
Note: Make sure you have installed and activated the BlossomThemes Toolkit Plugin for this section to work as desired.
Please follow the below steps to configure the Call To Action Section.
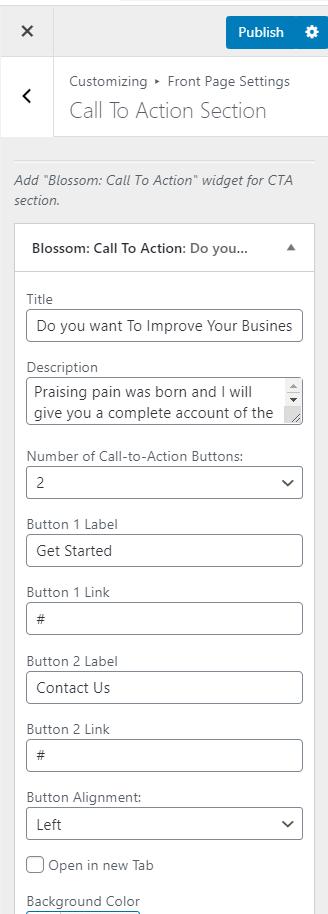
- Go to Appearance > Customize > Front Page Settings > Call To Action Section.
- Click on “Add a Widget” and choose “Blossom: Call to Action”.
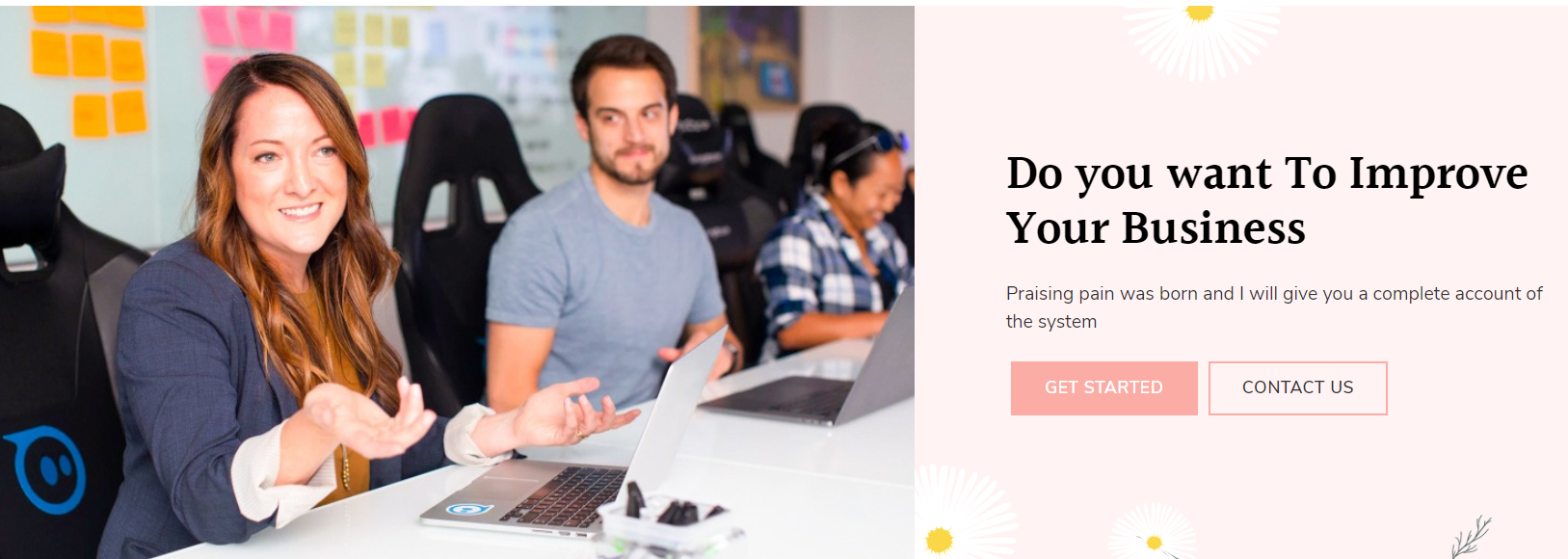
- Enter the title for the Call To Action Section.
- Enter Description for the Call To Action Section.
- Select the number of Call to Action Buttons.
- Enter the label for Button 1
- Enter Link for Button 1
- Enter the label for Button 2
- Enter Link for Button 2
- Select the Background Color or Upload an image
- Publish the changes.