You can set up and manage your About Us page and widgets from this panel.
You can either follow the video or follow the below steps to configure About Page Settings.
Contents
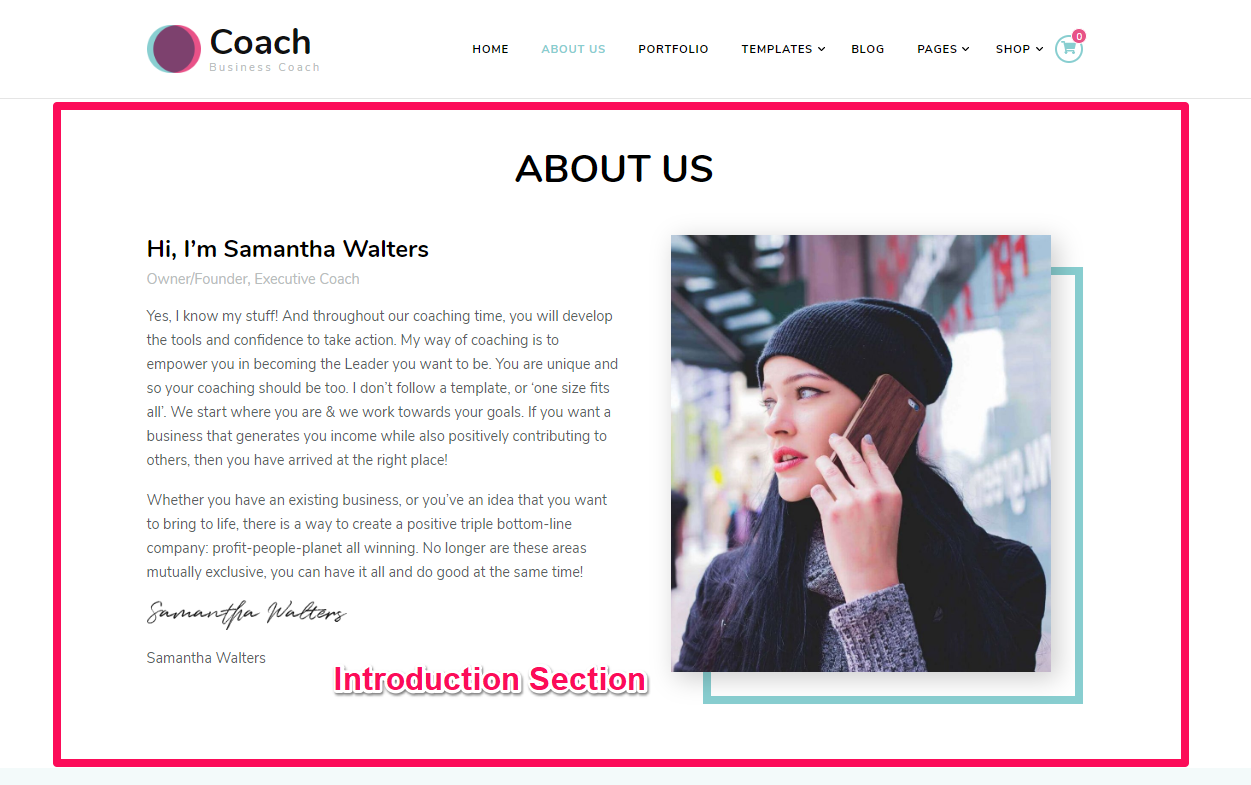
How to Configure About Page Intro Section?

