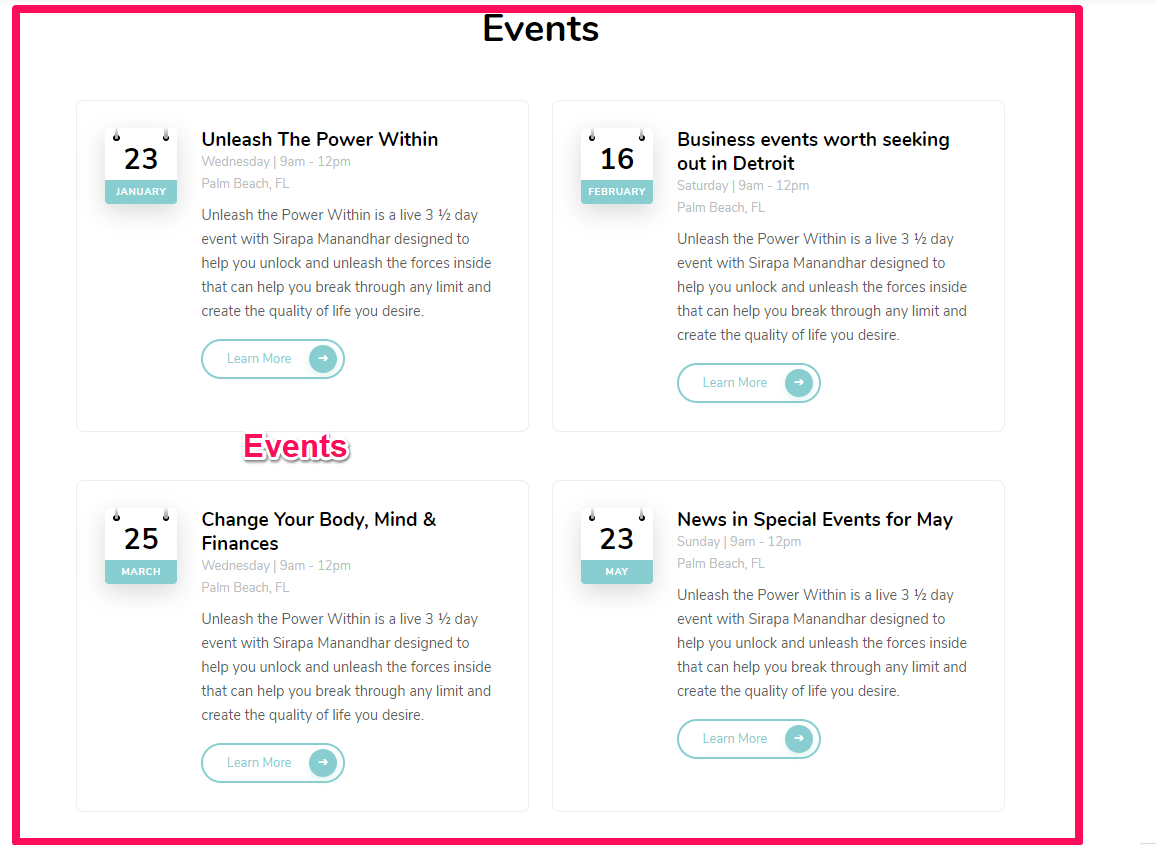
You can configure Event Page Settings using this settings panel.

You can either follow the video or follow the below steps to configure the Event Page Settings.
Note: When you create an Event page, Please select the Event Page template in the page attributes to get the predefined Event Page template.
How to Add Event?
Please follow the below steps to add an event.
- Log in to WordPress Admin Panel.
- Go to Events >Add new.
- Give a title and fill it with content and additional information.
- Upload a featured image by clicking on Set Featured Image on the right sidebar of the screen.
- Click Publish.

How to Configure Event Settings?
Please follow the below steps to configure Event Settings.
- Login to your WordPress Admin Panel.
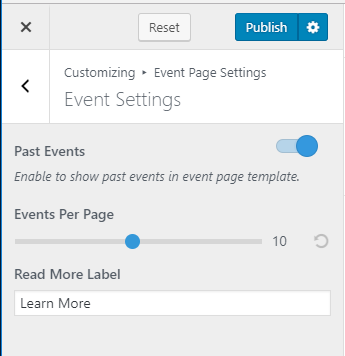
- Go to Appearance > Customize > Event Page Settings > Event Settings
- Enable or disable to display past events.
- Adjust the number of event per page.
- You can rename read more label.
- Click Publish.

How to configure Event Page Call to Action Section?
- Login to your WordPress Admin Panel.
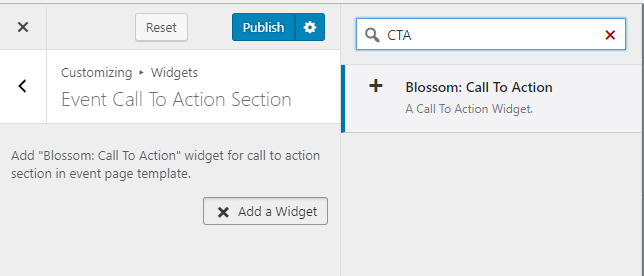
- Go to Appearance > Customize > Event Page Settings > Event CTA Widget.
- Click Add a Widget.
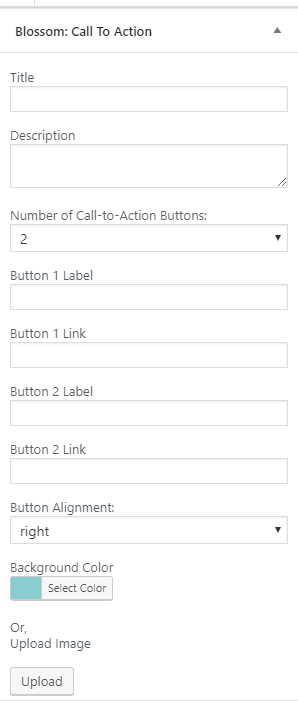
- Select the Blossom: Call to Action Widget.

- Enter Title and Description for your Call to Action Section. Choose the number of Call to Action Buttons. Enter Button 1 Label and Button 1 link. Enter Button 2 Label and Button 2 link. ( if you have selected two Call to Action Buttons). Choose Button Alignment. Choose a background color for the section or upload an image by clicking on the Upload Image button.
- Click Done.
- Click Publish.

Updated on
