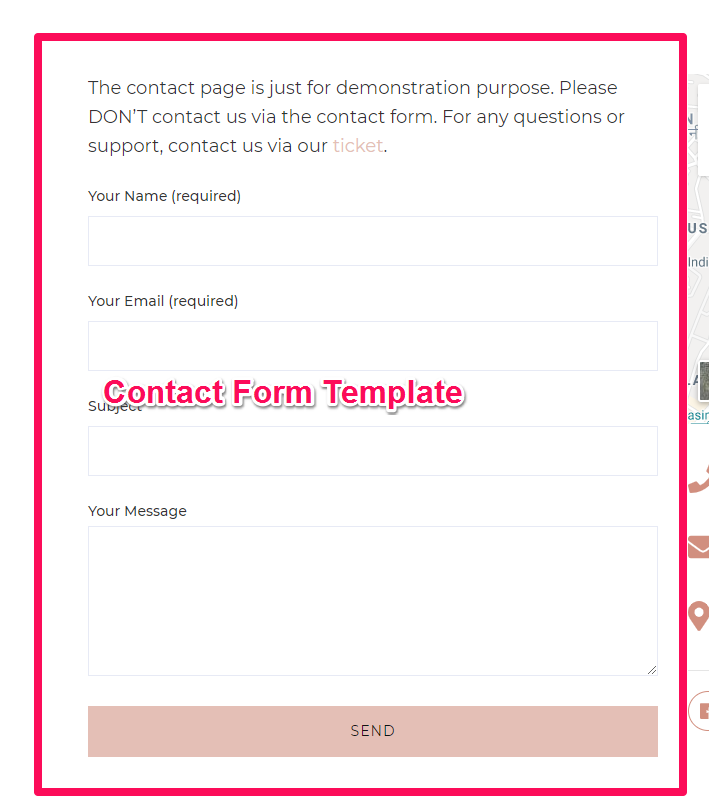
Blossom Travel Pro comes with a predefined Contact page template to allow your visitors contact you for business and other queries.
Note: When you create a Contact page, Please select the Contact Page template in the page attributes on the right side to get the predefined Contact Page template.

You can either follow the video or follow the below steps to configure the Contact Template Section.
Please follow the below steps to configure the Contact page settings.
How to Configure Contact Template Section?

Please follow the below steps to configure the Contact Template Section
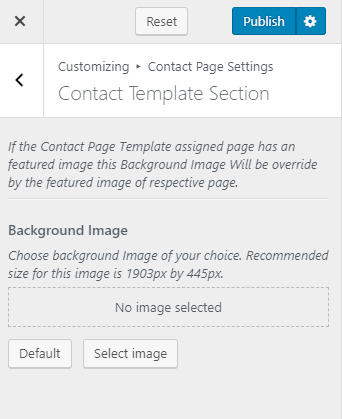
- Go to Appearance > Customize > Contact Page Section > Contact Template Section
- Click on Select Image and upload the background image
- Click on Publish

How to Configure Contact Template Form Widget?

Please follow the below steps to configure the contact template form widget.
- Go to Appearance > Customize > Contact Page Settings > Contact Template Form Widget
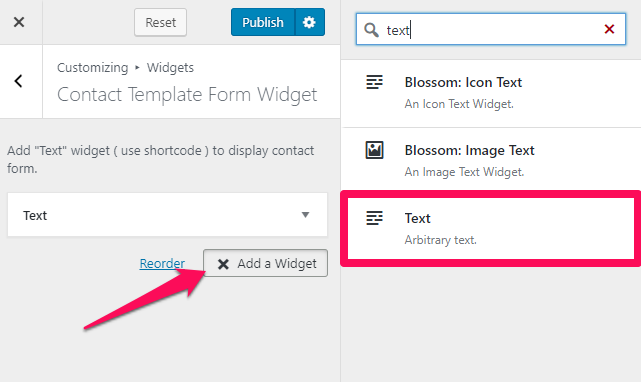
- Click on Add a Widget & Select Text Widget to display contact from using shortcode.