Note: When you create an About page, Please select the About Page template in the page attributes to get predefined About template.
Please follow the below steps to configure Introduction section for your About page.
- Login to your WordPress Admin Panel.
- Go to Appearance > Customize > About Page Settings > About Intro Section.
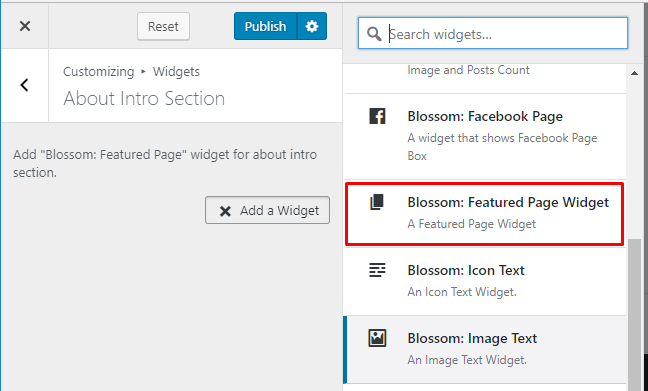
- Click Add a Widget.
- Select the Blossom: Featured Page Widget.

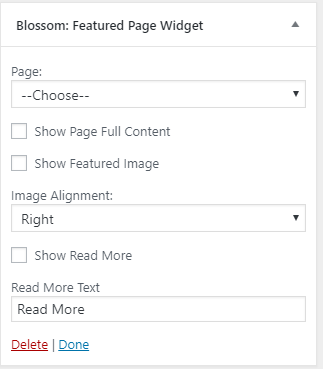
- Choose a page for the section.
- Check to show full page content and show the featured image of the page in the section
- Choose the Image Alignment
- Check to show Read More button. Enter Read More Label.
- Click Done
- Click on Publish

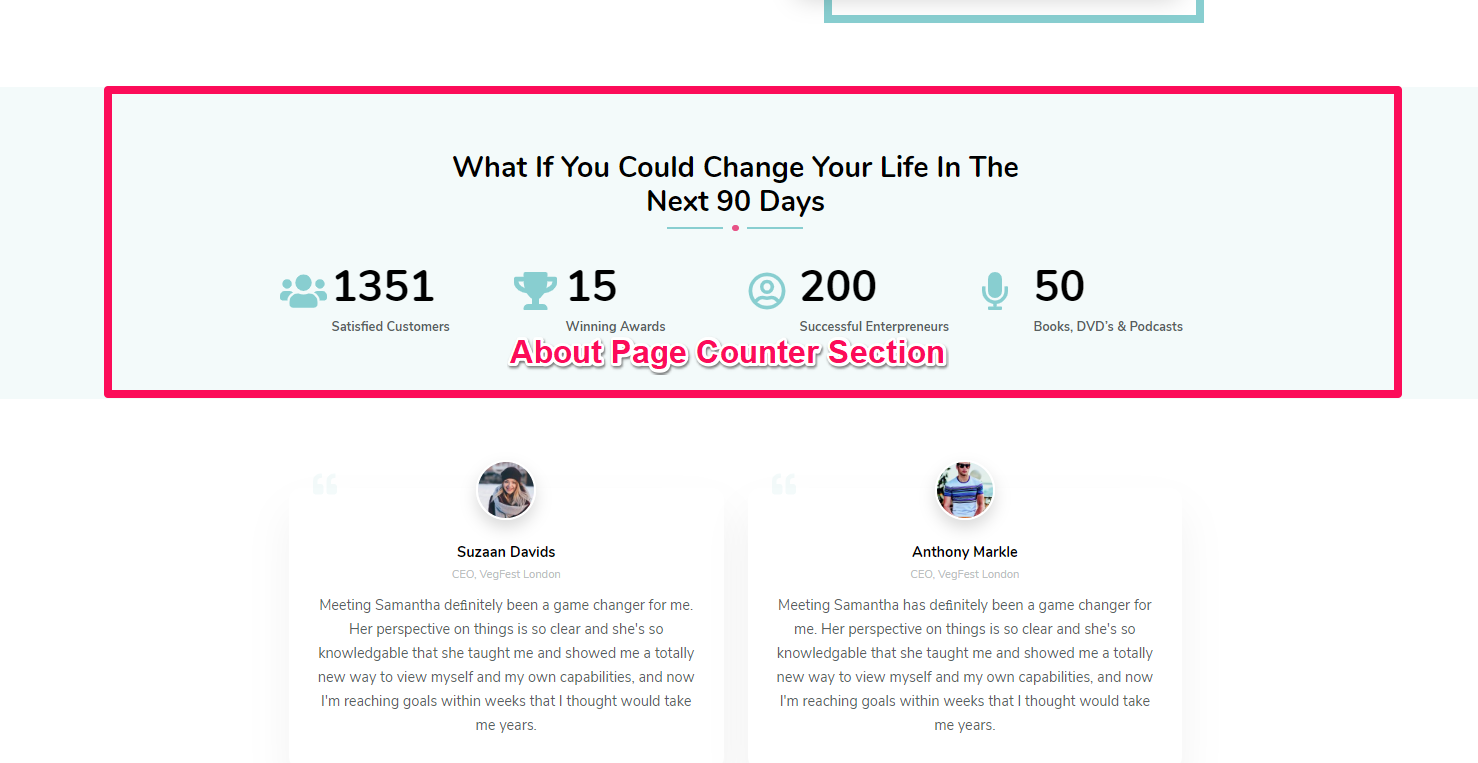
How to Configure About Page Counter Section?

Please follow the below steps to configure About Page Counter Section.
- Login to your WordPress Admin Panel.
- Go to Appearance > Customize > About Page Settings > About Counter Section.
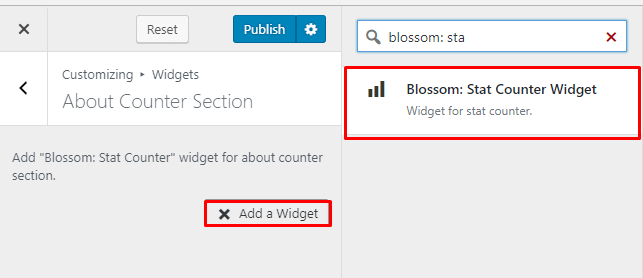
- Click Add a Widget.
- Select the Blossom: Stat Counter Widget.

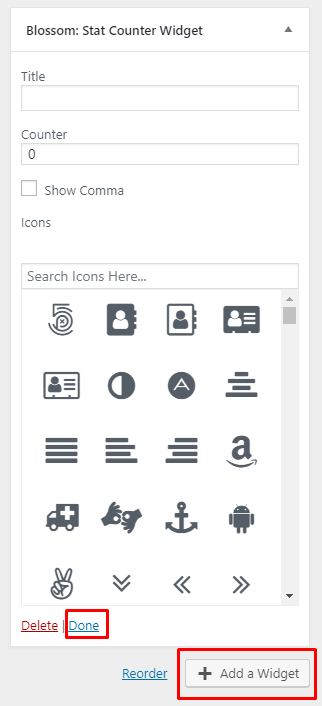
- Enter title, counter (in Number).
- Click on Show Comma to display comma in numbers.
- Select/ Search for your suitable icon.
- Click Done. Click on Add a widget to add more items of the stat counter.
- Click Publish.