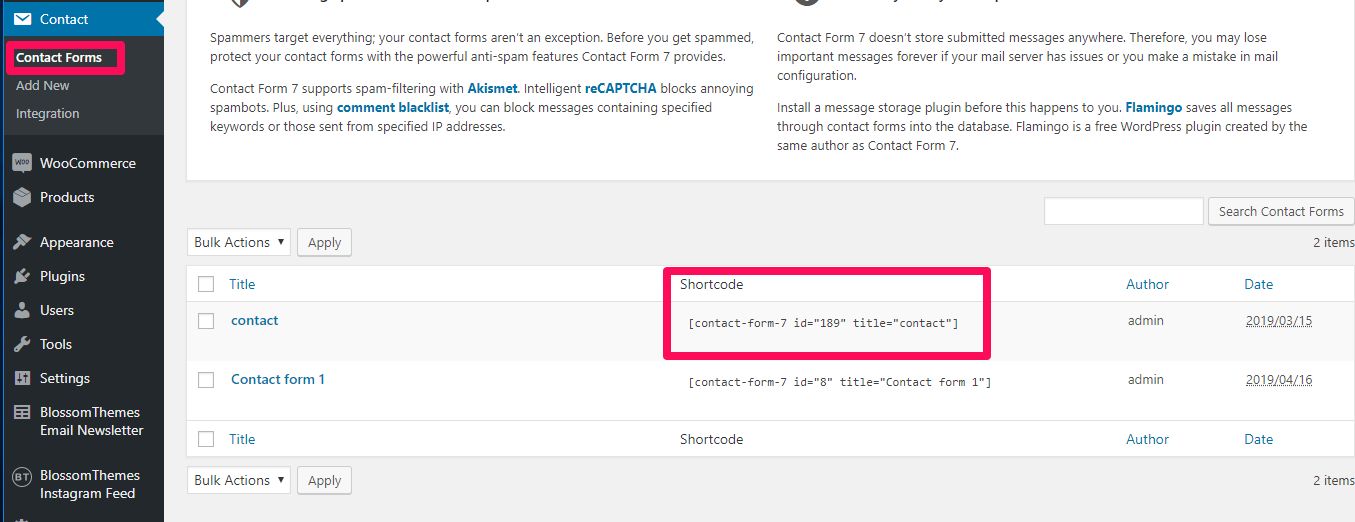
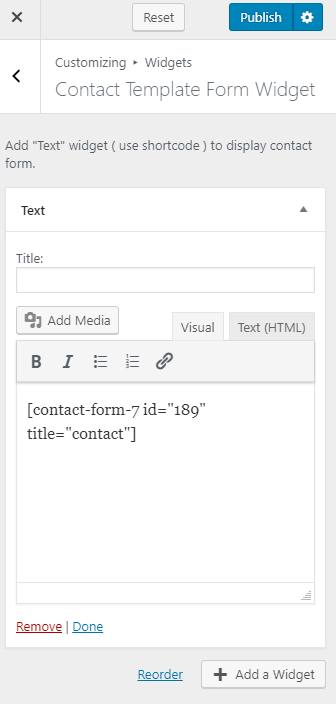
- Enter the Shortcode of Contact Form 7. (You can get a shortcode of contact from by going to Contact > Contact Forms > Shortcode. Make sure you have created a contact form before you configure this setting.)