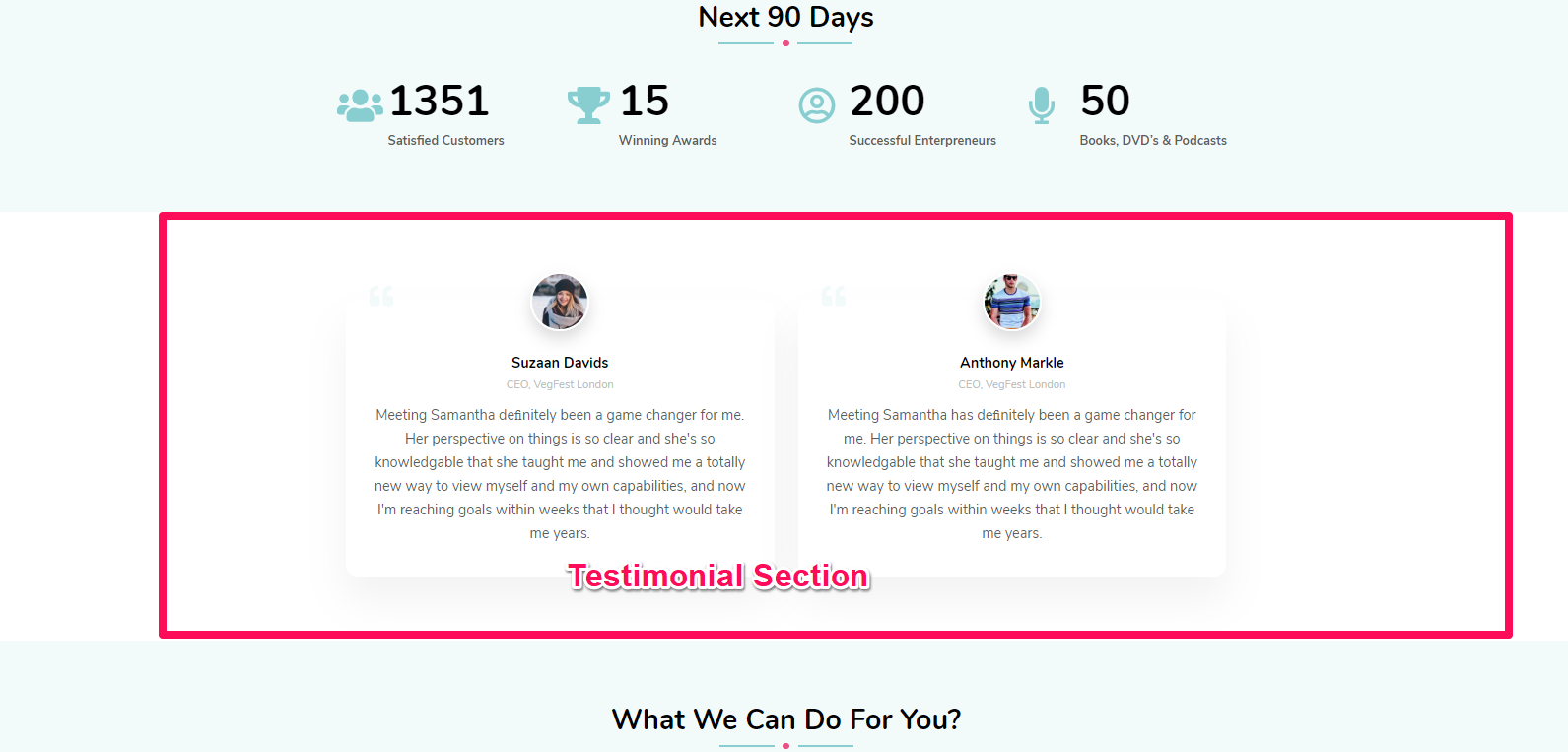
How to Configure About Page Testimonial Section?

Please follow the below steps to configure About Page Testimonial Section.
- Log in to WordPress Admin Panel.
- Go to Appearance > Customize > About Page Settings > About Testimonial Section.
- Click Add a Widget.
- Select the Blossom: Testimonial Widget.

- Enter the name, designation, and testimonial from the client. Upload an image of the testifier. Click Done. You can add more testimonials by clicking on Add a widget. Add more Blossom: Testimonial Widget for entering testifier’s detail.
- Click Publish.

How to Configure About Page Service Section?

Please follow the below steps to configure the About Page Service Section.
- Login to your WordPress Admin Panel.
- Go to Appearance > Customize > About Page Settings > About Service Section.
- Click Add a Widget.
- Select the Blossom: Icon Text Widget.
![]()
- Under ” Blossom: Icon Text ” widget, enter Title, Description, upload an image or choose an icon. Enter Read More Label and Read More Link for your service. Click Done.
- Click Add more ” Blossom: Icon Text” Widgets to add more services.
- Click Publish.
![]()
How to Configure About Page Client Section?

Please follow the below steps to configure About Page Client Section.
- Login to your WordPress Admin Panel.
- Go to Appearance > Customize > About Page Settings > About Client Section.
- Click Add a Widget.
- Select the Blossom: Client Logo Widget.

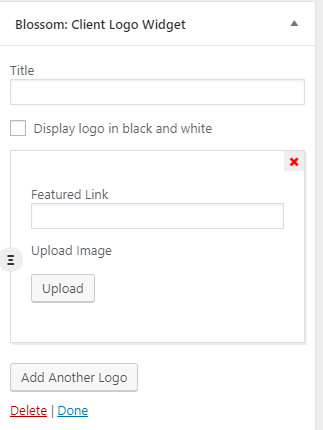
- Enter a title for the section. Check display logo in black and white if you want the logo to be displayed in black and white.
- Click Add Another Logo. Enter a featured link or click upload to upload a logo.
- Click Done.
- Click Publish.

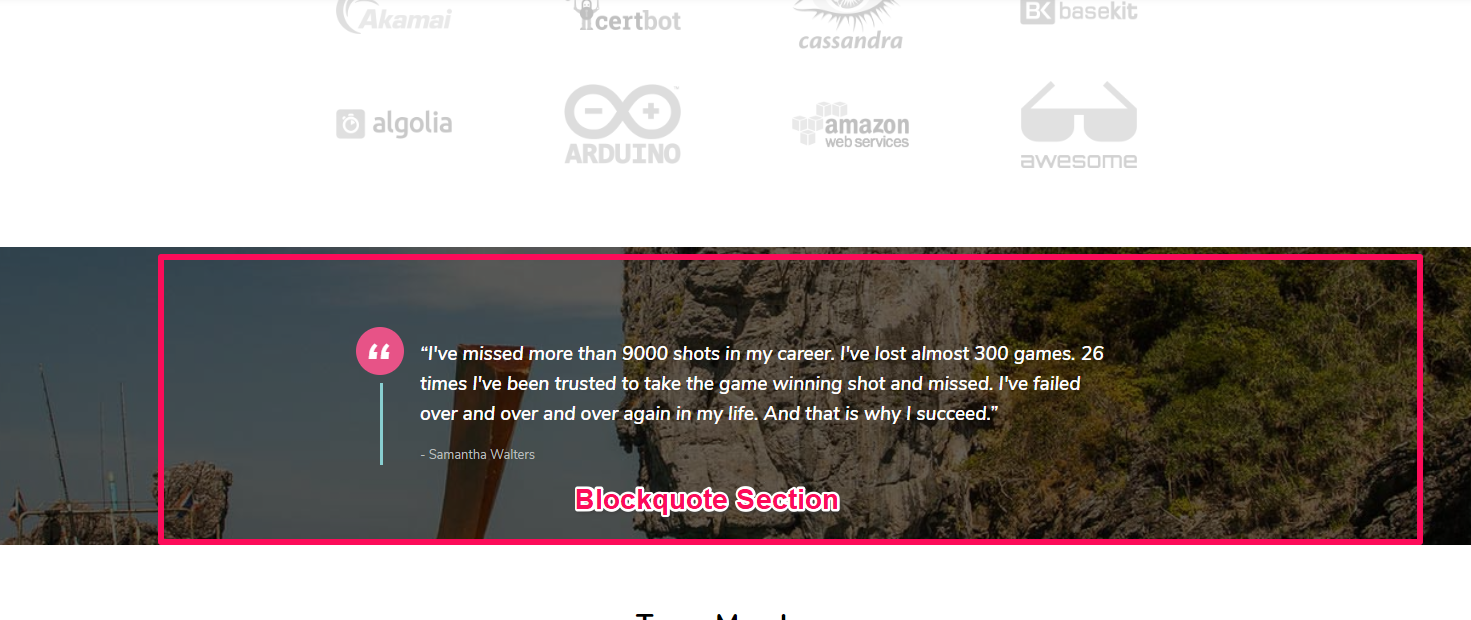
How to Configure About Page Blockquote Section?