- Click on Publish

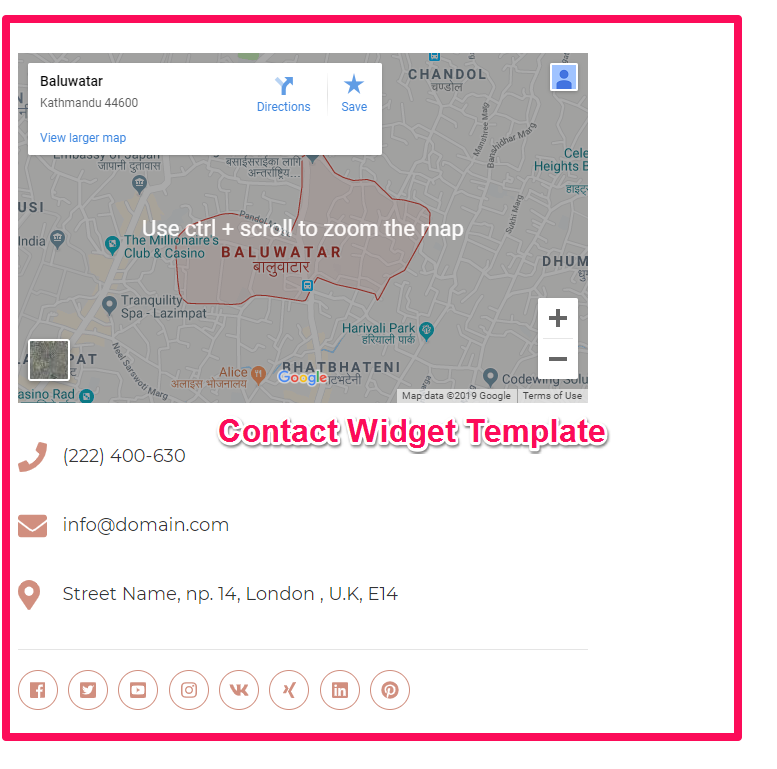
How to Configure Contact Template Widget?