Please follow the below steps to configure About Page Blockquote Section:
- Login to your WordPress Admin Panel.
- Go to Appearance > Customize > About Page Settings > About Blockquote Section.
- Click Add a Widget.
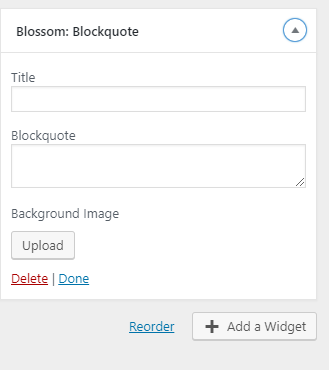
- Select the Blossom: Blockquote Widget.

- Enter Title and Quote. Upload a background image. Click Done.
- Click Publish.

How to Configure About Team Section?

Please follow the below steps to Configure About Team Section.
- Login to your WordPress Admin Panel.
- Go to Appearance > Customize > About Page Settings > About Team Contact Section.
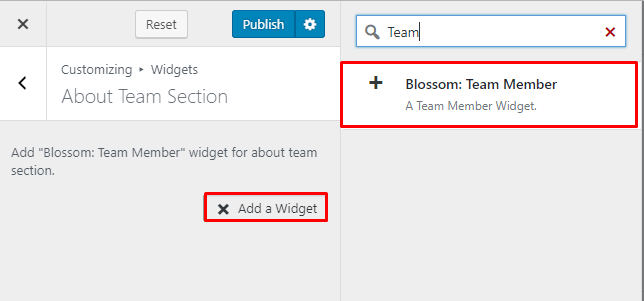
- Click Add a Widget.
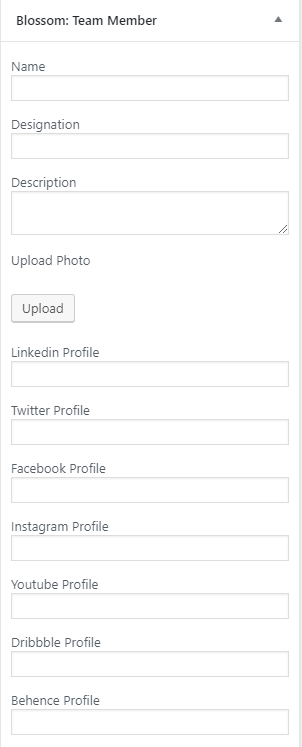
- Select the Blossom: Team Member Widget.

- Enter the name, designation, description.
- Click on Upload to upload an image.
- Enter the given social media profiles (Linkedin, Twitter, Facebook etc
- Click on done.
- Click
- Add more Blossom: Team Member Widget to add more team members.
- Click Publish.

How to Configure About Page Contact Section?