Please follow the below steps to configure the Contact Widget Template on your website.
- Go to Appearance > Customize > Contact Page Settings > Contact Template Widget
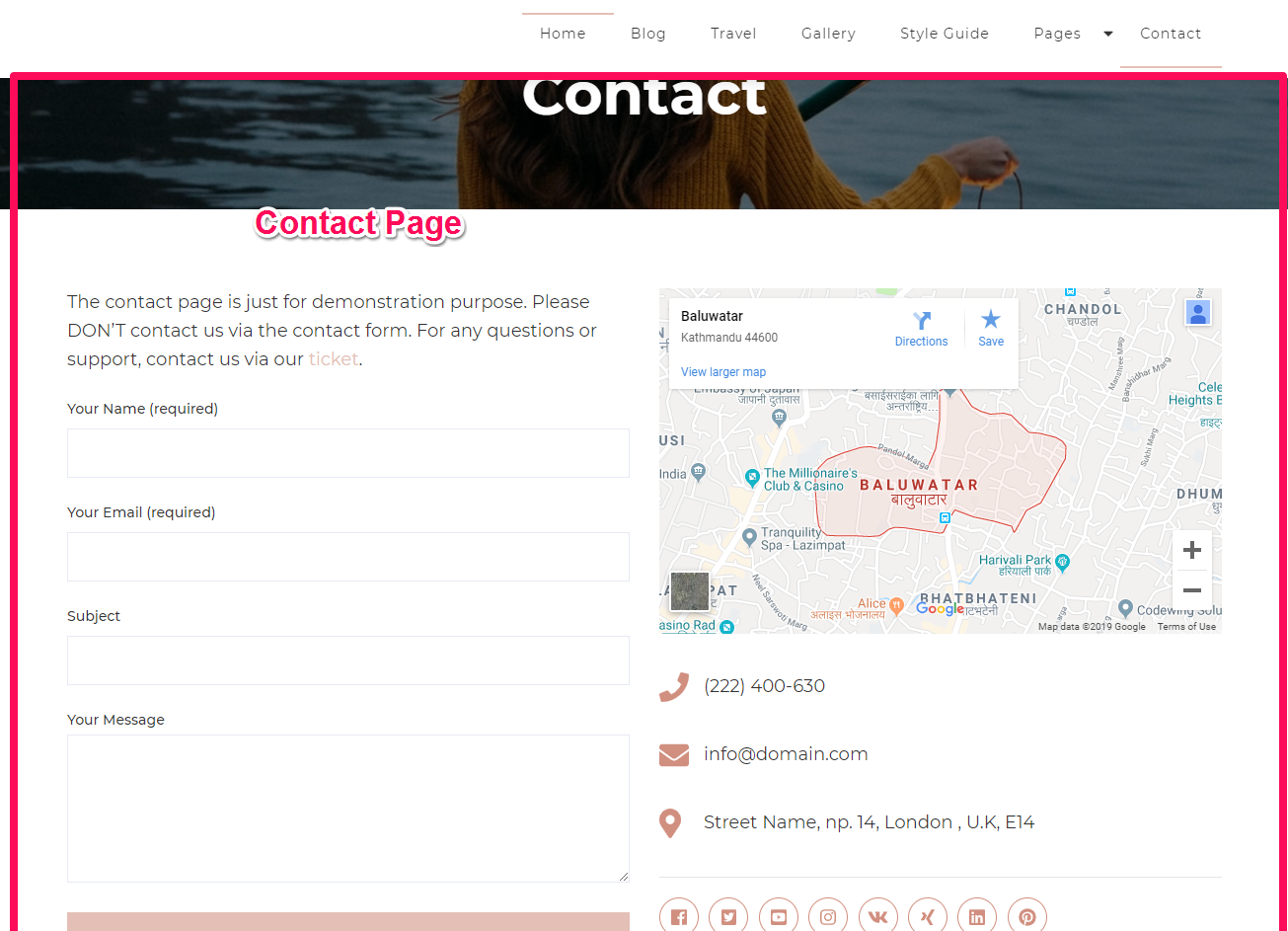
- Click on Add a Widget & Select Custom HTML and paste the map iFrame code if you want to display the map.
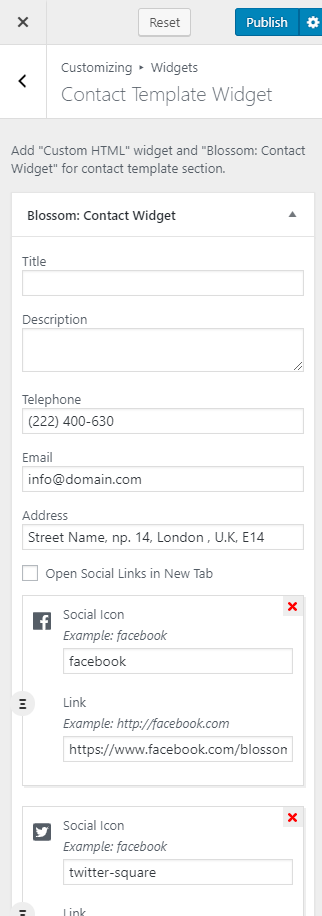
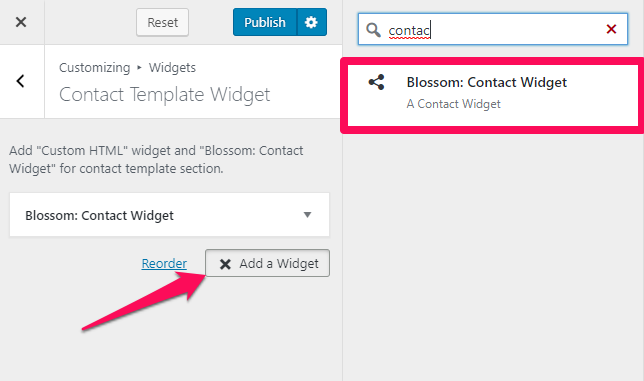
- Again, click on Add a Widget and Select Blossom: Contact Widget to display the contact information

- Enter the Title & Description for the section.
- Enter the Telephone, Email, Address, and your social media links.
- Click on Publish