Please follow the below steps to configure About Page Contact Section.
- Login to your WordPress Admin Panel.
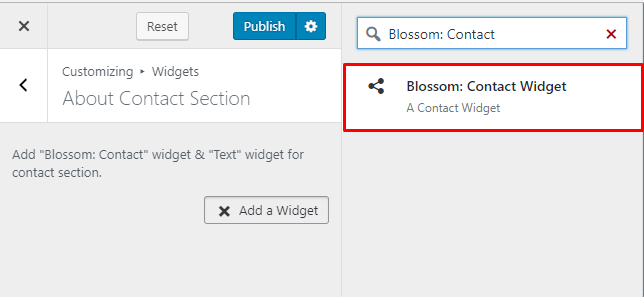
- Go to Appearance > Customize > About Page Settings > About Contact Section.
- Click Add a Widget.
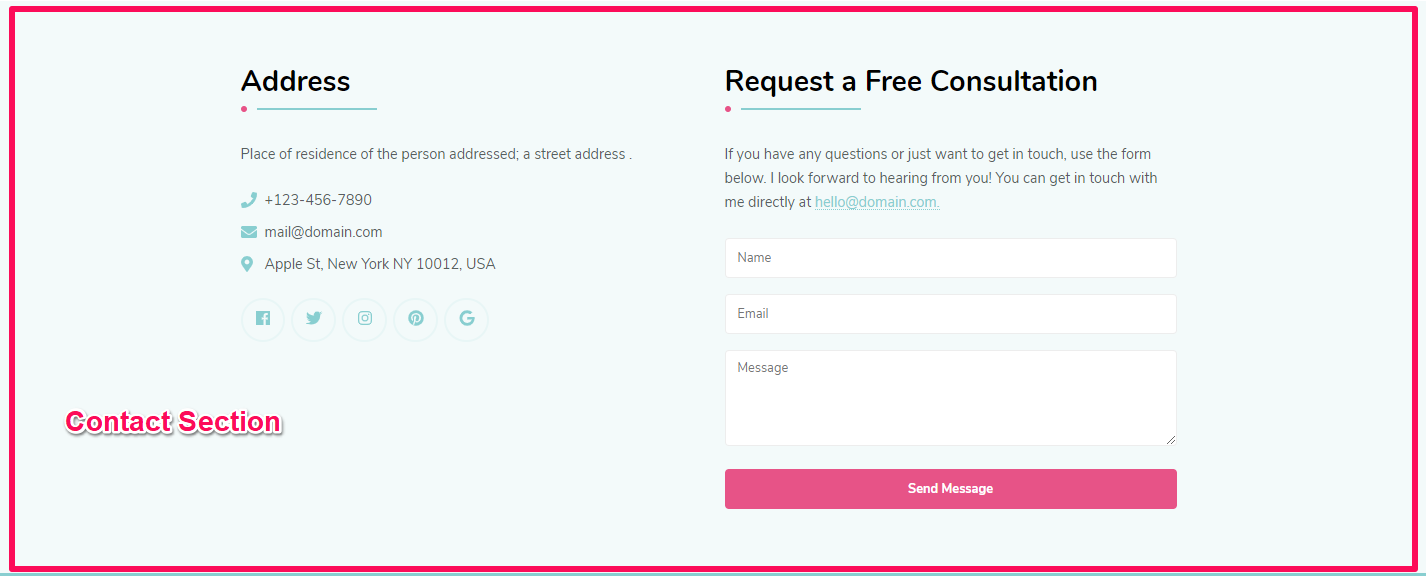
- Select the Blossom: Contact Widget.

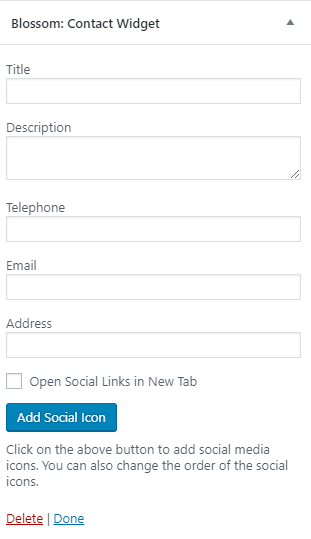
- Enter your title, description, telephone, email, and address.
- Check Open Social Link in New Tab to open social link in a new tab.
- Click on Add Social Icon. Search and select the desired social icon and enter their respective link. You can add more social icons by clicking “Add Social Icon”.
- Click on Done.
- Click Add a widget. Add a Text widget.
- Enter Title. Text and Contact Form 7 Id. ( Please install, activate and use Contact form 7 pluginto generate shortcode for the form)
- Click Publish.

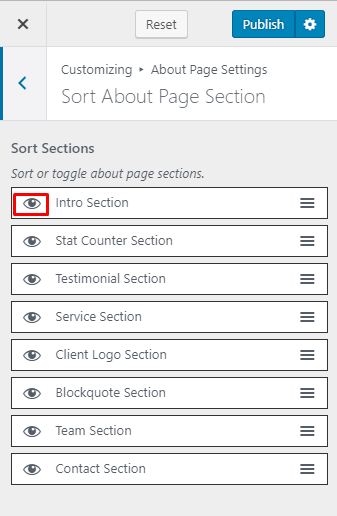
How to Sort About Page Section?
Please follow the below steps to configure Sort About Page Section.
- Log in to WordPress Admin Panel.
- Go to Appearance > Customize > About Page Settings > Sort About Page Section.
- Click on the Eye icon to enable and disable the widgets of your choice.
- Click on any box and drag it to arrange in order if your choice.
- Click Publish.